统计图表
统计图表
一. 为什么要使用统计图表
1,数据可视化,用于分析
2,用于方便领导进行决策统计
二. 需要支持的东西
必须得有数据【不能少】,数据需要分类
三. 如何在网页展示统计图表
使用js图表插件就能很方便的制作出统计图表,常用的js图表插件有
- Highcharts-6.0.7 http://www.hcharts.cn/
2.百度的EChart http://echarts.baidu.com/
3.FusionCharts https://www.fusioncharts.com/charts/
以HighCharts为例,我们需要在项目中引用highCharts的资源文件,
需要引入最基本的文件:modules目录和核心文件highcharts.js
在项目中新建一个highcharts文件夹,将上面的moudels目录和highcharts.js拷贝到highcharts文件夹中
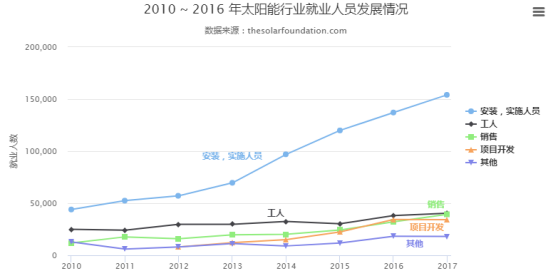
四. 常用图表
- 柱状图

2.折线图
3.饼图
五.图表数据封装
是把higcharts动态数据封装到一个javaBean类中,即封装数据列的数据模型
public class ChartModel {//数据列名称private String name;//数据列的具体数据private List<Integer> data;public String getName() {return name;}public void setName(String name) {this.name = name;}public List<Integer> getData() {return data;}public void setData(List<Integer> data) {this.data = data;}public ChartModel(String name, List<Integer> data) {super();this.name = name;this.data = data;}public ChartModel() {super();// TODO Auto-generated constructor stub}}
六.整合图表到项目中
1)修改main/index.jsp上的超链接
<li><a href="${pageContext.request.contextPath}/chart.action?method=column"target="right"><span class="icon-caret-right"></span>柱状图</a></li><li><ahref="${pageContext.request.contextPath}/chart.action?method=line"target="right"><span class="icon-caret-right"></span>折线图</a></li>
2)在项目的WebRoot根路径下建立highcharts目录,存入highcharts的资源文件

3)分析柱状图或折线图需要的数据
A.x轴分类: 所有业务员名字
B.数据列
有效优质客户数:查询所有业务员各自的有效优质客户数,是7个数据构成的集合
有效良好客户数:查询所有业务员各自的有效良好客户数,是7个数据构成的集合



































还没有评论,来说两句吧...