统计图表展示
一 后端聚合数据
1 web层
@ApiOperation("显示统计数据")@GetMapping("show-chart/{begin}/{end}")public R showChart(@ApiParam("开始时间") @PathVariable String begin,@ApiParam("结束时间") @PathVariable String end){Map<String, Map<String, Object>> map = dailyService.getChartData(begin, end);return R.ok().data("chartData", map);}
2 service层
接口
Map<String, Map<String, Object>> getChartData(String begin, String end);
实现
@Overridepublic Map<String, Map<String, Object>> getChartData(String begin, String end) {// 学员登录数统计Map<String, Object> registerNum = this.getChartDataByType(begin, end, "register_num");// 学员注册数统计Map<String, Object> loginNum = this.getChartDataByType(begin, end, "login_num");// 课程播放数统计Map<String, Object> videoViewNum = this.getChartDataByType(begin, end, "video_view_num");// 每日新增课程数统计Map<String, Object> courseNum = this.getChartDataByType(begin, end, "course_num");Map<String, Map<String, Object>> map = new HashMap<>();map.put("registerNum", registerNum);map.put("loginNum", loginNum);map.put("videoViewNum", videoViewNum);map.put("courseNum", courseNum);return map;}/*** 根据时间和要查询的列查询数据* @param begin* @param end* @param type 要查询的列名* @return*/private Map<String, Object> getChartDataByType(String begin, String end, String type){Map<String, Object> map = new HashMap<>();List<String> xList = new ArrayList<>(); // 日期列表List<Integer> yList = new ArrayList<>(); // 数据列表QueryWrapper<Daily> queryWrapper = new QueryWrapper<>();queryWrapper.select("date_calculated", type);queryWrapper.between("date_calculated", begin, end);List<Map<String, Object>> mapsData = baseMapper.selectMaps(queryWrapper);for (Map<String, Object> data : mapsData) {String dateCalculated = (String)data.get("date_calculated");xList.add(dateCalculated);Integer count = (Integer)data.get(type);yList.add(count);}map.put("xData", xList);map.put("yData", yList);return map;}
二 前端显示图标
1 api
showChart(searchObj) {return request({// baseURL: 'http://127.0.0.1:8180',url: `/admin/statistics/daily/show-chart/${searchObj.begin}/${searchObj.end}`,method: 'get'})}
2 脚本
<script>var echarts = require('echarts')import statisticsApi from '@/api/statistics'export default {data() {return {searchObj: {},btnDisabled: false,chartData: {} // 数据}},methods: {// 显示数据showChart() {statisticsApi.showChart(this.searchObj).then(response => {this.chartData = response.data.chartDatathis.showChartByType('register_num', '学员登录数统计', this.chartData.courseNum)this.showChartByType('login_num', '学员注册数统计', this.chartData.registerNum)this.showChartByType('video_view_num', '课程播放数统计', this.chartData.videoViewNum)this.showChartByType('course_num', '每日课程数统计', this.chartData.loginNum)})},showChartByType(type, title, data) {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById(type))// 指定图表的配置项和数据var option = {title: {text: title},xAxis: {data: data.xData},yAxis: {},series: [{type: 'line',data: data.yData}]}// 使用刚指定的配置项和数据显示图表。myChart.setOption(option)}}}</script>
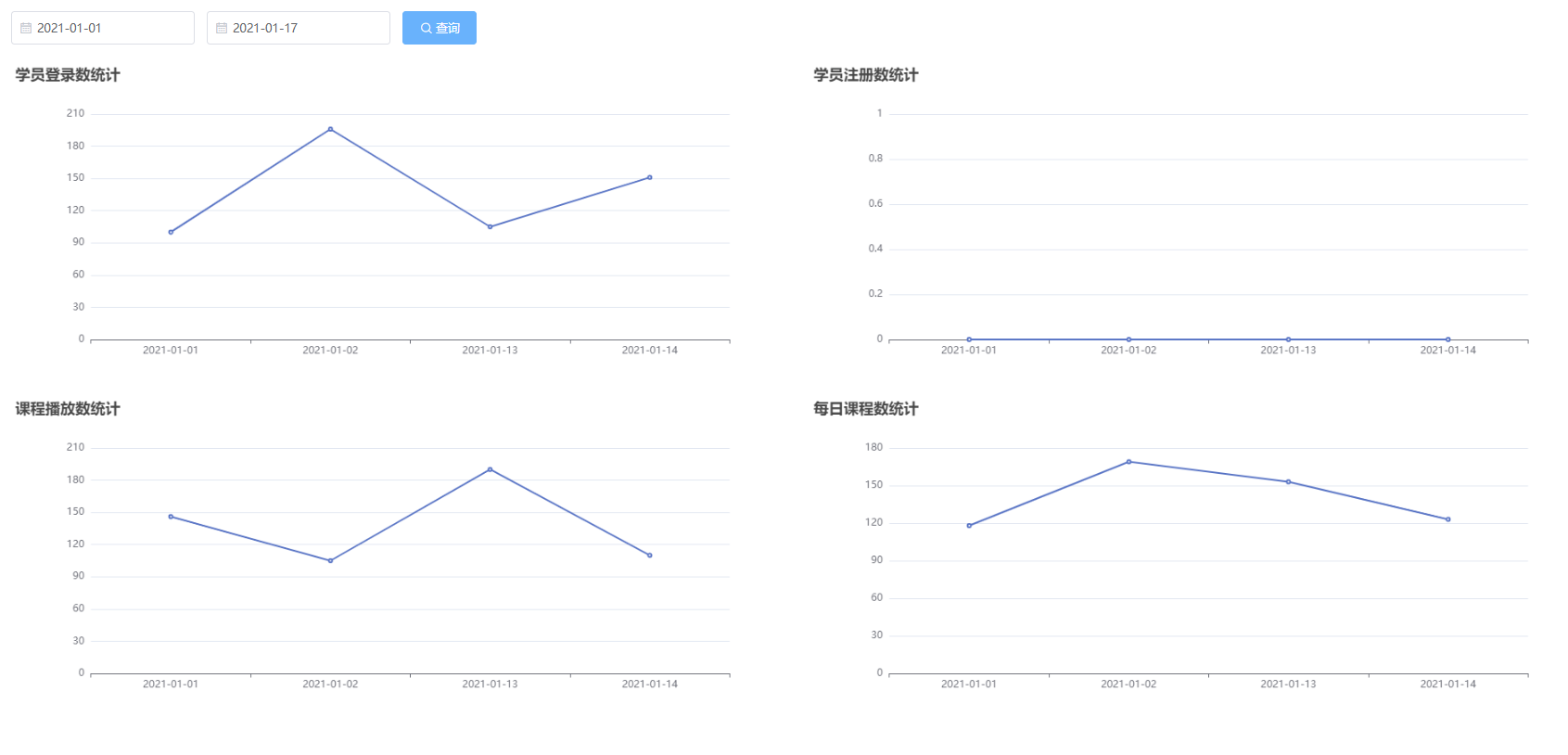
三 测试结果




































还没有评论,来说两句吧...