微信小程序授权腾讯云
前言:
如果之前没有授权过腾讯云,现在在开发者工具页面已经没有腾讯云选项,只有一个腾讯位置服务。

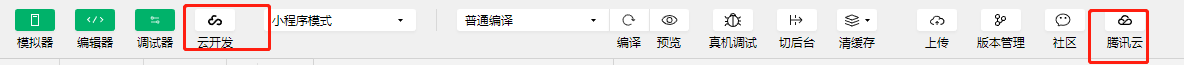
在开发者工具里面也没有腾讯云按钮(我这是己经授权才出现的,之前并没有)

但是目前的项目并不想使用云开发,因为小程序上传的数据需要外部web项目使用,所以我现在想使用wafer2解决方案就需要先授权腾讯云,将腾讯云按钮调出来。
下面介绍如何使用官方已经放弃了的wafer2方案:
1、授权腾讯云
首先直接进入https://cloud.tencent.com/login,腾讯云的登陆界面

点击微信公众号登陆,在出现一个二维码扫码之后会让你选择授权你的哪一个小程序使用腾讯云。然后选择关联已有的腾讯云账号,还是开通独立账号,可以先选择开通独立账号之后再关联。
选择完毕页面跳转
点击账号信息进入页面

选择微信-关联,然后再次扫码进行关联。
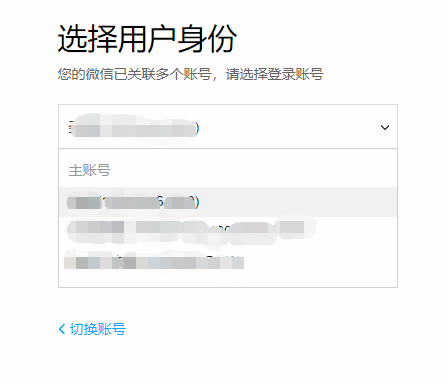
这样在下次登录腾讯云的时候,就会让你选择使用哪个账号,我这里有三个。

2、开发者工具设置
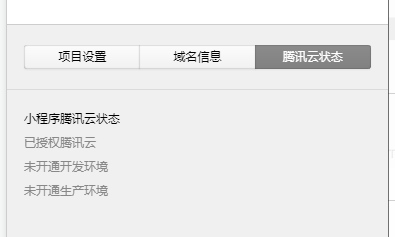
在开发者工具中选择详情,可以看到已经有腾讯云状态选项

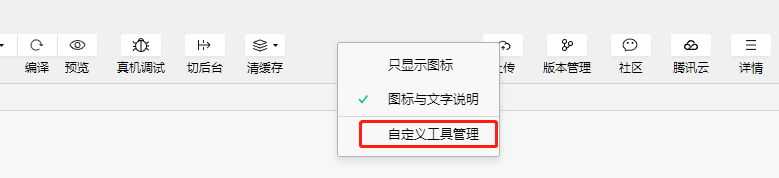
在工具栏右键选择自定义工具管理(或者工具=工具栏管理-自定义工具管理-腾讯云)


这样就可以了。





























还没有评论,来说两句吧...