uniapp 微信小程序用户授权获取当前位置信息 腾讯地图
获取微信小程序的AppID
官方文档
https://lbs.qq.com/qqmap_wx_jssdk/index.html
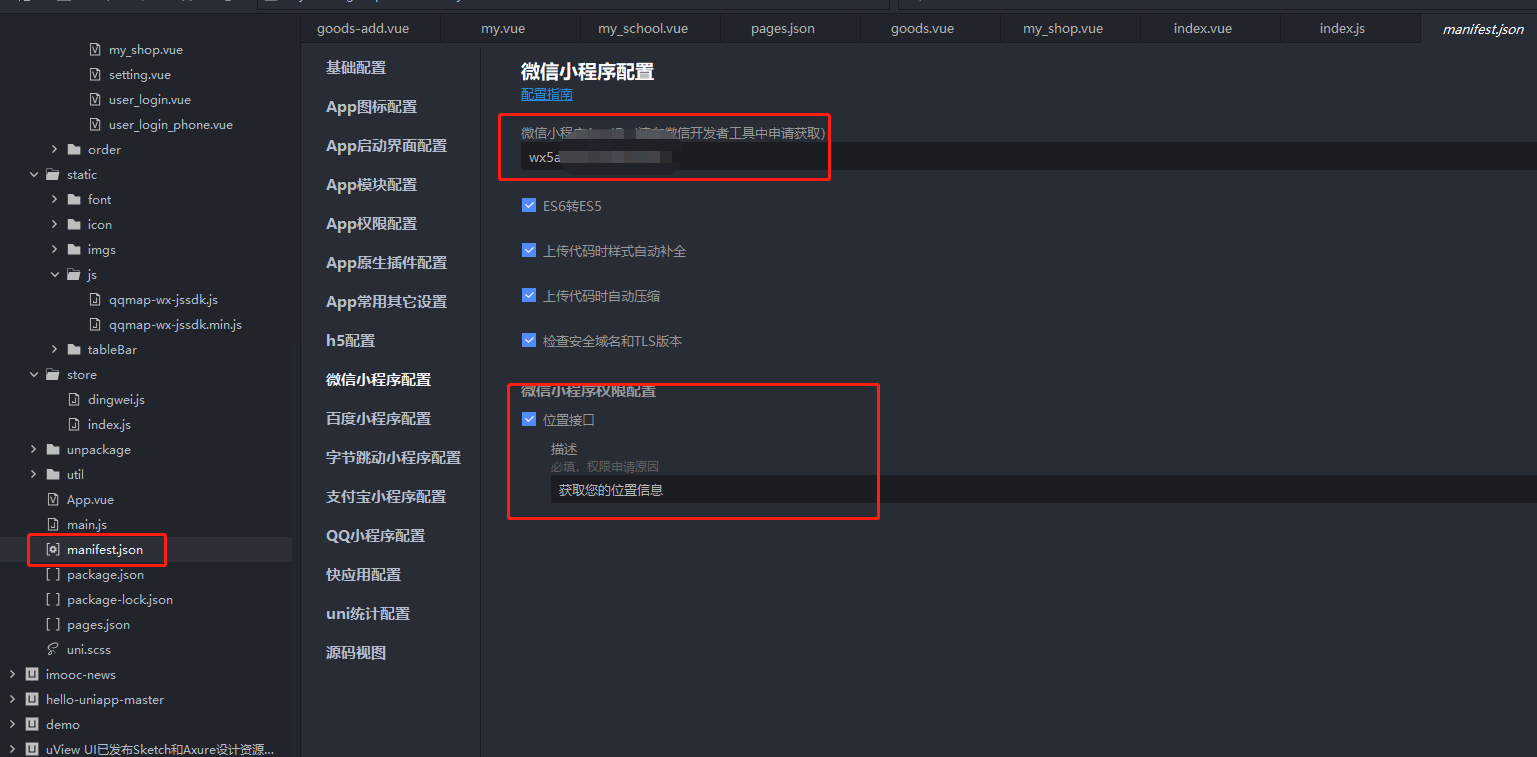
在uni-app项目中的 manifest.json 文件中的微信小程序获取AppID
以及开启位置接口
获取腾讯位置服务的Key
搜索腾讯地图api进去并登录https://lbs.qq.com/
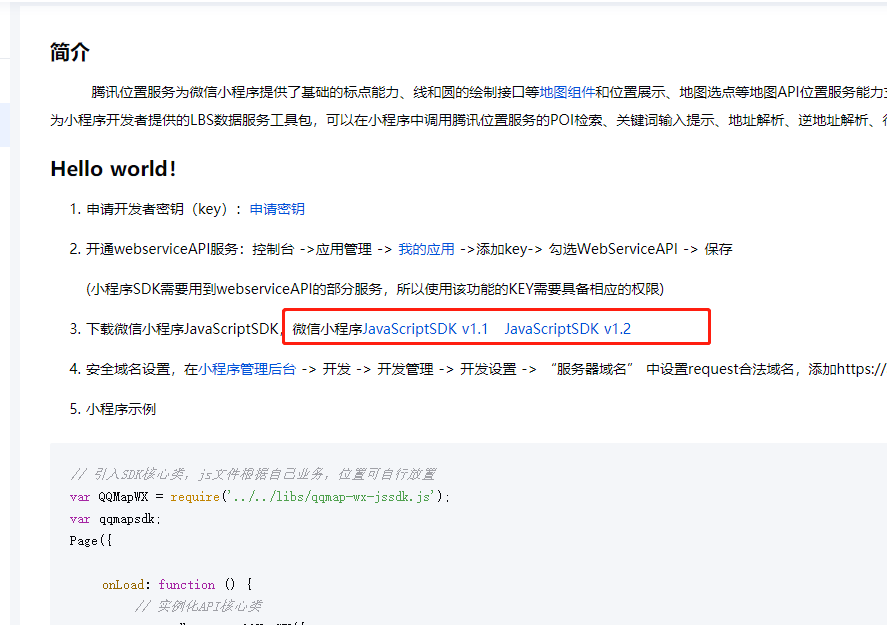
下载sdk
下载微信小程序JavaScriptSDK ,也可以通过访问腾讯地图文档https://lbs.qq.com/qqmap_wx_jssdk/index.html查看教程
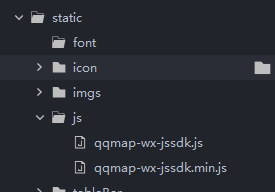
将下载的压缩包解压放入项目静态文件夹中
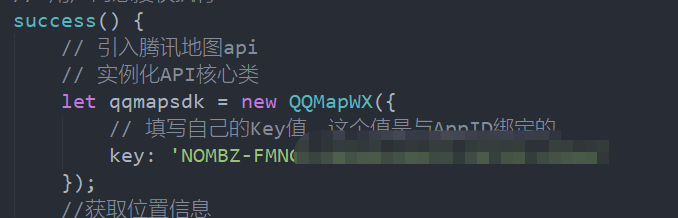
复制刚刚配置的Key填入代码中
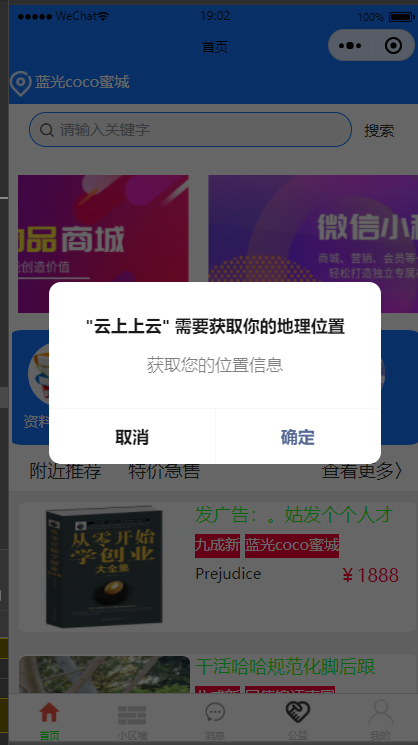
实现定位服务:
vuex配置:
store 》index.js
import Vue from "vue"import Vuex from "vuex"// 引入腾讯地图jssdk文件import QQMapWX from "../static/js/qqmap-wx-jssdk.min.js"Vue.use(Vuex)const store = new Vuex.Store({state: {// 默认城市addressInfo:{city: '昆明市',district: '西山区',street: '',province: '云南省',address: '',name: '',city_code: '',lat: '',lng: '',}},mutations: {newCityFun(state, newCity) {state.addressInfo.city = newCity.citystate.addressInfo.district = newCity.districtstate.addressInfo.street = newCity.streetstate.addressInfo.province = newCity.provincestate.addressInfo.address = newCity.addressstate.addressInfo.name = newCity.namestate.addressInfo.city_code = newCity.city_codestate.addressInfo.lat = newCity.latstate.addressInfo.lng = newCity.lngconsole.log(state.addressInfo.city)}},actions: {getCity(context) {// 向用户发起授权请求,弹框提示uni.authorize({// 获取用户定位信息scope: "scope.userLocation",// 用户同意授权执行success() {// 引入腾讯地图api// 实例化API核心类let qqmapsdk = new QQMapWX({// 填写自己的Key值,这个值是与AppID绑定的key: 'NOMBZ-FMNCS-NCAOO-6AC37-DF76Z-VFBVX'});//获取位置信息uni.getLocation({type: 'gcj02',success: function(res) {console.log('当前位置的经度:' + res.longitude)console.log('当前位置的纬度:' + res.latitude)// 逆地址解析方法qqmapsdk.reverseGeocoder({location: {latitude: res.latitude,longitude: res.longitude},success(res) {var newCity = { }console.log(res)// 取到用户的定位城市,赋值传递出去newCity.city = res.result.address_component.citynewCity.district = res.result.address_component.districtnewCity.street = res.result.address_component.streetnewCity.province = res.result.address_component.provincenewCity.address = res.result.addressnewCity.name = res.result.ad_info.namenewCity.city_code = res.result.ad_info.city_codenewCity.lat = res.result.location.latnewCity.lng = res.result.location.lngcontext.commit('newCityFun', newCity)},fail(res) {console.log("逆地址解析失败")console.log(res)}})}})},// 若用户不同意授权,弹框提示fail(res) {uni.showToast({icon: "none",title: '注意:需要获取您的定位授权,否则部分功能将无法使用',duration: 2000})}})}}})export default store
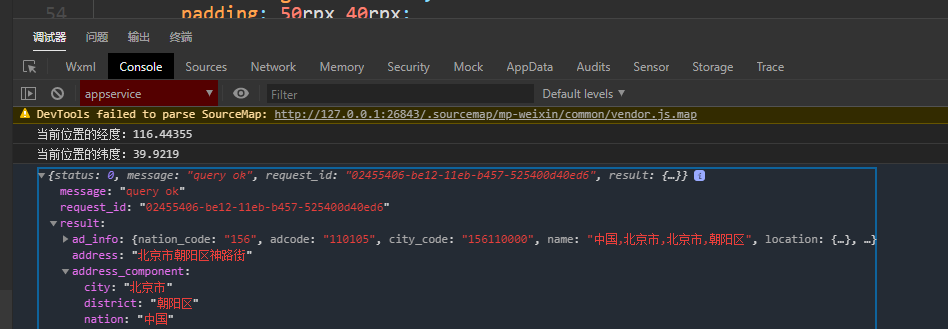
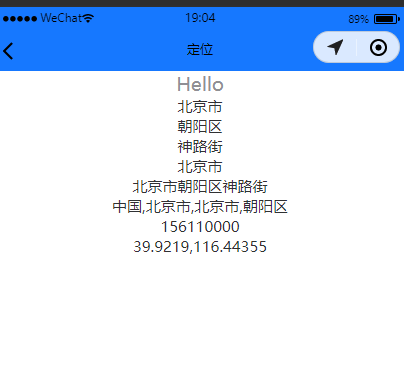
页面使用
page 》index.vue
<template><view class="content"><view class="text-area"><text class="title">{ { title}}</text></view><view>{ { addressInfo.city}}</view><view>{ { addressInfo.district}}</view><view>{ { addressInfo.street}}</view><view>{ { addressInfo.province}}</view><view>{ { addressInfo.address}}</view><view>{ { addressInfo.name}}</view><view>{ { addressInfo.city_code}}</view><view>{ { addressInfo.lat}},{ { addressInfo.lng}}</view></view></template><script>import {mapState} from 'vuex';export default {data() {return {title: 'Hello',}},onLoad() {},onReady() {this.$store.dispatch('getCity')},methods: {},computed: {...mapState(["addressInfo"])// newCity() {// return this.$store.state.city// console.log(this.$store.state.city)// }}}</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.text-area {display: flex;justify-content: center;}.title {font-size: 36rpx;color: #8f8f94;}</style>



搜索 闲益小区 小程序了解更多或者扫描太阳码


























![[亲测]java.sql.SQLException: Parameter number X is not an OUT parameter [亲测]java.sql.SQLException: Parameter number X is not an OUT parameter](https://image.dandelioncloud.cn/dist/img/NoSlightly.png)


还没有评论,来说两句吧...