Antd按需引入【Vue版】
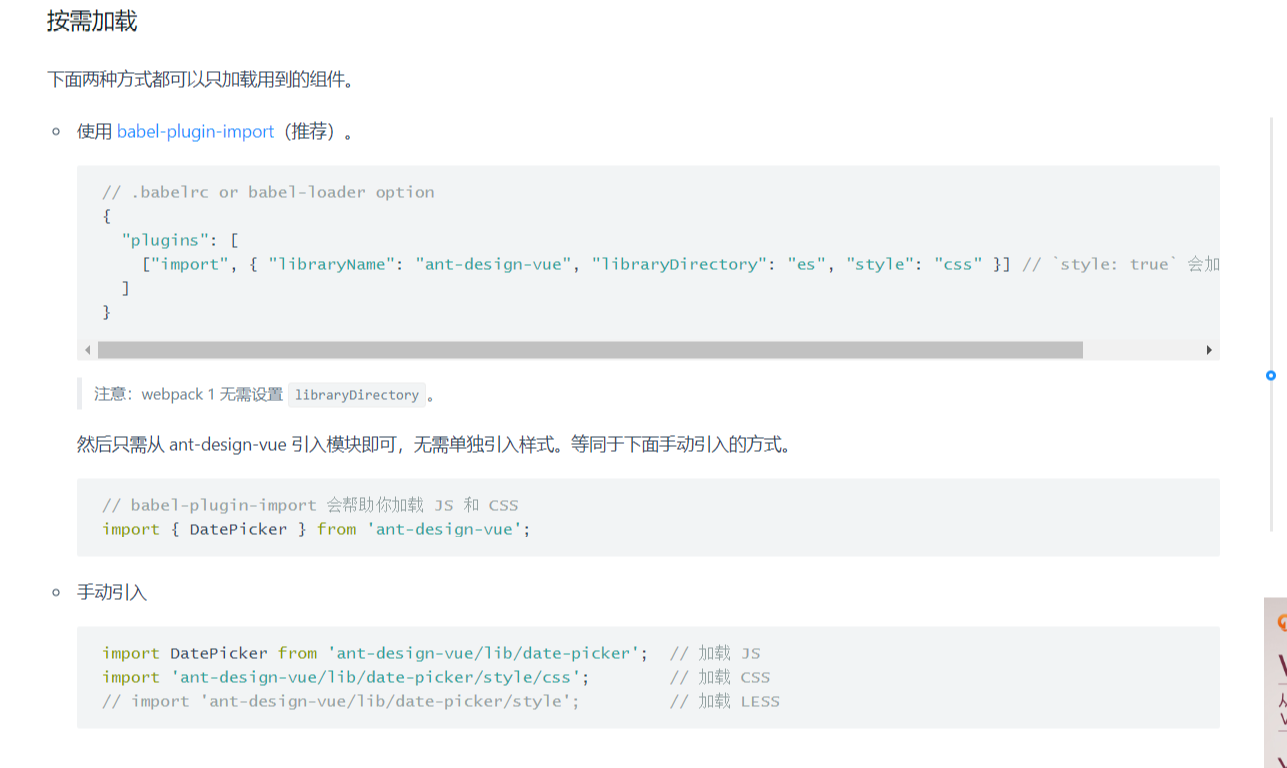
antd给了两种按需导入的,我很想用第一种,但是弄了半天,就是弄不好,就算了。有知道的小伙伴可以在下面留言告诉我
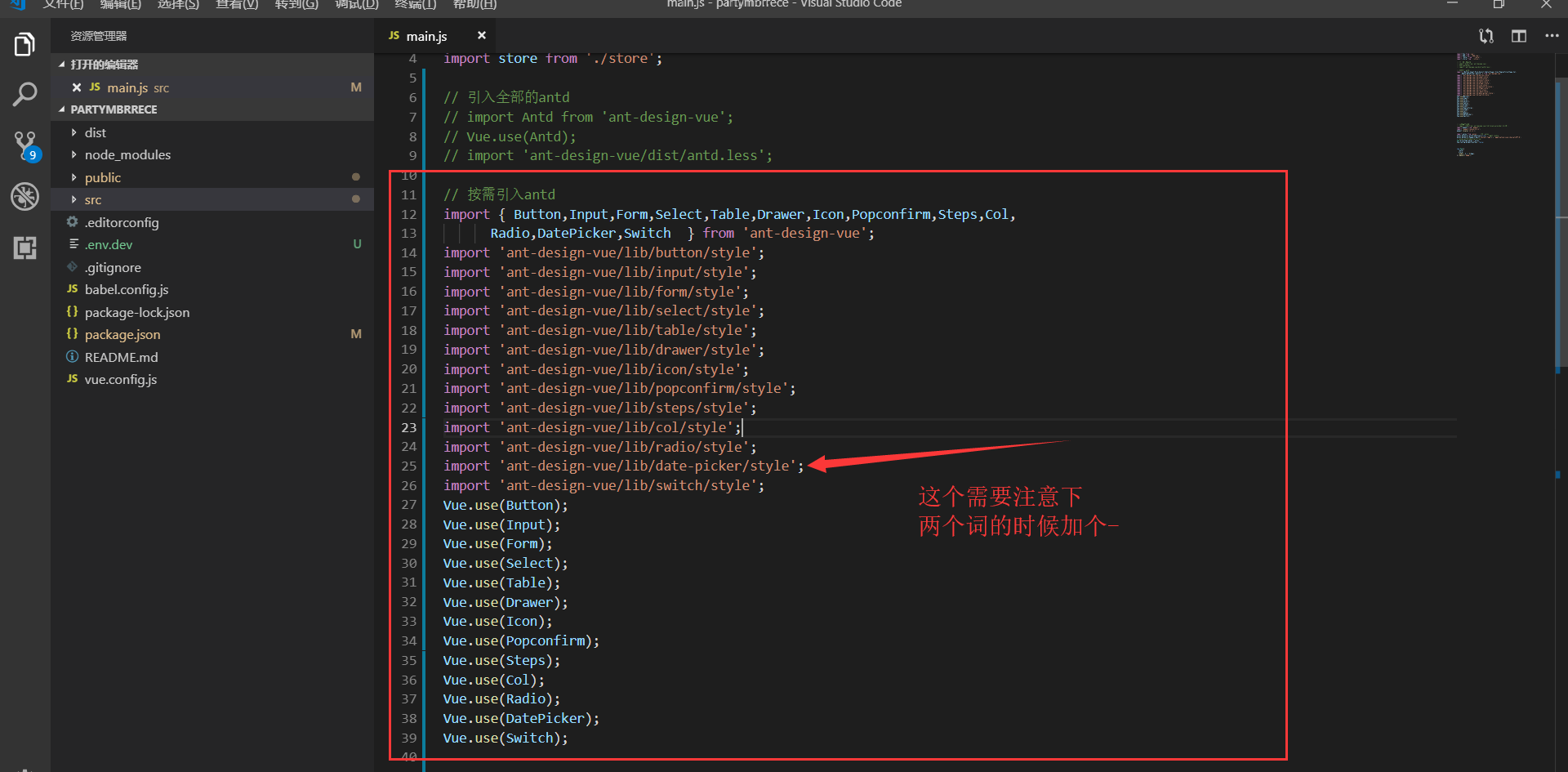
话不多说直接上代码
// 按需引入antdimport { Button,Input,Form,Select,Table,Drawer,Icon,Popconfirm,Steps,Col, Radio,DatePicker,Switch } from 'ant-design-vue';import 'ant-design-vue/lib/button/style';import 'ant-design-vue/lib/input/style';import 'ant-design-vue/lib/form/style';import 'ant-design-vue/lib/select/style';import 'ant-design-vue/lib/table/style';import 'ant-design-vue/lib/drawer/style';import 'ant-design-vue/lib/icon/style';import 'ant-design-vue/lib/popconfirm/style';import 'ant-design-vue/lib/steps/style';import 'ant-design-vue/lib/col/style';import 'ant-design-vue/lib/radio/style';import 'ant-design-vue/lib/date-picker/style';import 'ant-design-vue/lib/switch/style';Vue.use(Button);Vue.use(Input);Vue.use(Form);Vue.use(Select);Vue.use(Table);Vue.use(Drawer);Vue.use(Icon);Vue.use(Popconfirm);Vue.use(Steps);Vue.use(Col);Vue.use(Radio);Vue.use(DatePicker);Vue.use(Switch);
如果引入无效请尝试这样的 【我当时上面那种的确有效,但是我在使用nuxt的时候发现无效需要改成】
import ‘ant-design-vue/lib/button’;
Vue.use(Button);

全部组件:antd组件
这么做的最直接好处,就是打包的时候文件大小要小了很对



































还没有评论,来说两句吧...