react学习Day3:项目中按需引入antd
一、使用 npm 安装
npm install antd --save
二、按需导入
npm install babel-plugin-import --save-dev
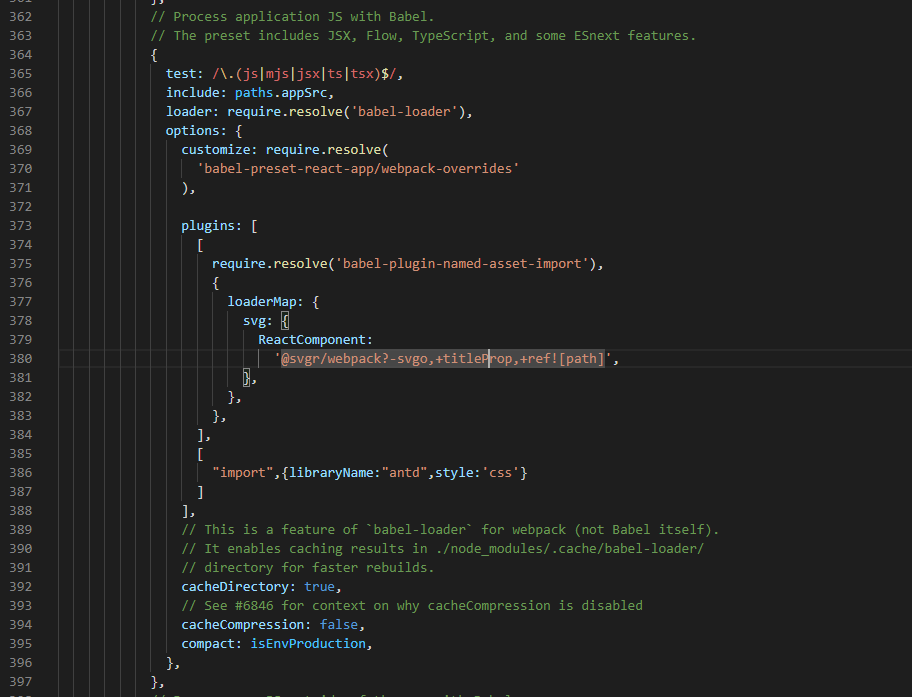
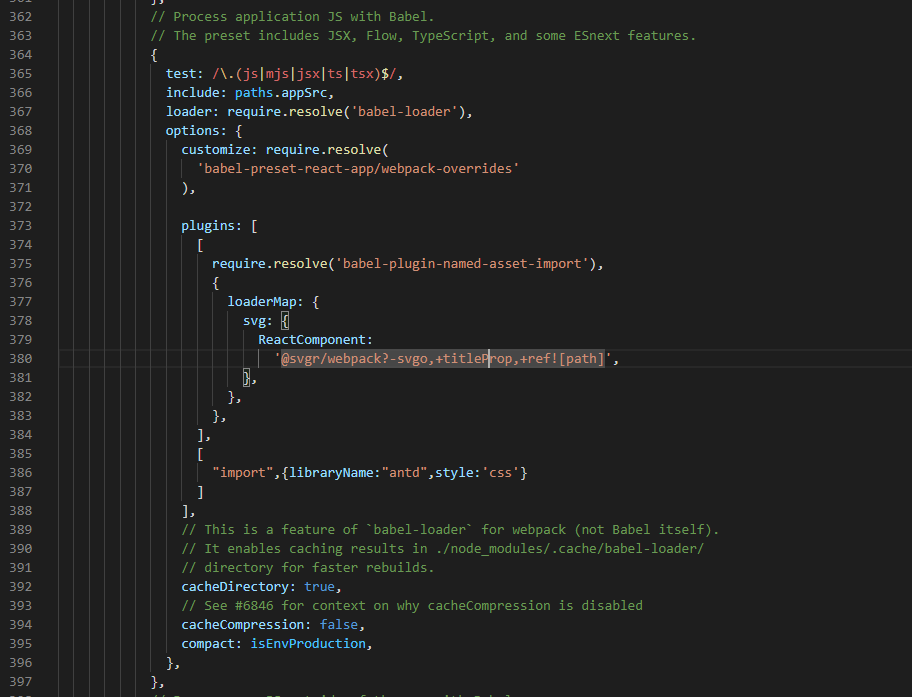
在webpack.config.js中配置
[ “import”,{libraryName:”antd”,style:’css’} ]

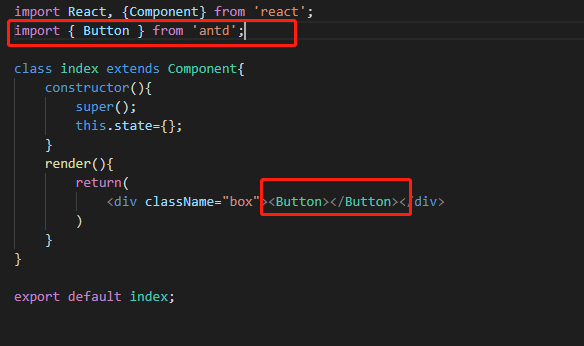
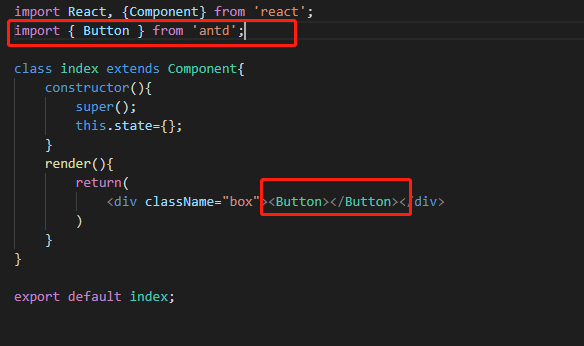
三、组件中使用
一、使用 npm 安装
npm install antd --save
二、按需导入
npm install babel-plugin-import --save-dev
在webpack.config.js中配置
[ “import”,{libraryName:”antd”,style:’css’} ]

三、组件中使用
一、使用 npm 安装 npm install antd --save 二、按需导入 npm install babel-plugin-import --
> 安装与全局引用 安装 npm install antd --save 使用(以Button组件为例) import React fro
非按需加载 App.js import { Button } from 'antd'; index.css或者App.css @import '~
一、安装 antd: npm install antd 二、安装依赖模块: npm install react-app-rewired
先来回顾一下create-react-app脚手架创建项目的方法 //安装create-react-app脚手架 npm i create-react-app
今天没事,准备利用react写一个后台管理系统,但是在刚创建项目引入antd的时候,就遇见了一个神坑!!! 再说坑之前,咱们先来说一下如何利用create-react-app
antd给了两种按需导入的,我很想用第一种,但是弄了半天,就是弄不好,就算了。有知道的小伙伴可以在下面留言告诉我 ![在这里插入图片描述][watermark_type_Z
react antd 按需加载实现方式 > 以前有人说按照官方文档实现antd按需引入会有些问题,今天亲自尝试了一下,还是没有问题的, > 下面时我的具体步骤 >
安装ECharts包 > npm install echarts --save 引入 ECharts 按需引入\--在main.js中引入 1 //
> 1、所有文章优先发表在个人博客上: [https://www.xdx97.com][https_www.xdx97.com] > 2、后续如果有修改的话,可能忘记更新到
还没有评论,来说两句吧...