Javascript中的DOM(一) DOM树和节点
DOM是DOM是Document Object Model的简称,中文叫文档对象模型,是针对HTML和XML文档的一个API。是中立于平台和语言的接口,它允许Javascript动态地访问和更新文档的内容、结构和样式。
Javascript包括核心(ECMAScript)和宿主环境提供的API,Web浏览器是Javascript很重要的宿主环境,
其中DOM就是浏览器提供的很重要的一个API,它定义了访问HTML文档对象的一套属性、方法和事件,web浏览器允许javascript通过DOM实现对HTML和XML文档的操作。
简单的说,通过DOM,Javascript能够对网页进行操作,来实现网页的交互性。
当网页被加载时,浏览器会创建页面的DOM文档对象模型(DOM属于浏览器), DOM将 web 页面与JavaScript连接起来。在浏览器中,Document 对象表示整个 HTML 文档,通过Document 对象可以使我们从脚本中对HTML页面中的所有元素进行访问。
DOM树和节点
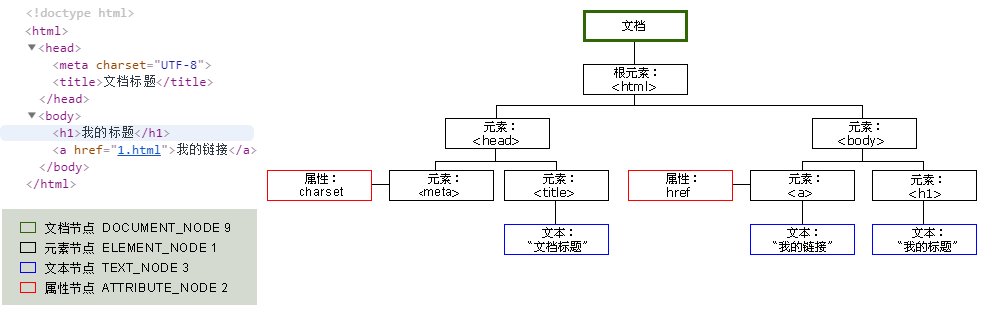
DOM模型用一个逻辑树来表示一个文档,整个文档本身是一个节点(根节点),树的每个分支(html元素)都是一个元素节点,html元素的属性是属性节点,html元素的文本是文本节点,文档中的注释是注释节点,而每个节点都是对象。
DOM提供的方法让我们可以操作这个树,可以改变文档的结构、样式或者内容。

通过这张图我们可以看到,DOM树和家谱类似,除了根节点,所有的节点都有父节点,一个节点可拥有任意数量的子节点。
根据家谱的特点相信很容易明确这几个概念,祖先节点,父节点,子节点,子孙节点,同胞节点(兄弟节点)。
DOM节点类型
在DOM中一切都是Node对象,如果我们查看Node类的原型你会看到:
这些属性会被DOM中的每个节点继承,其中的属性nodeType代表着节点的类型。
共有12种DOM节点类型,重点介绍以下几种
| nodeType | 类型 | 说明 |
|---|---|---|
| 1 | ELEMENT_NODE | 元素节点 |
| 2 | ATTRIBUTE_NODE | 属性节点,相当于元素的attributes属性中的节点 |
| 3 | TEXT_NODE | 文本节点 |
| 8 | COMMENT_NODE | 注释节点,表示HTML文档中的注释 |
| 9 | DOCUMENT_NODE | Document节点,代表是整个文档,它是DOM的根节点 |
<button id="btn">按钮<!--按钮的注释--></button><script type="text/javascript"> console.dir(document); //打印根节点 var btn = document.getElementById('btn'); //获取元素节点 console.dir(btn); var attrNode = btn.getAttributeNode('id'); //获取属性节点 console.dir(attrNode); var textNode = btn.childNodes[0]; //获取文本节点 console.dir(textNode); var commentNode = btn.childNodes[1]; //获取注释节点 console.dir(commentNode); </script>
在控制台中能看到打印出5个不同种类的节点对象
查看这些对象的原型链,对DOM模型可能会有更深刻的理解
根节点(document):HTMLDocument —> Document —> Node —> EventTarget —> Object
元素节点(button):HTMLButtonElement —> HTMLElement —> Element —> Node —> EventTarget -> Object
属性节点(id):Attr —> Node—> EventTarget —> Object
文本节点:Text —> CharacterData —> Node —> EventTarget —> Object
注释节点:Comment —> CharacterData —> Node—> EventTarget —> Object
实际上在DOM中的对象都继承Node对象。
节点的通用属性
节点的属性非常多,这里只列出一些通用的属性
使用下面的代码验证节点属性
<div class="container"><h1>我的标题</h1><p id="intro" class="ellipsis" style="font-size: 14px;color: red">这是一段<strong>文字</strong></p><p>另一段文字</p></div>
在Javascript中通过document.getElementById(),可以获取一个节点,通过这个节点来查看节点的属性
var intro=document.getElementById('intro');
在css中设置样式
::-webkit-scrollbar { width: 10px; height: 10px; }#intro{box-sizing: border-box;width:300px;height: 200px;padding: 10px;margin: 20px;border: 1px solid blue;overflow-x: hidden;overflow-y: scroll;}
为了方便记忆,按照用途简单的进行了分类:
1、关于节点信息相关的属性
| 属性 | 说明 |
|---|---|
| nodeName | 返回节点的大写字母标签名 |
| nodeType | 返回结点的节点类型,1表示元素节点 2表示属性节点… |
| nodeValue | 返回节点的value值,元素节点的该值为null |
| id | 设置或返回元素的 id。 |
| className | 设置或者 返回元素的类名 |
| tagName | 返回元素的标签名(大写) |
| style | 设置或返回元素的样式属性 |

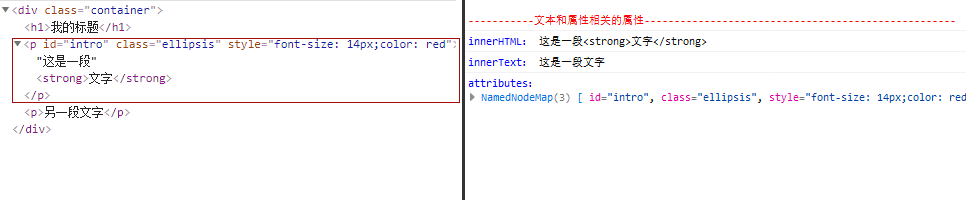
2、返回文本和属性
| 属性 | 说明 |
|---|---|
| innerHTML | 设置或者返回元素的内容,可包含节点中的子标签以及内容 |
| innerText | 设置或者返回元素的内容,不包含节点中的子标签以及内容 |
| attributes | 返回元素属性的 NamedNodeMap。 |

3、返回父、子、兄弟节点
| 属性 | 说明 |
|---|---|
| childNodes | 返回元素的子节点的NodeList对象,NodeList是类似数组的对象。 |
| firstChild/lastChild | 返回元素的第一个/最后一个子节点(包含注释节点和文本节点) |
| firstElementChild /lastElementChild | 返回第一个/最后一个子元素(不包括文本节点以及注释节点) |
| parentNode | 返回该结点的父节点 |
| previousSibling | 返回与当前节点同级的上一个节点(包含注释节点和文本节点) |
| nextSibling | 返回与当前节点同级的下一个节点(包含注释节点和文本节点) |
| previousElementSibling/nextElementSibling | 返回前一个/后一个兄弟元素(不包括文本节点以及注释节点) |
| childElementCount | 返回子元素(不包括文本节点以及注释节点)的个数 |

4、返回节点位置信息
| 属性 | 说明 |
|---|---|
| clientWidth/clientHeight | 返回内容的可视宽度/高度 |
| offsetWidth/offsetHeight | 返回元素的可视宽高宽度/高度 |
| scrollWidth/scrollHeight | 返回内容的实际高度(包含溢出、看不见或被遮挡的部分) |
| offsetLeft/offsetTop | 返回元素内容区域的左上角相对于父元素左上角的左偏移/上偏移 |
| scrollTop/element.scrollLeft | 返回垂直/水平滚动条滚动的距离 |
这一次给元素增加一些文字使其内容溢出容器,在CSS中已经设置滚动条的宽度为10px。
PS:滚动条会压缩内容的宽度和高度
节点的常用方法
<p id="intro" class="ellipsis" style="font-size: 14px;color: red">这是一段文字</p><p name="txt" class="ellipsis" >另一段文字</p>
一、访问/获取节点
| 方法 | 说明 |
|---|---|
| document.getElementById | 根据元素id返回元素,一个元素节点,如果不存在该元素,则返回null。 |
| document.getElementsByTagName | 根据元素标签名获取元素,返回包含多个元素的HTMLCollection对象 |
| document.getElementsByClassName | 根据元素的class返回返回包含多个元素的HTMLCollection对象,可以传入多个classname,中间需要加空格 |
| document.getElementsByName | 通过指定的name属性来获取元素,它返回一个NodeList对象。 |
| document.querySelector | 返回第一个匹配的元素节点,如果没有匹配的元素,则返回null。 |
| document.querySelectorAll | 返回的是所有匹配的元素节点(NodeList对象),可以匹配多个选择符 |
通过方法名,就可以看出哪些getElementById和querySelector返回一个元素节点,而其他方法返回多个节点(对象,一个节点的集合),DOM提供两种集合对象,HTMLCollection和NodeList。
PS:当前的测试环境是火狐浏览器,不同的浏览器返回的节点集合类型可能不同。
二、创建节点/属性
| 方法 | 作用 |
|---|---|
| document.createElement(eName) | 创建一个元素节点 |
| document.createAttribute(attrName) | 创建一个属性节点 |
| document.createTextNode(text); | 创建一个文本节点 |

三、添加节点
| 方法 | 作用 |
|---|---|
| parentNode.insertBefore(newNode, referenceNode) | 在某个节点前插入一个拥有指定父节点的子节点 |
| parentNode.appendChild(newNode) | 给某个节点添加子节点 |
四、复制节点
| 方法 | 作用 |
|---|---|
| cloneNode(true | false); | 复制某个节点 参数:是否复制原节点的所有属性 |
五、删除节点
| 方法 | 作用 |
|---|---|
| parentNode.removeChild(node) | 删除某个节点的子节点 node是要删除的节点 |
注意:为了保证兼容性,要判断元素节点的节点类型(nodeType),若nodeType为1,再执行删除操作。通过这个方法,就可以在 IE和 Mozilla 完成正确的操作。
六、修改文本节点
| 方法 | 作用 |
|---|---|
| appendData(data) | 将data加到文本节点后面 |
| deleteData(start,length) | 将从start处删除length个字符 |
| insertData(start,data) | 在start处插入字符,start的开始值是0; |
| replaceData(start,length,data) | 在start处用data替换length个字符 |
| splitData(offset) | 在offset处分割文本节点 |
| substringData(start,length) | 从start处提取length个字符 |
七、属性操作
| 方法 | 作用 |
|---|---|
| element.getAttribute(name) | 通过属性名称获取某个节点属性的值 |
| element.setAttribute(name,value) | 为元素添加指定的属性,并为其赋指定的值 |
| element.removeAttribute(name) | 删除某个属性 |
八、替换节点
| 方法 | 作用 |
|---|---|
| replaceChild(newNode,oldNode) | 将一个给定父元素里面的一个子节点替换为另一个子节点 |
var intro=document.getElementById('intro');var a=document.createElement("A"); //创建一个元素节点a.appendChild(document.createTextNode("链接")); //创建一个文本节点var attr=document.createAttribute("href"); //创建一个属性节点attr.value="#";a.setAttributeNode(attr); //为元素添加指定的属性,并为其赋指定的值var _a=a.cloneNode(true); //复制一个节点包含原节点的所有属性intro.appendChild(a); //给节点内部的最后添加子节点intro.insertBefore(_a,intro.childNodes[0]); //在节点前插入一个拥有指定父节点的子节点



































还没有评论,来说两句吧...