JavaScript-dom选择器||节点
dom选择器。
我们知道document表示文档,我们就是通过document里面的方法选择标签。
1:document.getElementById();
通过选择Id选择器,来选择标签。
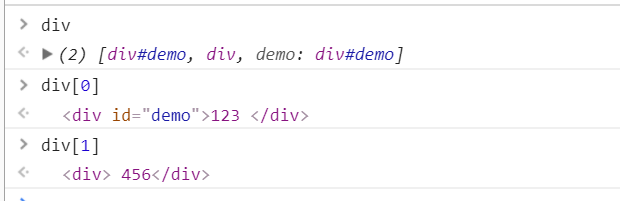
<div id="demo">123 </div><div > 456</div><script type='text/javascript'>var div=document.getElementById('demo');</script>
 目标很明确,选择了id=’demo’的div
目标很明确,选择了id=’demo’的div
注意:元素在ie8以下的选择器,不区分id的大小写,而且也能匹配name属性的元素(也就是如果有name=’demo’)那么也会被匹配。
2:document.getElementsByTagName()
通过标签名来选择标签。
<div id="demo">123 </div><div > 456</div><span><em></em></span><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>

直接可以把所有的div标签全部选择出来。这里注意我们返回的是一个类数组名,我们可以像数组一样调用每一个div
我们应该注意到这样带getElements的s的就是把一类都选出来,注意返回的是类数组。
这个很常用。
3:document.getElementsByName()
通过name属性来选择标签。
<div id="demo">123 </div><div name='cyl'> 456</div><span><em></em></span><script type='text/javascript'>var div=document.getElementsByName('cyl');</script>

这个方法对表单,img,iframe比较好,其他的你想想,你给加一个name干嘛了。
4:document.getElementsByClassName()
通过Class选择器来选择标签。
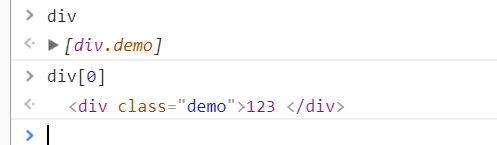
<div class="demo">123 </div><div name='cyl'> 456</div><span><em></em></span><script type='text/javascript'>var div=document.getElementsByClassName('demo');</script>

注意ie8和ie8以下的没有这个方法。
以上的几种方法都是实时性的,也就是标签变了,那么选择器选择的标签也会马上改变。举个栗子
< div class = “ demo “ >123 </ div >
< div id = ‘ cyl ‘ > 456 </ div >
< span >
< em ></ em >
</ span >
< script type = ‘ text/javascript ‘ >
var div1 = document . getElementsByTagName( ‘ div ‘) ;
var div2 = document . getElementById( ‘ cyl ‘) ;
< / script >
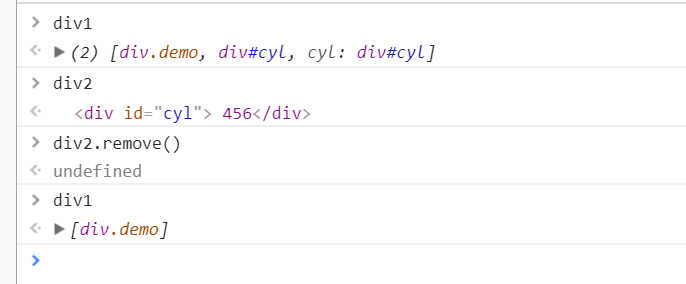
我们通过标签名选择到了俩个选择器,通过id选择器选择到了一个选择器。
我们如下操作:
 我们把div2去掉(remove),那么div1里面也没有了。嘻嘻现在理解实时性了吧。
我们把div2去掉(remove),那么div1里面也没有了。嘻嘻现在理解实时性了吧。
下面俩种没有实时性的标签,功能很强大,但是没有实时性就很尴尬了,就没有那么厉害了,不常用。
看如下代码
<div><strong>123</strong></div><div><span><strong>456</strong></span></div>
我们要选择下面一个strong标签怎么办?
1:document.querySelector();
可以让我们像css一样,选择标签。

就这样轻易的选择到了。
2:document.querySelectorAll()
和上面一样,但是选择所有的返回的是类数组

ie7以下的浏览器没有这两种方法。
因为没有实时性的缘故,应用并不好。
被选择出来的标签,里面上有很多方法和属性,下面来介绍一下。
节点遍历树.
1:childNode
返回的是当前标签的父亲节点。
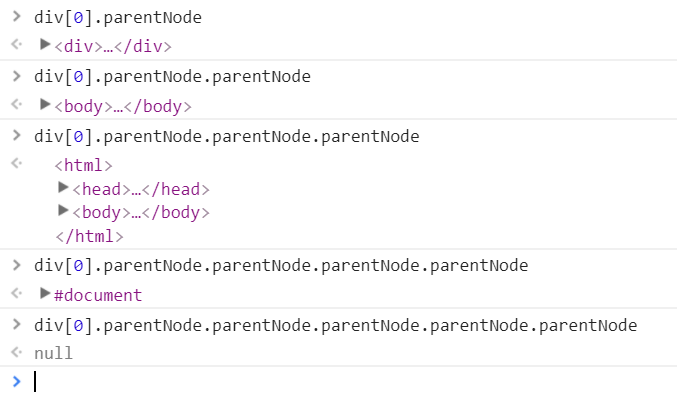
<body><div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('strong');</script>
 看的很清楚了吧,一层一层的直到document
看的很清楚了吧,一层一层的直到document
2:childNodes
孩子节点们(注意是直系的)
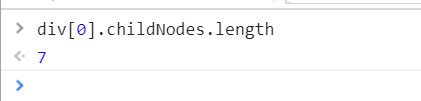
<div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>
你们猜一下,div有几个孩子节点。是不是三个啊?
 这里的节点注意不只是css的节点,还有html的节点。
这里的节点注意不只是css的节点,还有html的节点。
节点类型:文本节点,属性节点,元素节点,注释节点,document,documentFragment
我们注意到:比如
是不是加了四个文本节点。

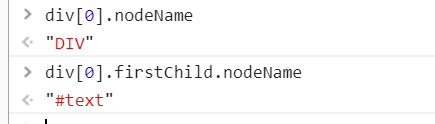
3:firstChild
第一个儿子节点
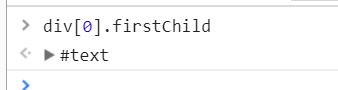
<div>123<strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>
div的第一个儿子节点是撒?
 是不是文本节点,哈哈。
是不是文本节点,哈哈。
3:lastChild
最后一个儿子节点,就不举例子了。
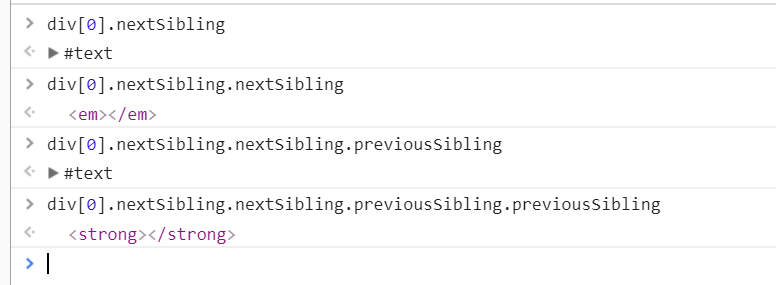
4:nextSibling下一个兄弟节点,perviousSibling上一个兄弟节点
<div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('strong');</script>
 应该看的明白咯。
应该看的明白咯。
任何浏览器都兼容。
元素节点遍历树
这个操作和上面的区别就是只有元素节点了,其他的什么节点就不考虑了。
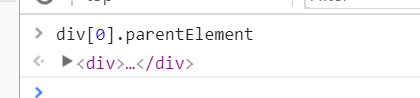
1:parentElement
直接父母元素节点
<div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('strong');</script>

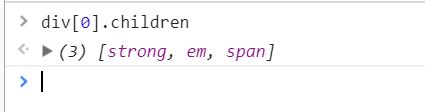
2:children
直接孩子元素节点
<div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>

3:firstElementChild||lastElementChild
返回第一个||最后一个元素节点
4:nextElementSibling||perviousElementSibling
下一个||上一个兄弟元素节点
就不多说了都应该明白了
我们只需要注意上面方法除了Children方法,ie9和ie9以下的都不兼容。。。
节点的四属性
1:nodeName(元素的标签名,只可以读)
<div><strong></strong><em></em><span></span></div><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>

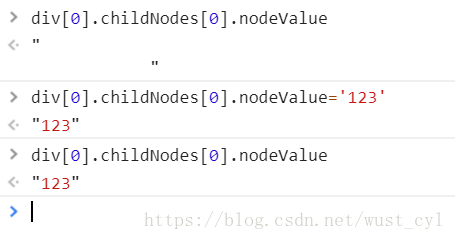
2:nodeValue(只有Text节点和Comment节点(注释节点)有,可以写)
 的确也作用到页面了。
的确也作用到页面了。
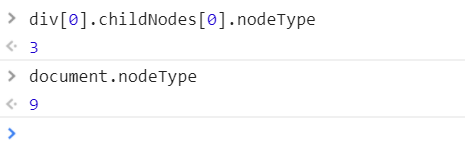
3:nodeType(节点的类型)
通过返回值来确定节点类型
元素节点返回1 属性节点返回2 文本节点返回3 注释节点返回8 document返回9
documentFragment返回11

这个很重要咯
我们封装一个函数来把一个节点树中的元素节点都保存下来。
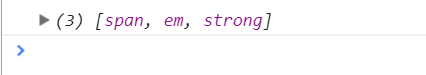
<div><span></span><em></em><strong></strong></div><script type='text/javascript'>var div=document.getElementsByTagName('div');function returnElements(target) {var arr=[];var child=target.childNodes;var len=child.length;for (var i=0;i<len;i++) {if (child[i].nodeType==1) arr.push(child[i]);}return arr;}console.log(returnElements(div[0]));</script>

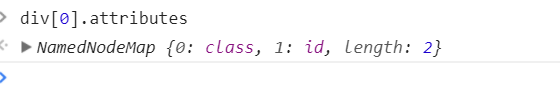
4:attributes(元素节点属性的集合)
 比如这个div就要俩个属性class=’demo’和id=’cyl’
比如这个div就要俩个属性class=’demo’和id=’cyl’
<div class="demo" id="cyl"></div><script type='text/javascript'>var div=document.getElementsByTagName('div');</script>
 用类数组保存下来了。
用类数组保存下来了。



























![[算法]放苹果问题 [算法]放苹果问题](https://image.dandelioncloud.cn/images/20220523/3161a5119cb74f4c923ee157c43905a7.png)








还没有评论,来说两句吧...