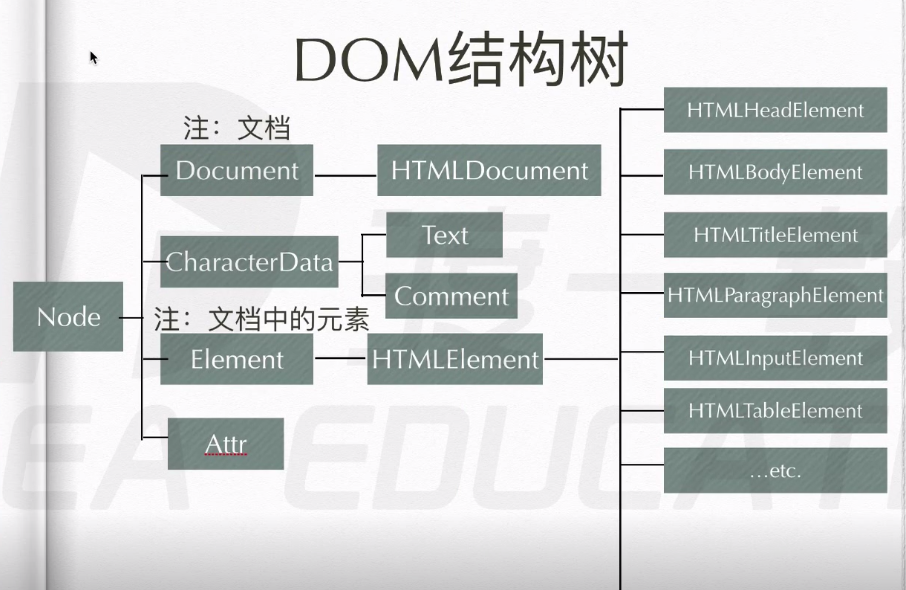
JavaScript-dom继承树
DOM document object moble
DOM 定义了表示和修改文档所定义的方法。DOM对象即宿主对象,由浏览器厂家商定义,用来操作HTML和XML功能的集合。也有人称dom为html和xml的接口。
友情提示:因为所学知识有限,部分内容没有说明(比如XML),以后会补充说明。

1 document HTMLDocument Document的关系
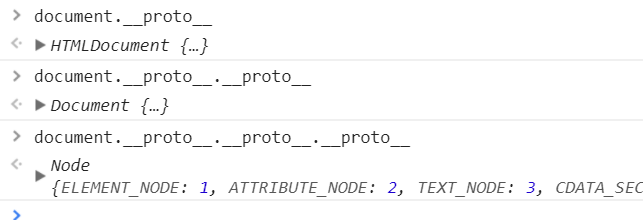
看如下操作:

情况很明显了。
document—>HTMLDocument.prototype—>Document.prototype
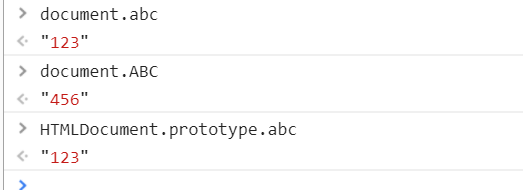
看如下代码:
Document.prototype.abc='123';HTMLDocument.prototype.ABC='456';
 这都是可以,可见document的原型链上有HTMLDocument.prototype和Document.prototype
这都是可以,可见document的原型链上有HTMLDocument.prototype和Document.prototype
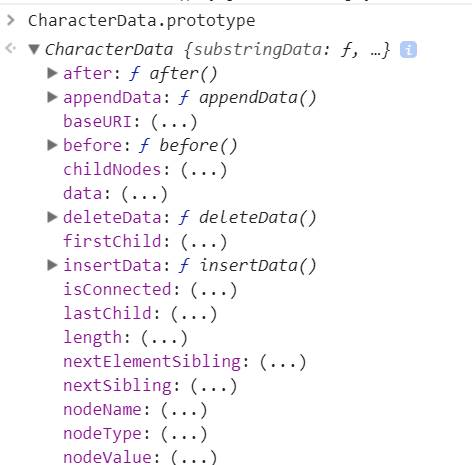
text(文本节点)和comment(注释节点)
通过关系我们发现继承与CharacterData。我们都知道nodeValue只有文本节点注释节点才有,我们打开CharacterData.prototype发现了nodeValue,看来它们来自这里,所以其他的节点没有了。
 最后一个属性。
最后一个属性。
HTMLElement发现它后面有很多东西,但是都比较熟悉,都是标签对吧。
也就是我们在HTMLElement上加属性,那么所有标签都具有了,如果只想它自己上独有,那么就在它身上加。
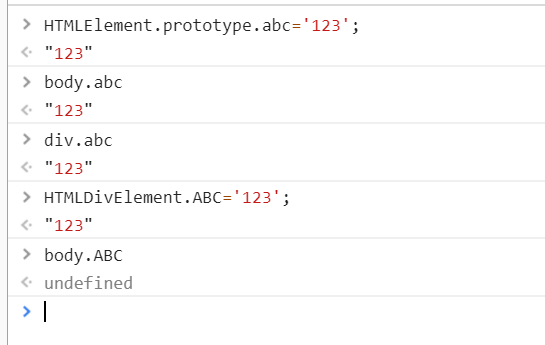
看如下代码:
<div></div><script type='text/javascript'>var body=document.getElementsByTagName('body')[0];var div=document.getElementsByTagName('div')[0];</script>
 应该比较清楚了。
应该比较清楚了。
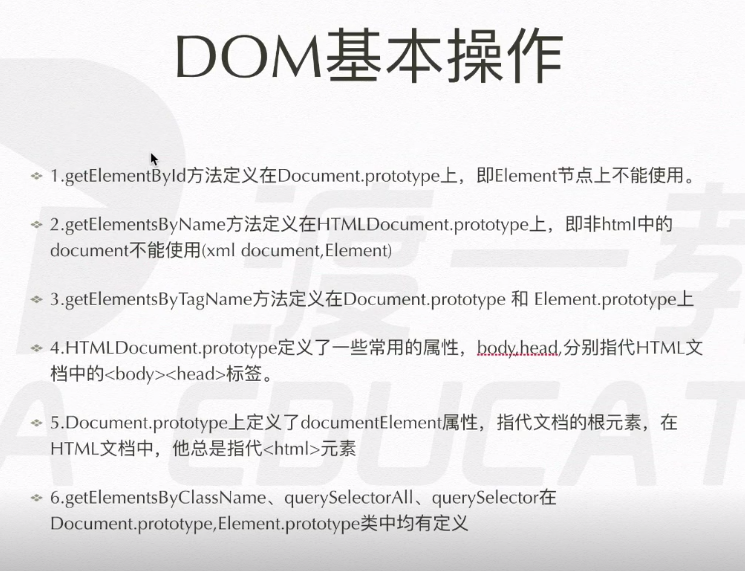
注意:

对于第三条说一下,在Element.prototype上定义那个方法有什么用了。
看如下代码:
<div><span>123</span></div><span>456</span><script type='text/javascript'>var div=document.getElementsByTagName('div')[0];var span=div.getElementsByTagName('span')[0];</script>
选择第一个span
因为Element.prototype上也有那个方法,它也可以使用就能精确找到想要的span

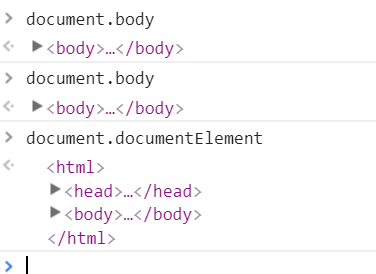
其他在操作台上试一下:






























还没有评论,来说两句吧...