angular7项目中使用Iconfont字体图标库
iconfont官网
https://www.iconfont.cn
选择字体图标
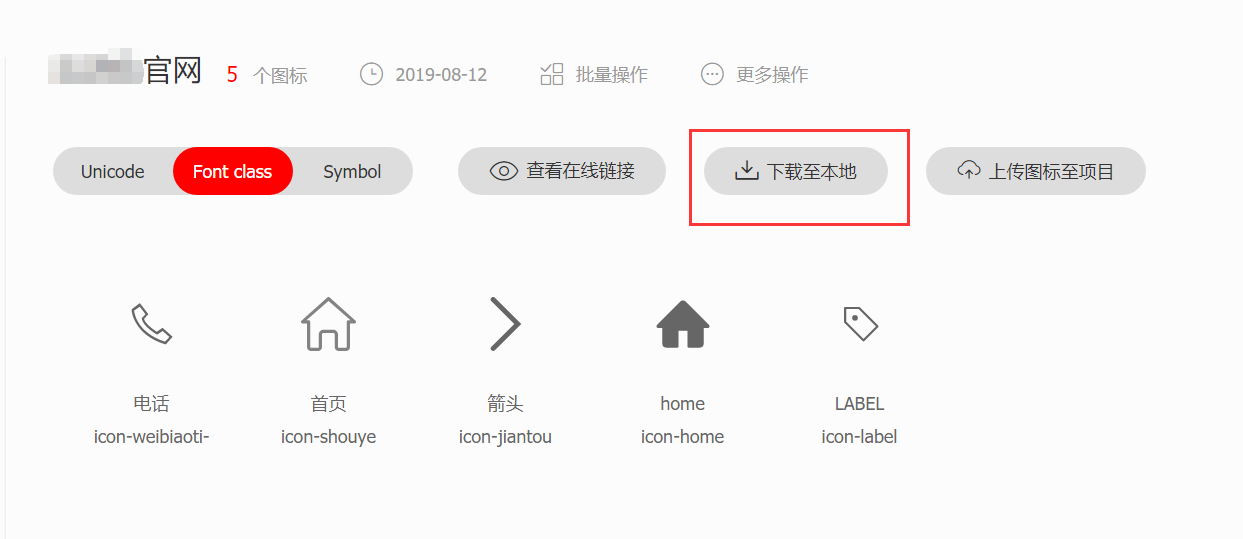
- 首先进入iconfont官网,然后使用github账号登录,搜索自己需要的图标,添加至购物车,然后添加之我的项目,点击下载即可。如下

解压并复制iconfont开头的所有文件至angular项目assets/iconfont目录下

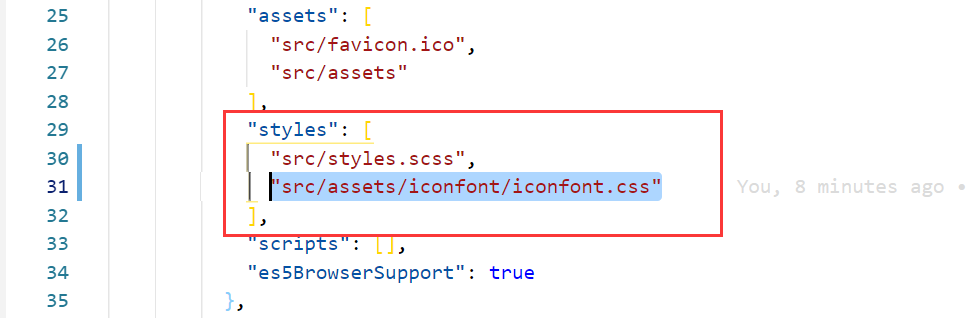
在angular.json文件的styles下进行配置

重启服务并使用
<div class="side_menu"><ul><li><i class="iconfont icon-shouye"></i>首页</li><li><i class="iconfont icon-weibiaoti-"></i>联系我们</li><li><i class="iconfont icon-label"></i>招商:0871-64327131</li></ul></div>





























还没有评论,来说两句吧...