前端技术前沿1
git branch -a 查看本地和远程的所有分支()
查看本地分支 git branch
查看远程分支 git branch -r
WePY组件使用
components={child:Child,anotherchild:Child};
props静态传值:父给儿子传递常量数据,只能传递String字符串类型
<child title="mytitle"></child><组件 :动态数据='父data中的数据名'>父子间数据独立不干扰<组件 :动态数据.sync='父data中的数据名'><组件 :twoWayTitle='父data中的数据名'>循环渲染WePY组件,需要用<repeat><repeat for="{{list}}" key="index" index="index" item="item"><child :item="item"></child>
微信小程序学习与wepy框架的使用详解
如:index.js、index.wxml、index.wxss、index.json。
.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,就相当于html中的css文件。
<image src="{{src}}"></image>
和vue的设计模式一样MVVM 数据渲染{ { data}}
判断 wx:if,wx:else
循环wx:for.
小程序事件绑定 bindtap 、catchtap
获取循环序号 data-x
<!--在wxml中--><view class="contents"><button catchtap="choose" wx:if="{{showBtn}}">选择</button><text wx:for="{{arrList}}" wx:key="{{index}}" data-i="{{index}}" data-type="{{item}}" bindtap="selectTab" >{{item}}</text></view>//对应的js中data:{showBtn:true,arrList:['apple','pear','orange']},choose(){this.setData({showBtn:false})},selectTab(ev){var getAttrType=ev.target.dataset.type;var index=ev.target.dataset.i;}onLoad(){},onShow(){}本地图片选择wx.chooseImage(OBJECT)图片预览wx.previewImage(OBJECT)文件上传 wx.uploadFile(OBJECT)数据请求 wx.request()wx.setStorageSyncwx.getStorageSyncwx.clearStorageSync
对应的本地图片选择js
//对应的本地图片选择jswx.chooseImage({count: 3, // 默认9,假如传张sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片var tempFilePaths = res.tempFilePathswx.previewImage({ //对应的图片预览current: temFilePaths[0], // 当前显示图片的链接urls: tempFilePaths||[] // 需要预览的图片http链接列表})wx.uploadFile({ //对应的图片上传url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址filePath: tempFilePaths[0],name:"file",formData:{ //上传的同时携带别的参数"user":"test"}success: function(res){var data = res.data//do something}})}})//数据请求jswx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: { //注意你在这里上传图片url参数到后台后台是接收不到的,因为上面有专门上传图片的方法params1: '' ,params2: ''},header:{"Content-Type":"application/json"},success: function(res) {console.log(res.data)}})//数据储存jswx.setStorageSync("key","value") //设置要本地存储的key值wx.getStorageSync("key") //获取本地存储的keywx.clearStorageSync("key")
wepy框架安装及使用介绍
全局安装或更新WePY命令行工具npm install wepy-cli -g在开发目录中生成Demo开发项目wepy init standard myprojectcd myprojectnpm installwepy build --watch(启动项目)组件名后缀 .wpy组件页面结构与vue结构一样page页面实例 export default class MyPage extends wepy.page { }Component组件实例 export default class MyPage extends wepy.component { }
循环组件 repeat
<!--wepy结构--><style type="scss"></style><template><button bindtap="showFirstComponent">按钮</button><view v-if="show"><DemoCom></DemoCom> <!--使用组件--></view><repeat for="{{arr}}" key="index"> <!--循环组件--><DemoCom :passdata="item" /> <!--传值--><repeat></template><script>import wepy from 'wepy'import DemoComponent from '../components/demoComponent' //比如说这里通过路径引人了demoComponent组件export default class pageDemo extends wepy.page {config = {'navigationBarTitleText': '页面标题','navigationBarTextStyle': '#FFFFFF', //头部背景色'navigationBarBackgroundColor': '#0386FF' //头部字体颜色};components = { //注册引入的组件DemoCom:DemoComponent};data = {show:true,arr:[{name:'aa',age:'16'},{name:'bb',age:'17'},{name:'cc',age:'c18'}]};methods = {showFirstComponent(){ //bindtap里面的事件this.show=!this.show; //在这里data数据的设置、获取与vueJS里面的设置、获取一样}};onLoad(){};onShow(){}</script><style>.mainBgcolor{ /*全局样式全局用*/background:#ffffff;}</style><script>import wepy from 'wepy'import 'wepy-async-function'import { aldstat } from './utils/ald-stat'export default class extends wepy.app {config={pages: [ //这里注册的全是pages里面建立的pages.wpy组件,页面之间跳转'pages/index','pages/login','pages/companyDetailInfo',],window: {backgroundTextStyle: 'light',navigationBarBackgroundColor: '#fff',navigationBarTitleText: 'WeChat',navigationBarTextStyle: 'black'}}globalData = { //全局data 全局用userInfo: null}</script>

<child title="mytitle"></child>// child.wpy,静态传值props = {title: String};onLoad () {console.log(this.title); // mytitle}
props动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。
// parent.wpy<child :title="parentTitle" :syncTitle.sync="parentTitle" :twoWayTitle="parentTitle"></child>data = {parentTitle: 'p-title'};// child.wpyprops = {// 静态传值title: String,// 父向子单向动态传值syncTitle: {type: String,default: 'null'},twoWayTitle: {type: String,default: 'nothing',twoWay: true}};onLoad () {console.log(this.title); // p-titleconsole.log(this.syncTitle); // p-titleconsole.log(this.twoWayTitle); // p-titlethis.title = 'c-title';console.log(this.$parent.parentTitle); // p-title.this.twoWayTitle = 'two-way-title';this.$apply();console.log(this.$parent.parentTitle); // two-way-title. --- twoWay为true时,子组件props中的属性值改变时,会同时改变父组件对应的值this.$parent.parentTitle = 'p-title-changed';this.$parent.$apply();console.log(this.title); // 'c-title';console.log(this.syncTitle); // 'p-title-changed' --- 有.sync修饰符的props属性值,当在父组件中改变时,会同时改变子组件对应的值。}
mini-program
勘探-微信小程序
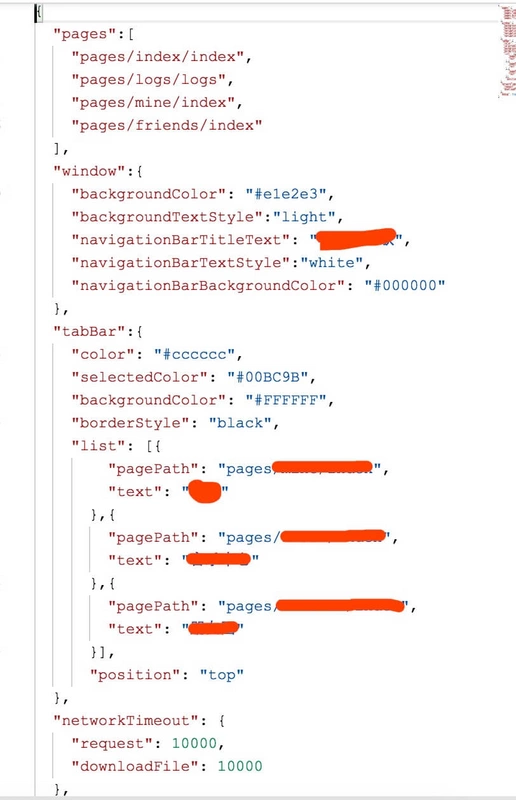
app.json: 全局配置--(小程序公共设置)app.js: 全局配置--(小程序逻辑)app.wxss: 全局配置--(小程序公共样式)pages: 页面数组--(小程序可单独有自己的配置、样式、逻辑文件,还有一个页面结构文件)

wx:key 指定列表中项目的唯一的标识符。
import引用目前文件定义的模板
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
微信小程序wepy框架笔记
// index.wpy<template><view><panel><h1 slot="title"></h1></panel><counter1 :num="myNum"></counter1><counter2 :num.sync="syncNum"></counter2><list :item="items"></list></view></template><script>import wepy from 'wepy';import List from '../components/list';import Panel from '../components/panel';import Counter from '../components/counter';export default class Index extends wepy.page {config = {"navigationBarTitleText": "test"};components = {panel: Panel,counter1: Counter,counter2: Counter,list: List};data = {myNum: 50,syncNum: 100,items: [1, 2, 3, 4]}}</script>project├── pages| ├── index| | ├── index.json index 页面配置| | ├── index.js index 页面逻辑| | ├── index.wxml index 页面结构| | └── index.wxss index 页面样式表| └── log| ├── log.json log 页面配置| ├── log.wxml log 页面逻辑| ├── log.js log 页面结构| └── log.wxss log 页面样式表├── app.js 小程序逻辑├── app.json 小程序公共设置└── app.wxss 小程序公共样式表project└── src├── pages| ├── index.wpy index 页面配置、结构、样式、逻辑| └── log.wpy log 页面配置、结构、样式、逻辑└──app.wpy 小程序配置项(全局样式配置、声明钩子等)
dist 微信开发者工具指定的目录
├── node_modules├── src 代码编写的目录| ├── components 组件文件夹(非完整页面)| | ├── com_a.wpy 可复用组件 a| | └── com_b.wpy 可复用组件 b| ├── pages 页面文件夹(完整页面)| | ├── index.wpy 页面 index| | └── page.wpy 页面 page| └── app.wpy 小程序配置项(全局样式配置、声明钩子等)└── package.json package 配置
支持props、data、computed、components、methods、watch(wepy中是watcher), 但wepy中的methods仅可用于页面事件绑定,其他自定义方法都要放在外层,而VUE中所有方法均放在 methods下
wepy中props传递需要加上.sync修饰符
props后要执行this.$apply()方法才能更新
wepy支持数据双向绑定
子组件在定义props时加上twoway:true属性值即可实现子组件修改父组 件数据
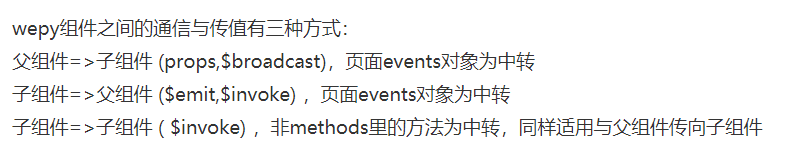
推荐使用eventBus方式进行组件通信,而在wepy中是通过broadcast,emit,$invoke 三种方法实现通信
wepy仅支持小程序的生命周期:onLoad、onReady等
lang决定了其代码编译过程,src决定是否外联代码,存在src属性且有效时,会忽略内联代码
普通组件引用
<template><!-- 以`<script>`脚本部分中所声明的组件ID为名命名自定义标签,从而在`<template>`模板部分中插入组件 --><child></child></template><script>import wepy from 'wepy';//引入组件文件import Child from '../components/child';export default class Index extends wepy.component {//声明组件,分配组件id为childcomponents = {child: Child};}</script>
组件的循环渲染
<template><!-- 注意,使用for属性,而不是使用wx:for属性 --><repeat for="{{list}}" key="index" index="index" item="item"><!-- 插入<script>脚本部分所声明的child组件,同时传入item --><child :item="item"></child></repeat></template><template><repeat for="{{banners}}"><child :item="item"></child><repeat></template>
computed 计算属性
watcher 监听器
data = {a: 1}// 计算属性aPlus,在脚本中可通过this.aPlus来引用,在模板中可通过{{ aPlus }}来插值computed = {aPlus () {return this.a + 1}}data = {num: 1}// 监听器函数名必须跟需要被监听的data对象中的数值属性num同名,// 其参数中的newValue为数值属性改变后的新值,oldValue为改变前的旧值watch = {num (newValue, oldValue) {console.log(`num value: ${oldValue} -> ${newValue}`)}}// 每当被监听的数值属性num改变一次,对应的同名监听器函数num()就被自动调用执行一次onLoad () {setInterval(() => {this.num++;this.$apply();}, 1000)}
emit emit与broadcast正好相反,事件发起组件的所有祖先组件会依次接收到emit事件。
比如,想在页面Page_Index中调用组件ComA的某个方法:this.$invoke('ComA', 'someMethod', 'someArgs');1如果想在组件ComA中调用组件ComG的某个方法:this.$invoke('./../ComB/ComG', 'someMethod', 'someArgs');.default: 绑定小程序冒泡型事件,如bindtap,.default后缀可省略不写;.stop: 绑定小程序捕获型事,如catchtap;.user: 绑定用户自定义组件事件,通过$emit触发。// index.wpy<template><child @childFn.user="parentFn"></child></template><script>import wepy from 'wepy'import Child from '../components/child'export default class Index extends wepy.page {components = {child: Child}methods = {parentFn (num, evt) {console.log('parent received emit event, number is: ' + num)}}}</script>// child.wpy<template><view @tap="tap">Click me</view></template><script>import wepy from 'wepy'export default class Child extends wepy.component {methods = {tap () {console.log('child is clicked')this.$emit('childFn', 100)}}}</script>// mixins/test.jsimport wepy from 'wepy';export default class TestMixin extends wepy.mixin {data = {foo: 'foo defined by page',bar: 'bar defined by testMix'};methods: {tap () {console.log('mix tap');}}}// pages/index.wpyimport wepy from 'wepy';import TestMixin from './mixins/test';export default class Index extends wepy.page {data = {foo: 'foo defined by index'};mixins = [TestMixin ];onShow() {console.log(this.foo); // foo defined by index.console.log(this.bar); // foo defined by testMix.}}
请点赞!因为你的鼓励是我写作的最大动力!

吹逼交流群:711613774




































还没有评论,来说两句吧...