前端技术前沿7
//加载一个http模块var http = require('http');//creatServer来创建WEB服务器名为servervar server= http.createServer(function(req,res){//函数的两个参数分别为req和res,作用分别是请求和响应res.writeHead(200,{'content-Type':'text/pain'});//返回的请求头上写状态码是200,返回的文本内容的类型是纯文本res.end('Hellow Nodejs\n');});server.listen(1337, '127.0.0.1');//listen在1337端口监听请求,服务器就可以收到任何来自端口的请求console.log('Server running at http://127.0.0.1:1337/');var http = require("http");http.crateServer(function(request, response) {response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();}).listen(8888);var http = require("http");function onRequest(request, response) {response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();}http.createServer(onRequest).listen(8888);//加载一个http模块var http = require('http');//creatServer来创建WEB服务器名为servervar server= http.createServer(function(req,res){//函数的两个参数分别为req和res,作用分别是请求和响应res.writeHead(200,{'content-Type':'text/pain'});//返回的请求头上写状态码是200,返回的文本内容的类型是纯文本res.end('Hellow Nodejs\n');});server.listen(1337, '127.0.0.1');//listen在1337端口监听请求,服务器就可以收到任何来自端口的请求console.log('Server running at http://127.0.0.1:1337/');
服务器是如何处理请求的
使用response.writeHead()函数发送一个HTTP状态200和HTTP头的内容类型content-type,使用response.write()函数在HTTP相应主体中发送文本。
调用response.end()完成响应
var http = require("http");http.createServer(...);
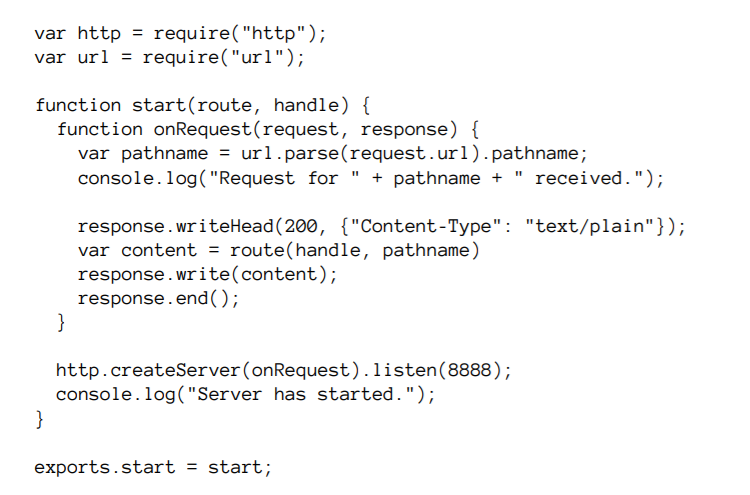
请求服务器模块的脚本仅仅需要启动服务器而已。
var http = require("http");function start() {function onRequest(request, response) {console.log("Request received");response.writeHead(200, {"Context-Type": "text/plain"});response.write("Hello World");response.end();}http.createServer(onRequest).listen(8888);console.log("Server has started");}exports.start = start;var server = require("./server");server.start();
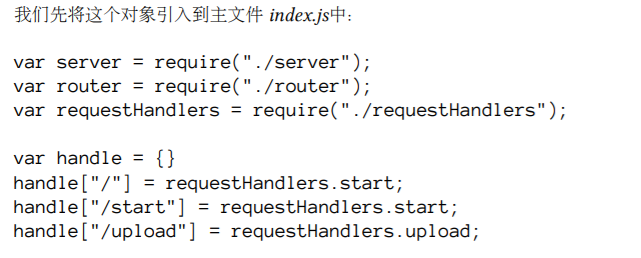
路由选择
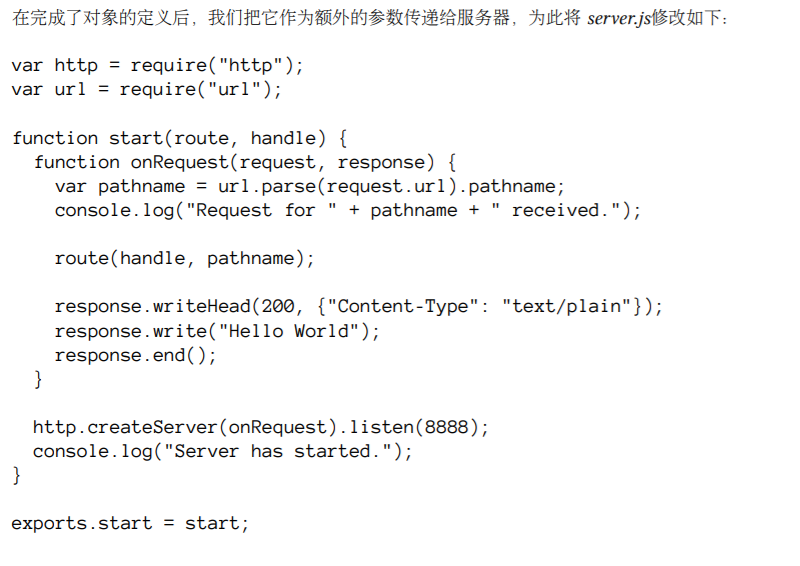
onRequest()回调函数的第一个参数传递
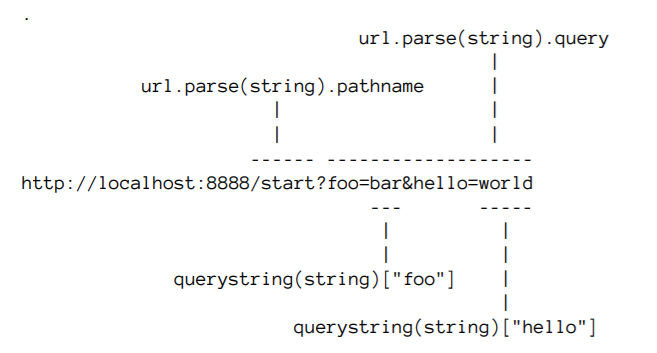
url和 querystring模块

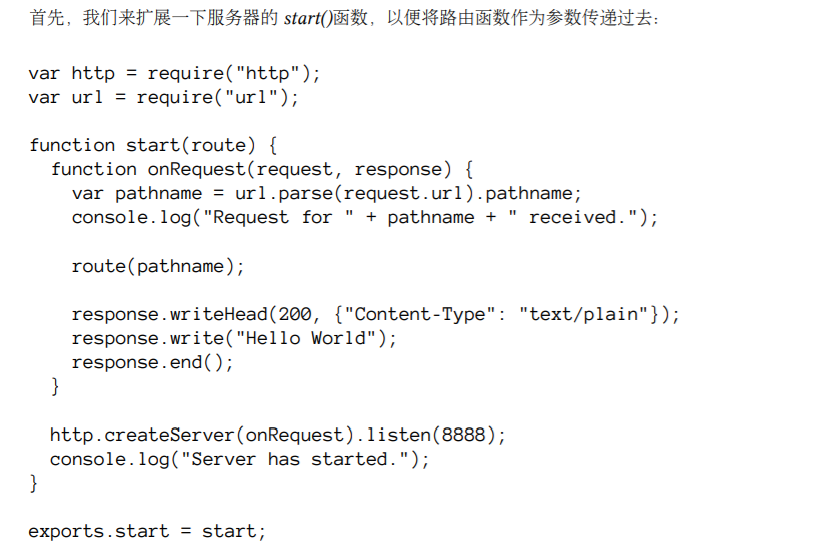
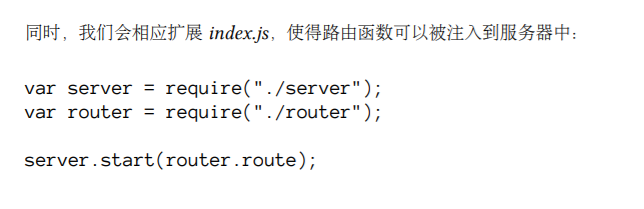
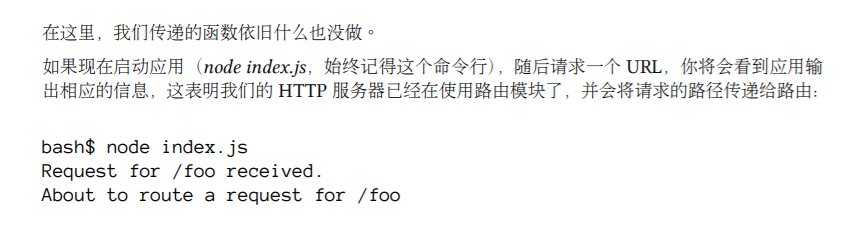
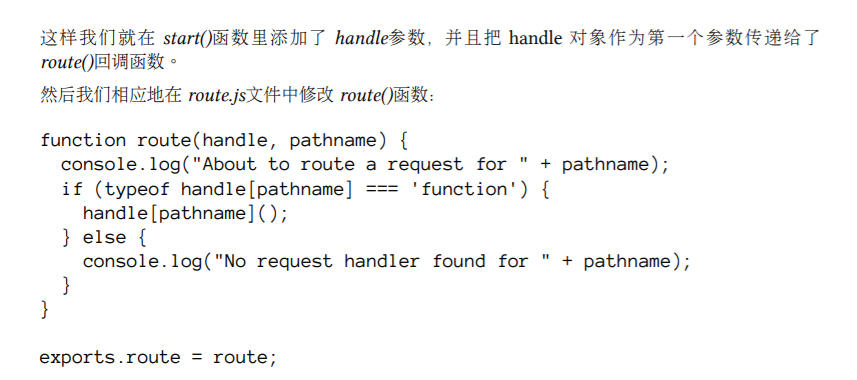
var http = require("http");var url = require("url");function start() {function onRequest(request, response) {var pathname = url.parse(request.url).pathname;console.log("Request for " + pathname + " received.");response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello World");response.end();}http.createServer(onRequest).listen(8888);console.log("Server has started.");}exports.start = start;function route(pathname) {console.log("About to route a request for " + pathname);}exports.route = route;

















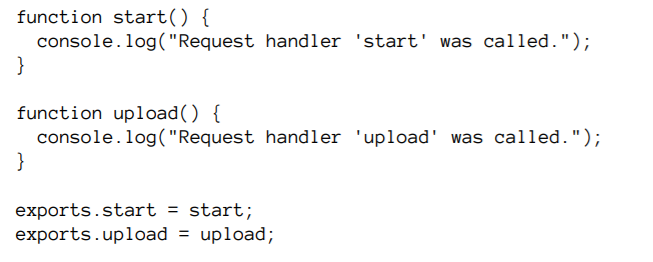
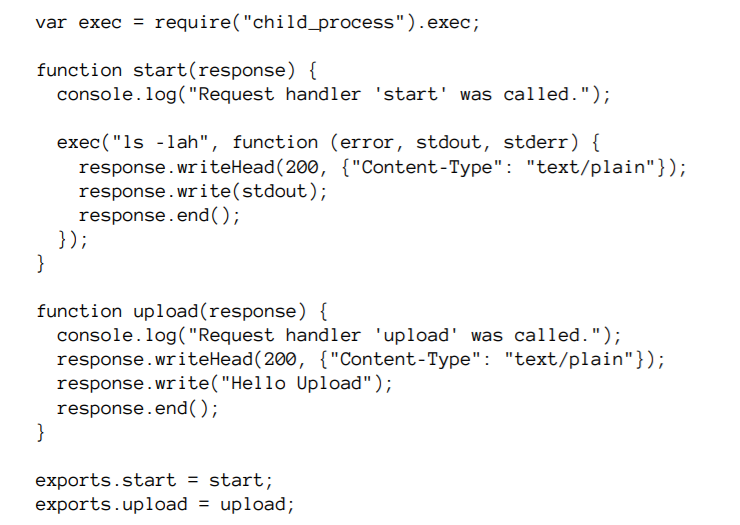
requestHandler.js修改
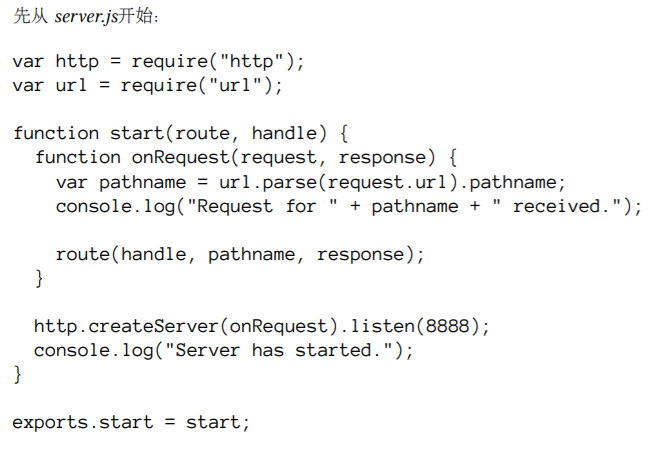
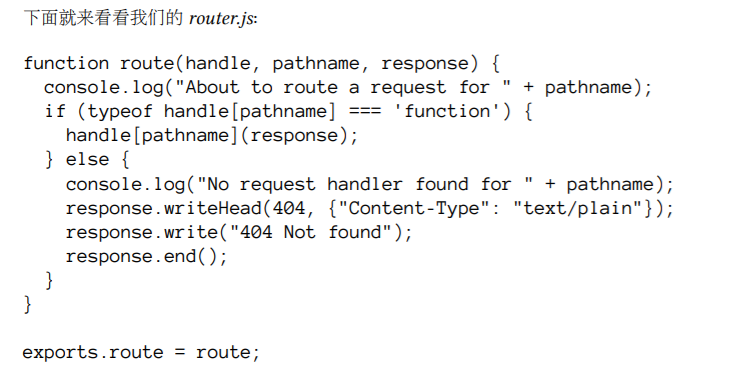
function start(response) {console.log("Request handler 'start' was called.");var body = '<html>'+'<head>'+'<meta http-equiv="Content-Type" content="text/html; '+'charset=UTF-8" />'+'</head>'+'<body>'+'<form action="/upload" method="post">'+'<textarea name="text" rows="20" cols="60"></textarea>'+'<input type="submit" value="Submit text" />'+'</form>'+'</body>'+'</html>';response.writeHead(200, {"Content-Type": "text/html"});response.write(body);response.end();}function upload(response) {console.log("Request handler 'upload' was called.");response.writeHead(200, {"Content-Type": "text/plain"});response.write("Hello Upload");response.end();}exports.start = start;exports.upload = upload;如下所示:request.addListener("data", function(chunk) {// called when a new chunk of data was received});request.addListener("end", function() {// called when all chunks of data have been received});先从 server.js开始:var http = require("http");var url = require("url");function start(route, handle) {function onRequest(request, response) {var postData = "";var pathname = url.parse(request.url).pathname;console.log("Request for " + pathname + " received.");request.setEncoding("utf8");request.addListener("data", function(postDataChunk) {postData += postDataChunk;console.log("Received POST data chunk '"+postDataChunk + "'.");});request.addListener("end", function() {route(handle, pathname, response, postData);});}http.createServer(onRequest).listen(8888);console.log("Server has started.");}exports.start = start;function route(handle, pathname, response, postData) {console.log("About to route a request for " + pathname);if (typeof handle[pathname] === 'function') {handle[pathname](response, postData);} else {console.log("No request handler found for " + pathname);response.writeHead(404, {"Content-Type": "text/plain"});response.write("404 Not found");response.end();}}exports.route = route;
在 requestHandlers.js中,我们将数据包含在对 upload请求的响应中:
function start(response, postData) {console.log("Request handler 'start' was called.");var body = '<html>'+'<head>'+'<meta http-equiv="Content-Type" content="text/html; '+'charset=UTF-8" />'+'</head>'+'<body>'+'<form action="/upload" method="post">'+'<textarea name="text" rows="20" cols="60"></textarea>'+'<input type="submit" value="Submit text" />'+'</form>'+'</body>'+'</html>';response.writeHead(200, {"Content-Type": "text/html"});response.write(body);response.end();}function upload(response, postData) {console.log("Request handler 'upload' was called.");response.writeHead(200, {"Content-Type": "text/plain"});response.write("You've sent: " + postData);response.end();}exports.start = start;exports.upload = upload;
querystring模块来实现:
var querystring = require("querystring");function start(response, postData) {console.log("Request handler 'start' was called.");构建应用的模块 33var body = '<html>'+'<head>'+'<meta http-equiv="Content-Type" content="text/html; '+'charset=UTF-8" />'+'</head>'+'<body>'+'<form action="/upload" method="post">'+'<textarea name="text" rows="20" cols="60"></textarea>'+'<input type="submit" value="Submit text" />'+'</form>'+'</body>'+'</html>';response.writeHead(200, {"Content-Type": "text/html"});response.write(body);response.end();}function upload(response, postData) {console.log("Request handler 'upload' was called.");response.writeHead(200, {"Content-Type": "text/plain"});response.write("You've sent the text: "+querystring.parse(postData).text);response.end();}exports.start = start;exports.upload = upload;
处理文件上传

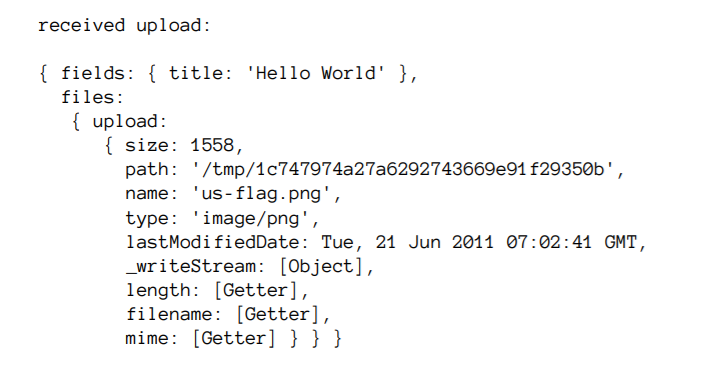
node-formidable 官方的例子展示了这两部分是如何融合在一起工作的:var formidable = require('formidable'),http = require('http'),sys = require('sys');http.createServer(function(req, res) {if (req.url == '/upload' && req.method.toLowerCase() == 'post') {// parse a file uploadvar form = new formidable.IncomingForm();form.parse(req, function(err, fields, files) {res.writeHead(200, {'content-type': 'text/plain'});res.write('received upload:\n\n');res.end(sys.inspect({fields: fields, files: files}));});return;}// show a file upload formres.writeHead(200, {'content-type': 'text/html'});res.end('<form action="/upload" enctype="multipart/form-data" '+'method="post">'+'<input type="text" name="title"><br>'+'<input type="file" name="upload" multiple="multiple"><br>'+'<input type="submit" value="Upload">'+'</form>');}).listen(8888);

请点赞!因为你的鼓励是我写作的最大动力!

吹逼交流群:711613774




































还没有评论,来说两句吧...