vue 路由嵌套(二级路由)
路由嵌套就是在父路由配置好后,配置一个children属性,里面放置的的内容跟routes属性下面的内容大体一样,这就是二级路由的配制方法。
嵌套路由的关键字children,在父路由中添加children数组 中添加子路径
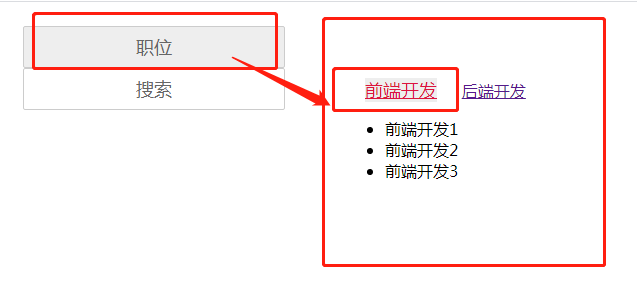
1. 下面我们先来看一下效果图


2. 首先我们如果想要使用路由的话必须要先引入vue.js和vue-router.js(src里的是我本地地址,大家根据需要替换不同路径)

3.我们要实例化VueRouter,并在里面配置路由
var router = new VueRouter({routes:[]})
4.创建vue实例对象,并在其中声明一下router(注意:这里的router是上面的router,给路由起的一个变量名)
var vm = new Vue({el:'#app',router,})
5.父组件中对用内容

6.当我们点击职位时,对应的路由路径是/position,那么我们会在VueRouter找到/position(父亲对应的路由),redirect重定向路由到”/position/fe”(fe为二级路由路径),进入页面就能展示职位/前端开发里面的内容了,当然我们还要先引入子组件positionchild,点击前端职位或后端职位时时就能切换并展示children下面component里面子组件的内容了.


注意:上面子路由中加不加‘/’ 的区别:当去到fe的时候加 ‘/‘会在地址栏中显示 #/fe;不加 ‘/‘的时候回在地址栏中显示#/position/fe
具体代码如下:
<body><div id="app"><ul class="ulf"><router-link tag="li" class="f" to="/position" active-class="active">职位</router-link><router-link tag="li" class="f" to="/search" active-class="active">搜索</router-link></ul><router-view></router-view></div><script>const positionchild = {template:` <div class="s"> <ul> <router-link class="posfe" to="/position/fe" active-class="active">前端开发</router-link> <router-link to="/position/be" active-class="active">后端开发</router-link> </ul> <router-view></router-view> </div> `}var router = new VueRouter({routes:[{path:"/position",redirect:"/position/fe",component:positionchild,children:[{path:'fe',component:{template:` <div class="detail"> <ul> <li>前端开发1</li> <li>前端开发2</li> <li>前端开发3</li> </ul> </div> `}},{path:'be',component:{template:` <div class="detail"> <ul> <li>后端开发1</li> <li>后端开发2</li> <li>后端开发3</li> </ul> </div> `}}],},{path:"/search",component:{template:` <div class="s">search</div> `}},]})var vm = new Vue({el:'#app',router,})</script></body>





























还没有评论,来说两句吧...