Vue路由(嵌套路由)的使用
1、vue-router介绍
vue-router是Vue.js的路由插件。适合用于构建单页面应用,基于路由和组件;路由用于设定访问路径,将路径和组件映射起来。
路径之间的切换实际上就是组件的切换。
2、安装 vue-router
先要搭建vue工作环境,环境搭建请参考另外两篇:Windows下的vue工作环境搭建和linux下的vue工作环境搭建。
3、创建项目
vue init webpack myobj #创建一个vue项目#定位到myobj目录,执行npm install vue-router --save来安装路由组件。cd myobjnpm install vue-router --save #进入工程目录下再执行此命令
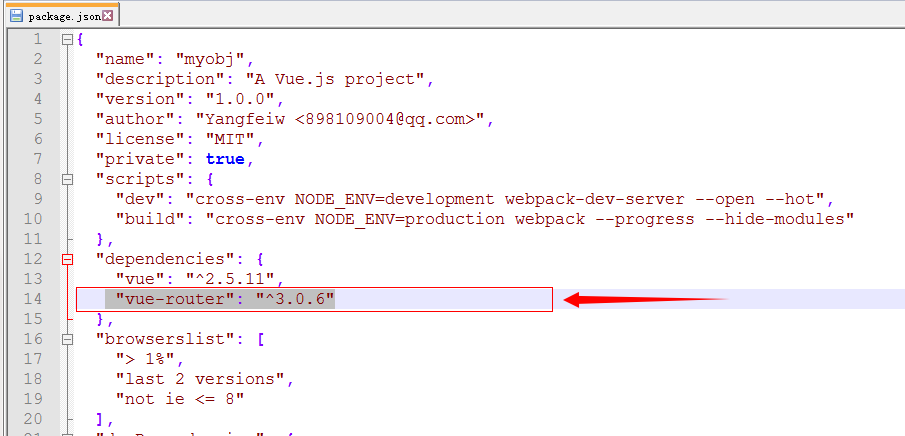
#安装成功后,package.json中会自动添加 “vue-router”: “^3.0.6”路由组件。
4、vue路由源码(图示)
路由(嵌套路由)入门源码下载:https://download.csdn.net/download/u012577474/11253385
这是主页:
这是game页面:
这是A页面:
这是B页面:
5、vue路由源码(解析)
目录结构:
assets目录下是资源图片。
page目录下是各组件。
page/gllgame下是子路由组件。
index.html :
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>myobj</title><style> #app{ border:1px solid #1f119c; } </style></head><body ><h1>《这里是index.html页》</h1><h2>Vue嵌套路由学习,下面是嵌入的路由视图加载区域(用来加载root、game、A、B页面):</h2><div id="app"><!-- router-view 路由出口, 路由匹配到的组件将渲染在这里 --><router-view></router-view></div><script src="/dist/build.js"></script></body></html>
main.js :
import Vue from 'vue' //引用vueimport VueRouter from 'vue-router' //引用vue官方路由组件Vue.use(VueRouter)//引入组件import root from "./page/root.vue"import game from "./page/game.vue"import GameOne from "./page/allgame/GameOne.vue"import GameTwo from "./page/allgame/GameTwo.vue"import A from "./page/A.vue"import B from "./page/B.vue"//定义路由const routes = [// { path: "/", redirect: "/home" },//重定向,指向了home组件{ path: "/", component: root },//重定向,指向了home组件{path: "/game", component: game, //一级路由children:[{path: "/game/gameone", component: GameOne, //二级路由(game子路由)},{path: "/game/gametwo", component: GameTwo, //二级路由(game子路由)}]},{path: "/a", component: A, //一级路由},{path: "/b", component: B, //一级路由}]//创建路由实例const router = new VueRouter({ routes })//创建Vue实例new Vue({el: '#app',data: {},methods: {},router})
root.vue :
<template><div id='rootbox'><h2>[-----------------root页内容--------------]</h2><!--/home/game ,这里的game是home的子页,所以会插入game会插入HOME页下的路由试图中--><!--/game ,如果是这样,game页也成为home的同辈页,即覆盖整个HOME页--><router-link to="/game"> <button>跳转game页按钮</button> </router-link><router-link to="/a"> <button>跳转A页按钮</button> </router-link><router-link to="/b"> <button>跳转B页按钮</button> </router-link><router-view></router-view></div></template><style>#rootbox{border:1px solid #F00;}</style>
game.vue :
<template><div id="gmbox" ><h2>[-----------------游戏页内容--------------]</h2><h3>点击下面按钮,选择你想玩游戏</h3><router-link to="/game/gameone"> <button>开始游戏One</button> </router-link><router-link to="/game/gametwo"> <button>开始游戏Two</button> </router-link><h3>@@@@@@@这里演示了嵌套路由@@@@@@@</h3><div style="background: rgb(0, 195, 255);height: 600px;width:800px;border:1px solid yellow; "><h2>[-----------------游戏加载区--------------]</h2><router-view></router-view> //路由视图显示</div></div></template><style>#gmbox{height: 860px;width: 1130px;border:1px solid #F00;background:url(../assets/game.jpg );}</style>
GameOne.vue 代码:
<template><div style=" border:1px solid #F00; width:300px;height:300px;background: #FFC0CB"><h3 style="background: rgb(0, 174, 255)">我是游戏One</h3></div></template>
源码下载:https://download.csdn.net/download/u012577474/11253385





























还没有评论,来说两句吧...