uniapp 电商app 页面数据传递功能实现(商品收藏夹部分)
商品收藏夹

关于商品收藏夹,有几个相关的地方:
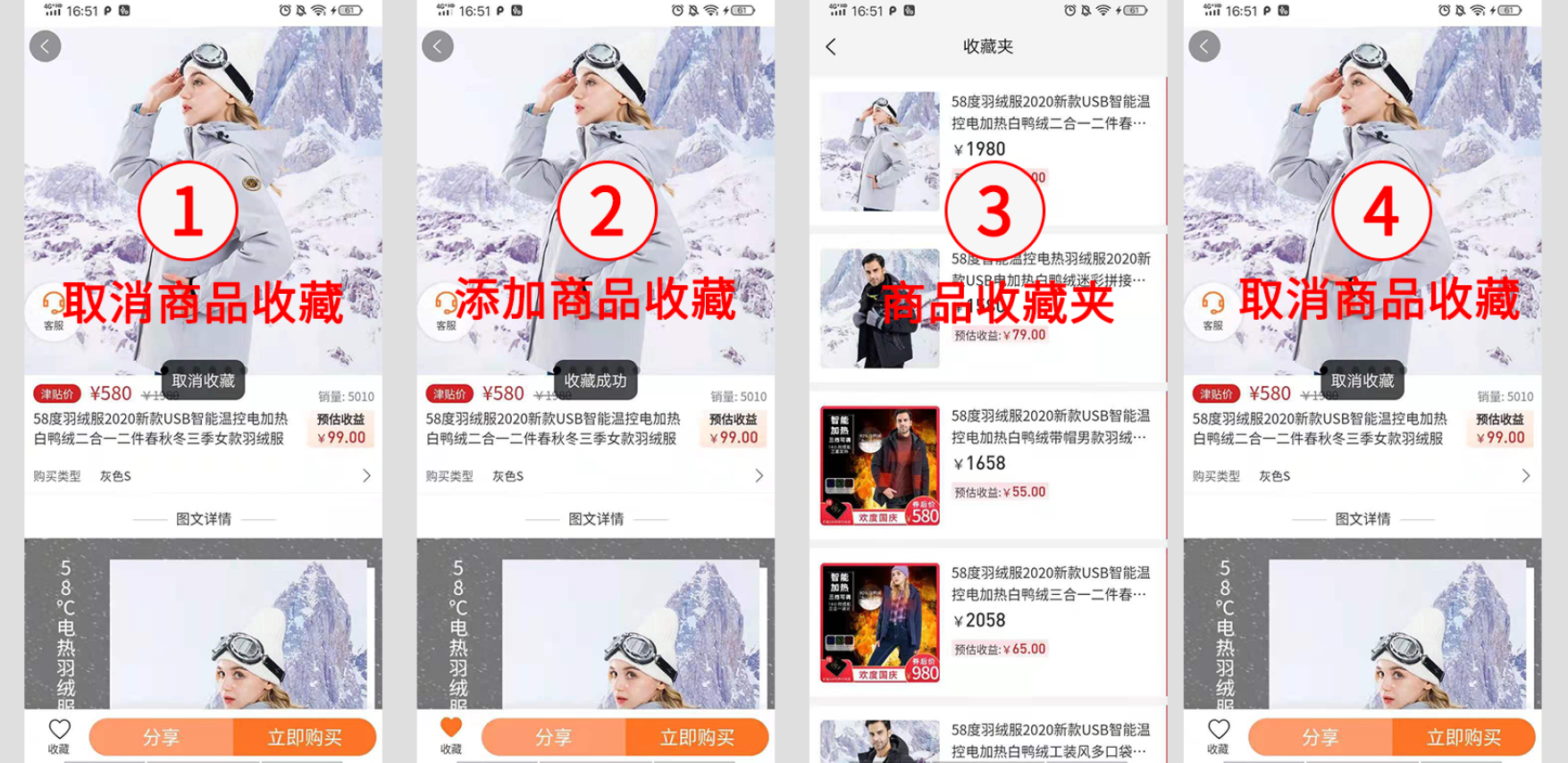
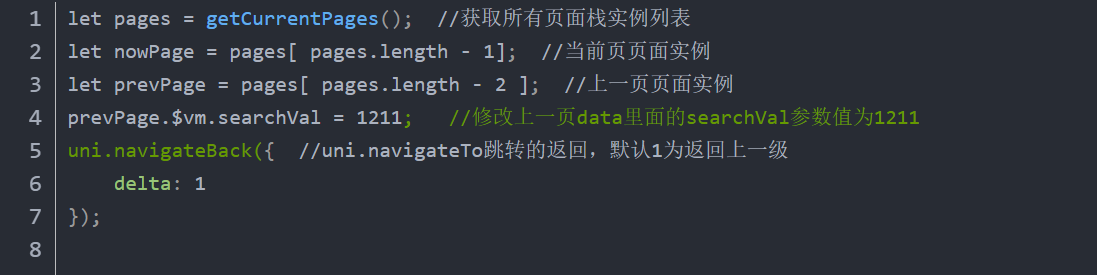
- 商品详情页面可以将商品加入收藏或者取消收藏。具体数据影响到收藏夹中的商品数据。
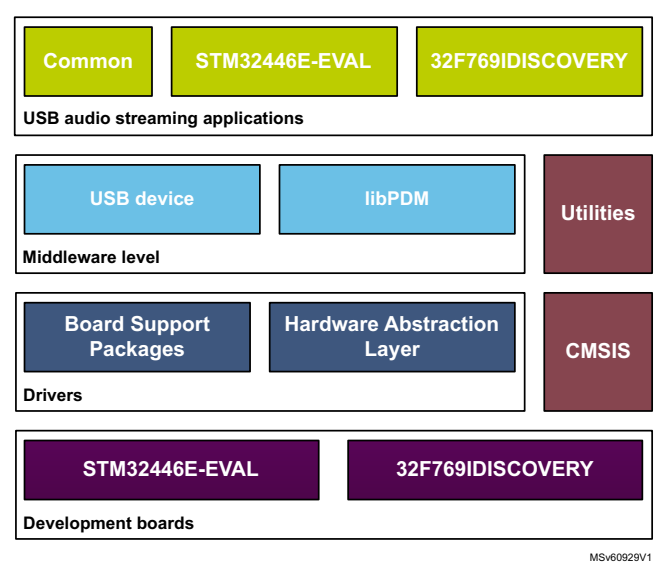
- 收藏夹页面展示收藏中的商品数据。
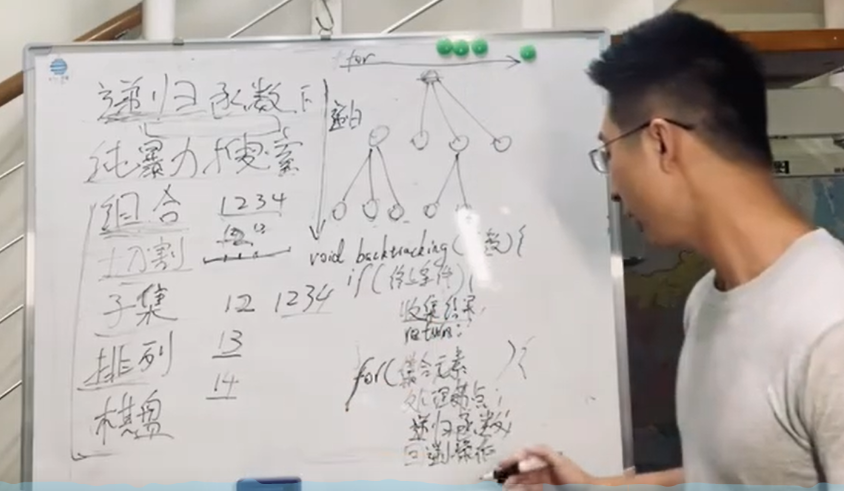
- 收藏夹中点击某一项商品还是会进入商品详情页面,在此页面点击取消收藏则收藏夹中去掉该商品。
商品详情页面收藏或者取消收藏
这个只需要调用接口即可,简单一带而过。。
收藏夹点击进入商品详情页面,监听取消收藏事件
在收藏夹进入的商品详情页面,商品肯定是已收藏状态,点击则一定会触发取消收藏事件。
百度找了很多方法,找到最多的是下面的办法:
我这边测试过,不知道是哪里的问题,一直无法将商品详情页面的参数传递到上一页的收藏夹页面。
最后我用的方法是:$on和$emit。
具体实现方法如下:
商品详情页面$emit()注入监听函数
data(){return{route:""}},onLoad(){let pages = getCurrentPages();let prePage = pages[pages.length-2];this.route = prePage.route;},methods(){collectFn(){...// 商品取消收藏的时候执行下面的方法// 商品详情页面取消收藏,只有是从收藏夹进入的商品详情页才需要监听更新收藏updateCollect方法,然后取消收藏 后,直接返回到收藏夹页面。if(this.route=='pages/collect/collect'){uni.$emit("updateCollect",{ id:this.id,flag:true});uni.navigateBack();}}},
收藏夹页面通过$on()监听更新函数
onShow(){uni.$on("updateCollect",(data)=>{if(!data.flag){// 如果取消收藏了,则需要从所有的商品数据中去除此项,通过数组的方法来实现即可this.goodsList.forEach((good,index)=>{if(good.itemId==data.id){this.goodsList.splice(index,1);return;}})}});}
总结:
- 通过 e m i t ( ) 和 emit()和 emit()和on()方法来实现 函数的传递。
- 页面上一页的判断,只有指定页面才会执行某些方法



































还没有评论,来说两句吧...