uniapp 电商app 监听页面返回按键实现功能
监听页面返回按键
电商app很多地方都是需要监听返回按键的,如果点击了返回则弹窗提示信息,用户点击“确认”则返回,否则页面不返回。
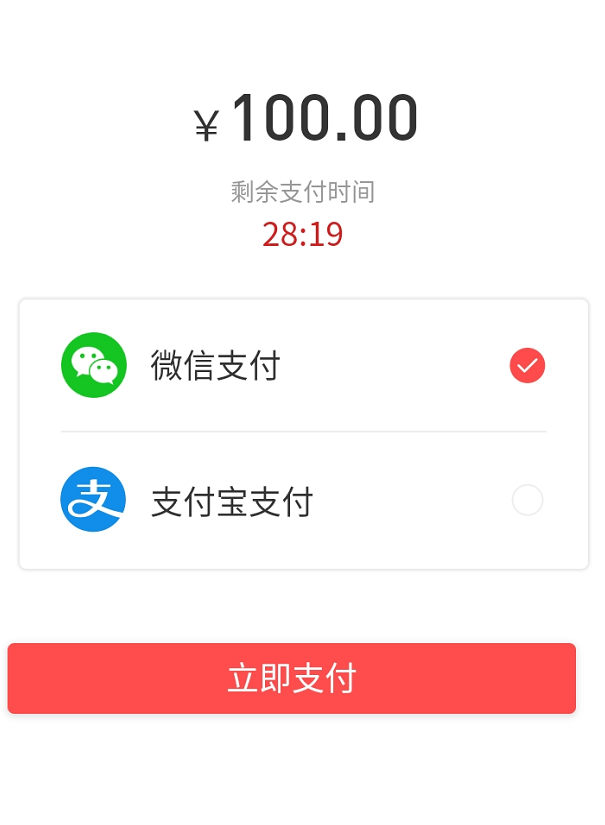
以电商app支付页面为例,如果在支付页面进行页面返回,则需要提示用户是否退出支付。
页面如下:
data(){return{giveUp:false,backFlag:false}},onBackPress(e) {if(this.giveUp){return;}if(e.from == "backbutton"){this.backFlag = true;return true;}},
弹窗部分代码:
<view class="tanchuang" v-if="backFlag" @click="backFun"><view class="toast" @click.stop><view class="toast-tit">提示</view><view class="toast-con">确定要放弃本次支付吗?</view><view class="toast-btns"><text @click="backFun">放弃支付</text><text @click="retypePay">继续支付</text></view></view></view>
所用到的函数代码如下:
retypePay(){this.toastFlag = false;this.backFlag = false;},backFun(){this.backFlag = false;this.giveUp = true;uni.navigateBack();},
弹窗css样式如下:
.tanchuang{position: fixed;bottom:0;left:0;top:0;right:0;background:rgba(0,0,0,.4);.toast{position: absolute;top:50%;left:50%;transform: translate(-50%,-50%);width:560upx;height:424upx;background:#fff;text-align: center;border-radius: 10upx;overflow: hidden;.toast-btns{position: absolute;bottom:0;left:0;width:100%;height:80upx;line-height: 80upx;border-top:1px solid #EEEEEE;color:#9A9A9A;font-size:30upx;display: flex;align-items: center;text{flex:1;text-align: center;}text:last-child{color:#FF4C4C;border-left:1px solid #EEEEEE;}}.toast-btn{width:490upx;height:70upx;line-height: 70upx;background:#FF4C4C;border-radius: 10upx;color:#fff;font-size:30upx;margin:0 auto;}.toast-con{height:232upx;width:450upx;margin:0 auto;text-align: left;padding:0 20upx;box-sizing: border-box;font-size:26upx;color:#343434;line-height: 40upx;display: flex;align-items: center;}.toast-tit{height:80upx;line-height: 80upx;background:linear-gradient(to right,#FF4C4C,#FF9A6C);font-size:30upx;color:#fff;}}}



































还没有评论,来说两句吧...