CSS3 transform-origin属性设置元素旋转起始位置
CSS3 transform-origin属性设置元素旋转起始位置
- 作用:设置元素旋转的基点位置。注:元素旋转前后基点位置不变。
- 使用:transform-origin:x-axis y-axis z-axis;
- x-axis取值:left、right、center、length、%
y-axis取值:top、bottom、center、length、%
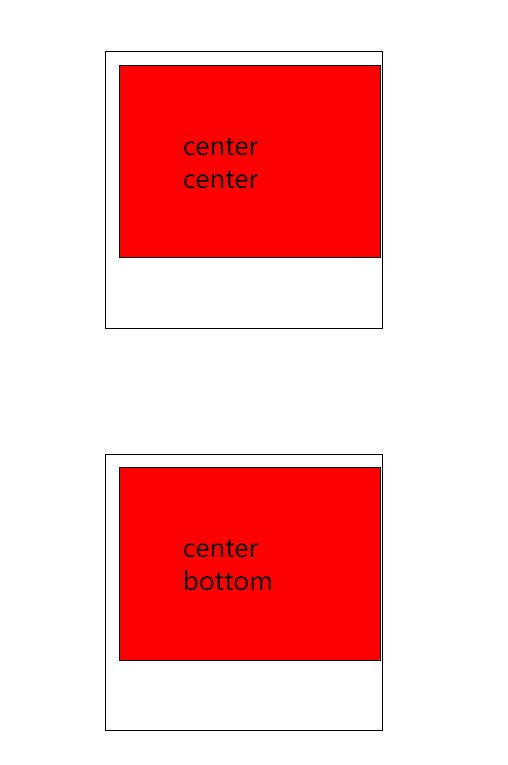
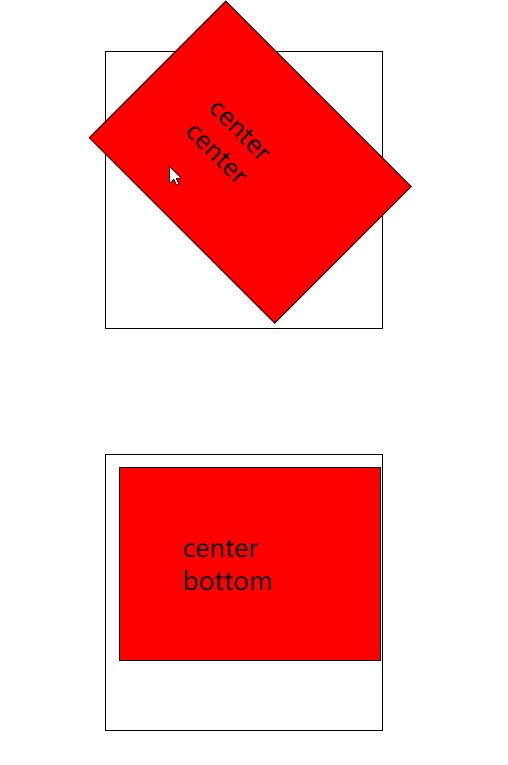
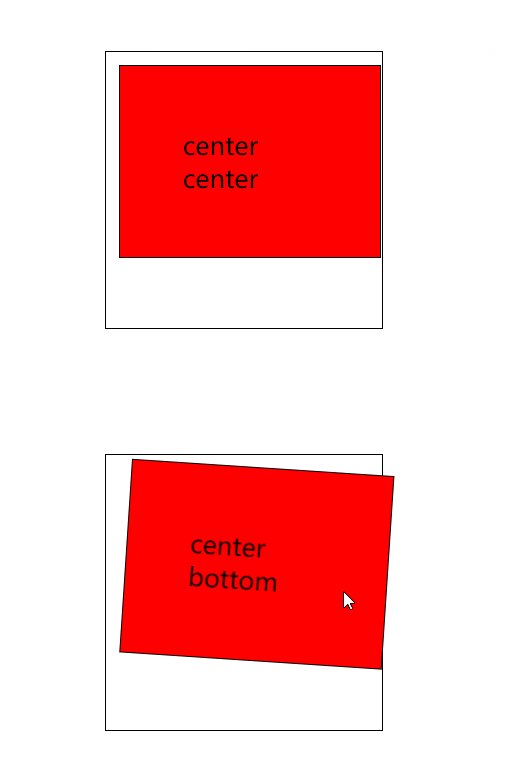
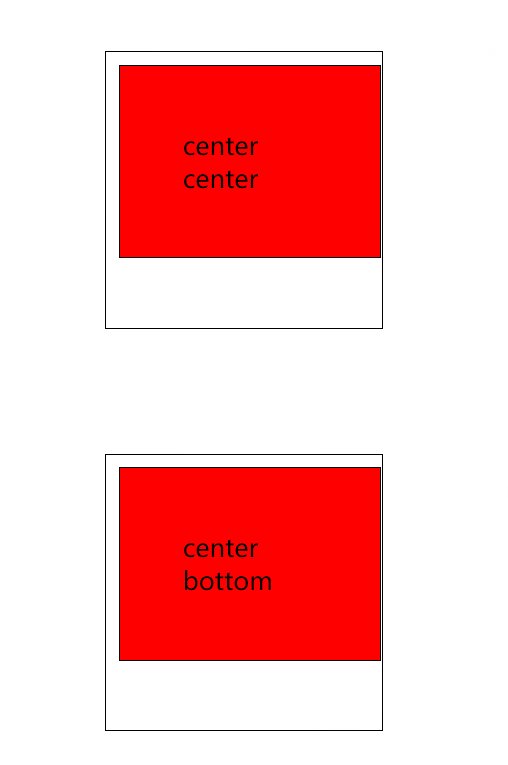
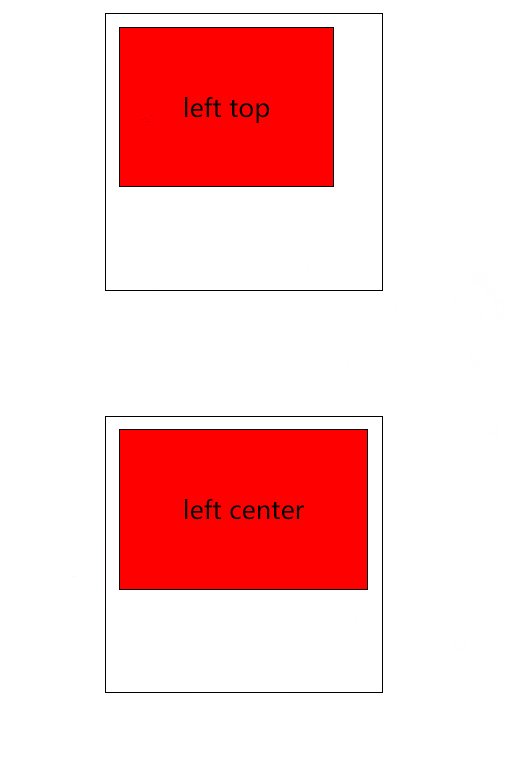
z-axis取值:length transform-origin:center center;(默认位置,以元素中心点为基点,相当于50% 50%)
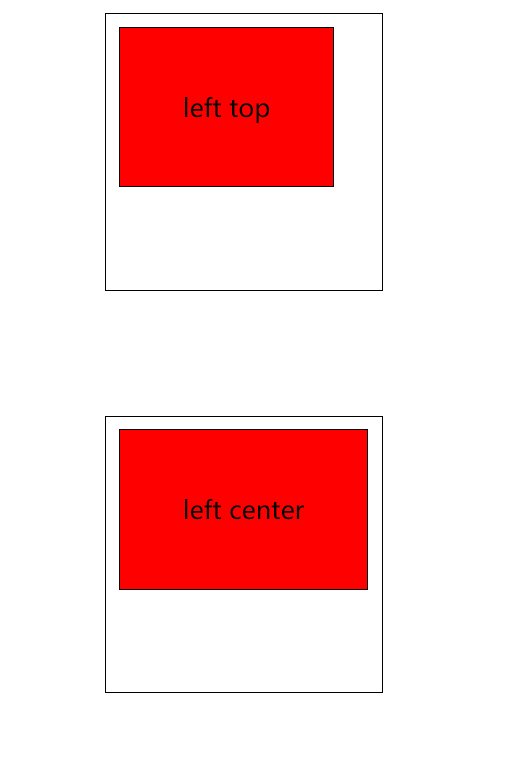
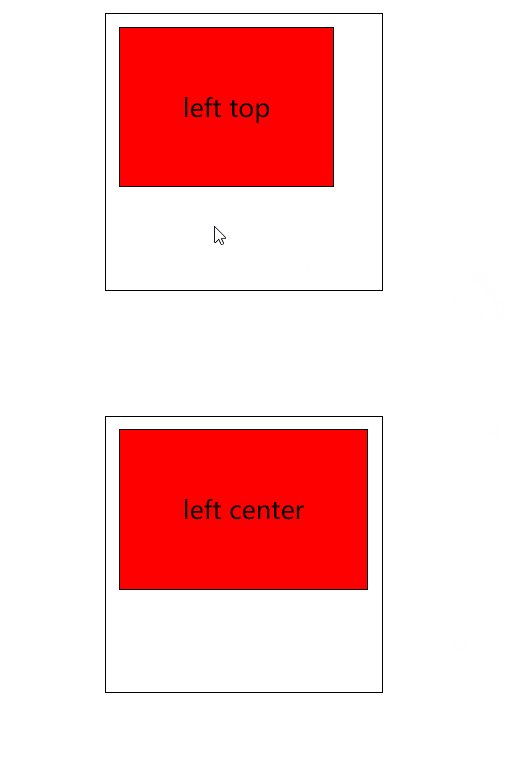
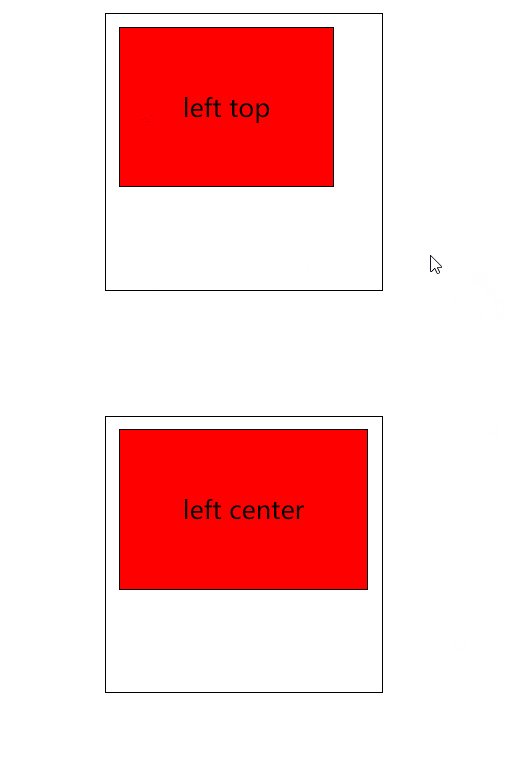
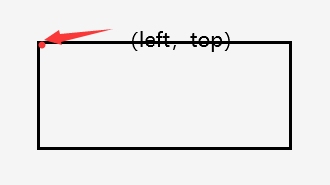
transform-origin:left top;(以左上角为基点)
transform-origin:right top;(以右上角为基点)
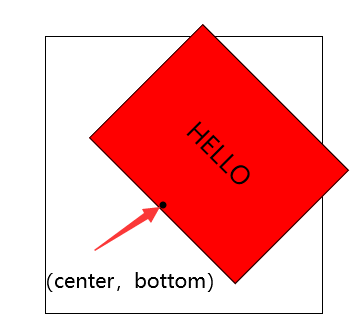
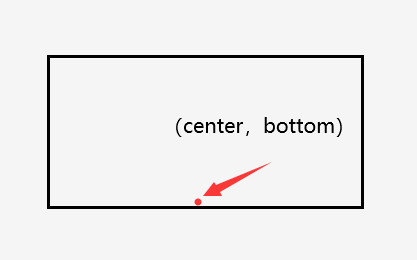
transform-origin:center bottom;(以底线中心为基点)
其他同理。






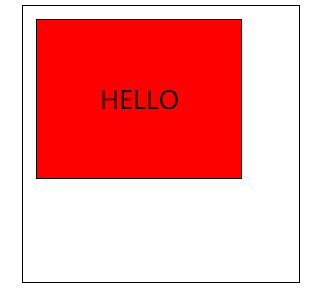
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style> #div1 { position: relative; height: 200px; width: 200px; margin: 100px; padding:10px; border: 1px solid black; } #div2 { padding:50px; position: absolute; border: 1px solid black; background-color: red; transition:0.2s linear; transform-origin:center bottom; } #div2:hover{ transform: rotate(45deg); -ms-transform: rotate(45deg); /* IE 9 */ -webkit-transform: rotate(45deg); /* Safari and Chrome */ } </style></head><body><div id="div1"><div id="div2">HELLO</div></div></body></html>
菜鸟实例



































还没有评论,来说两句吧...