echarts图表与tab页连用时图表不显示问题
有时候图表会放在多个标签页里,那些初始隐藏的标签在初始化图表的时候因为获取不到容器的实际高宽,可能会绘制失败,因此在切换到该标签页时需要手动调用 resize 方法获取正确的高宽并且刷新画布
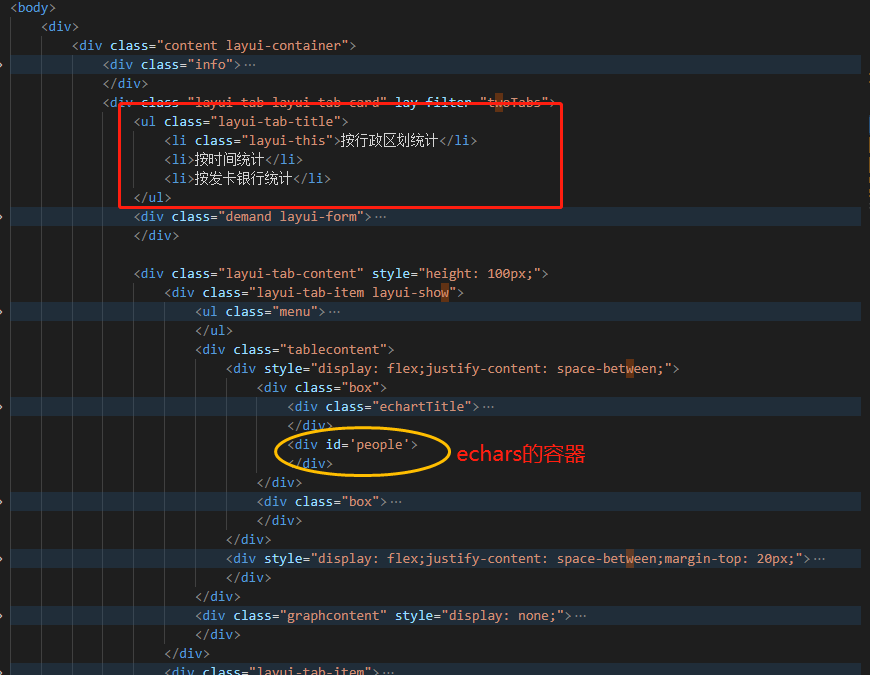
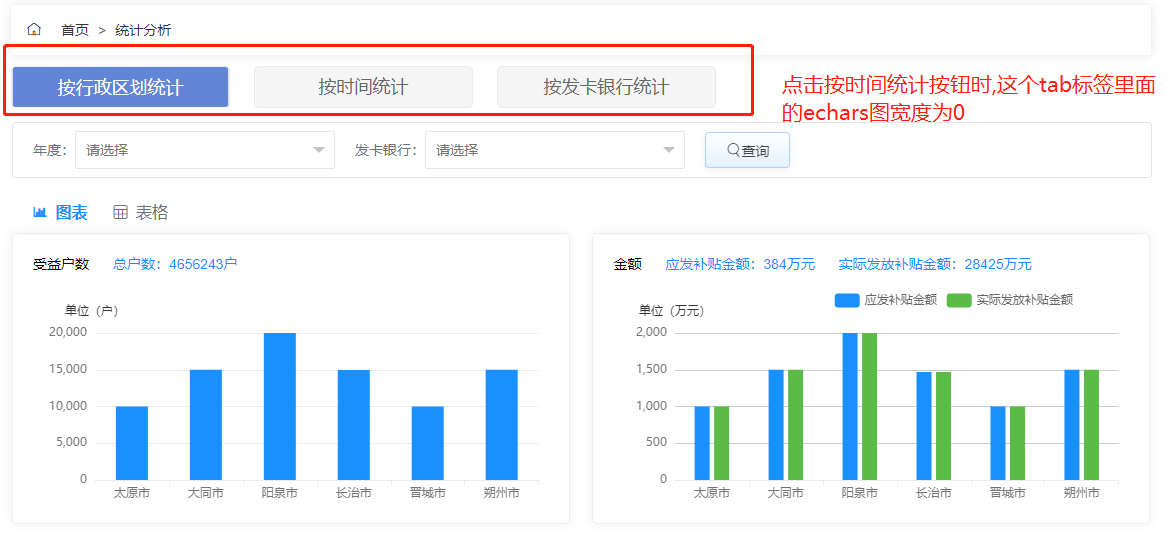
看一张效果图

直接复制就饿可以用了
layui.use('element', function () {var element = layui.element;element.on('tab(twoTabs)', function (elem) {//切换tab页,获取正确的宽高并刷新画布peopleChart.resize();moneyChart.resize();});});
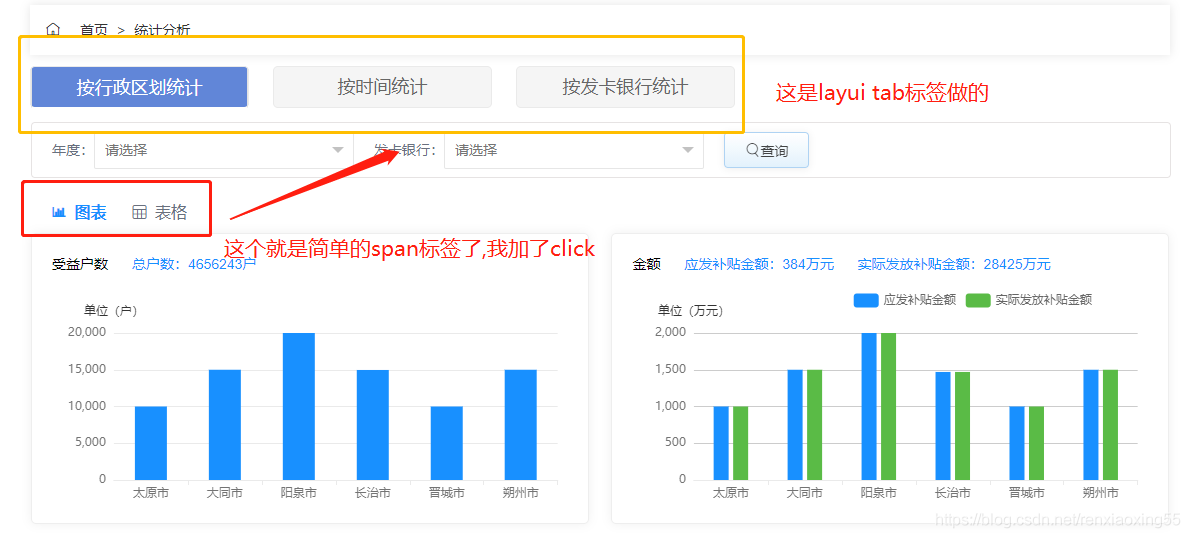
点击 按钮表格 tab标签再次切换, 再点击 按钮图表 echars宽度为0的解决办法 (上下的代码块都要哦,一起使用)

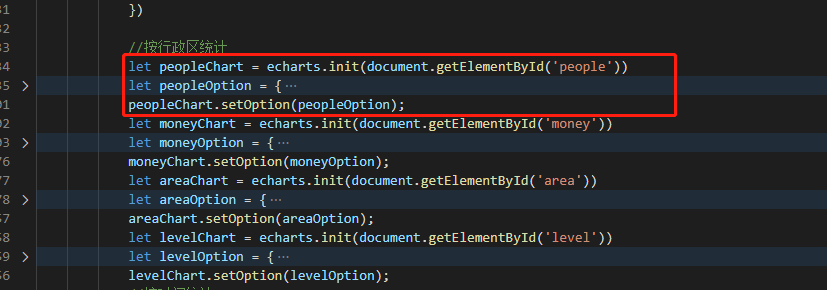
let w = $('.box').width(); //box为echars父级的高度 people money area等都为包裹着echars div的id$('#people').css('width', w); // 获取父容器的宽度直接赋值给图表以达到宽度100%的效果$('#money').css('width', w); // 获取父容器的宽度直接赋值给图表以达到宽度100%的效果$('#area').css('width', w); // 获取父容器的宽度直接赋值给图表以达到宽度100%的效果$('#level').css('width', w); // 获取父容器的宽度直接赋值给图表以达到宽度100%的效果people = echarts.init(document.getElementById('people'), 'white', { renderer: 'canvas' });money = echarts.init(document.getElementById('money'), 'white', { renderer: 'canvas' });area = echarts.init(document.getElementById('area'), 'white', { renderer: 'canvas' });level = echarts.init(document.getElementById('level'), 'white', { renderer: 'canvas' });


































还没有评论,来说两句吧...