热文自定义CSS的Icon图标
http://note.youdao.com/noteshare?id=a957d57709fe80c5f381b0a947254b44 ![在这里插入图片描述][wate
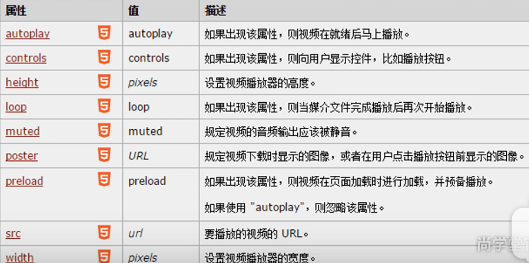
热文小程序 icon、progress进度条、text、rich-text富文本组件
icon 图标,组件属性的长度单位默认为px,支持传入单位(rpx/px)。 type:icon的类型 有效值:success, suc
热文微信小程序自定义组件-自定义顶部-Component
前言:在不同的页面重复使用自定义组件;自定义组件可以理解一个页面,在不同页面显示出来,一个自定义的组件也是由json、wxml、wxss、js 4个文件组成的,下面点击tab
热文Apollo环境搭建实战
一 环境搭建参考 [https://gitee.com/cakin24/apollo-build-scripts][https_gitee.com_cakin24_apoll
热文typescript 相对和非相对模块导入解析策略
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
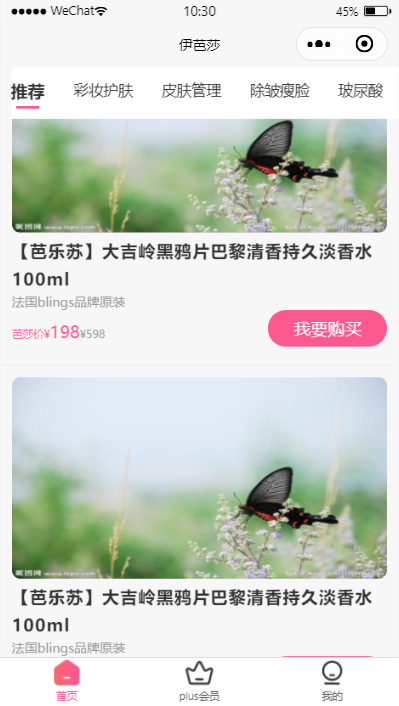
热文微信小程序--分类选择区域滚动到顶部时固定
实现思路:根据小程序自带的组件scroll-view自带有属性bindscroll(滚动时触发)。通过这个属性获取浏览器滚动条距离顶部的位置,通过这个位置判断class类的显
热文vue app.config配置自定义错误捕捉、全局变量、自定义元素
const app = Vue.createApp({}) 1、处理组件渲染方法执行期间以及侦听器抛出的未捕获错误 app.config.e
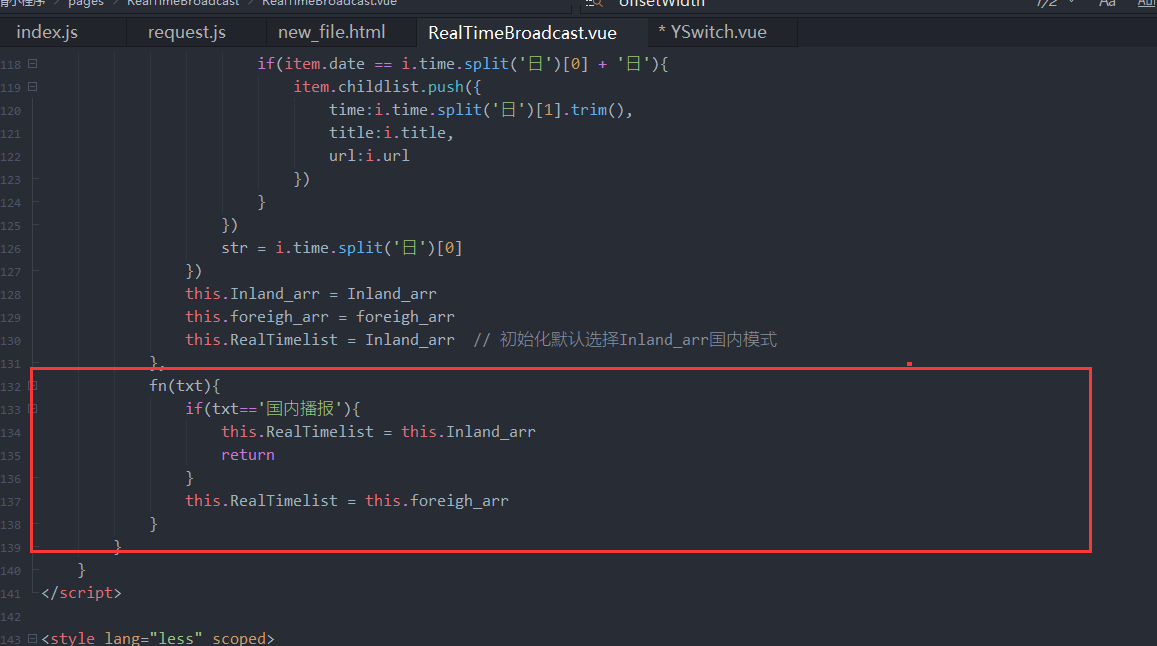
热文uni-app 自定义组件引用
红框框起来的部分是引入的 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZ
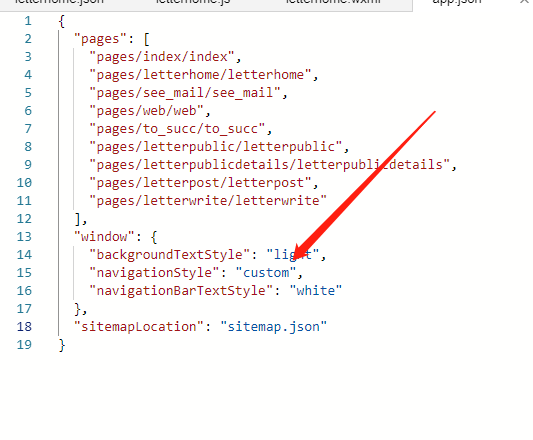
热文微信小程序 自定义导航栏,只保留右上角胶囊按钮
navigationStyle 导航栏样式,仅支持以下值: `default` 默认样式 `custom` 自定义导航栏,只保留右上角胶囊按钮 在 app.json
热文Jquery清空当前页面所有的input和textarea
方法一: $("myform input,myform textarea").each(function(){ this.value ="";
热文关于react 写 长按弹窗和单点事件一个调用思路
前言 我想做一个长按1s弹出一个拟态框 然后又可以单点 滑动又不想失效的事件 以下是我的一个聊天列表 <div className='Item noS
热文ifram框架F5刷新,只刷新当前页面,页面不跳转
例如:add页面加 $("body").bind("keydown",function(event){ if (event.keyCode == 11
热文微信小程序picker日期-时间段选择
\--------今天休息跟大家分享一下在开发小程序遇到的时间选择这块的代码;当前时间的格式为:月+日+点+分+点+分 \--------代码复制即可用,也可以直接下载gi
热文Ajax 原生ajax-xhr对象文件上传进度条案例
<input type='file' > 浏览文件夹 document.querySelector(‘input’).files; 获得文件对象中的文件集合对象
热文Vue中文本渲染三种方法 {{}}、v-html、v-text的区别
v-text和\{ \{\}\} 说明:显示普通文本 简写方式:\{ \{\}\} 语法: 1:<p v-text="msg"></p>
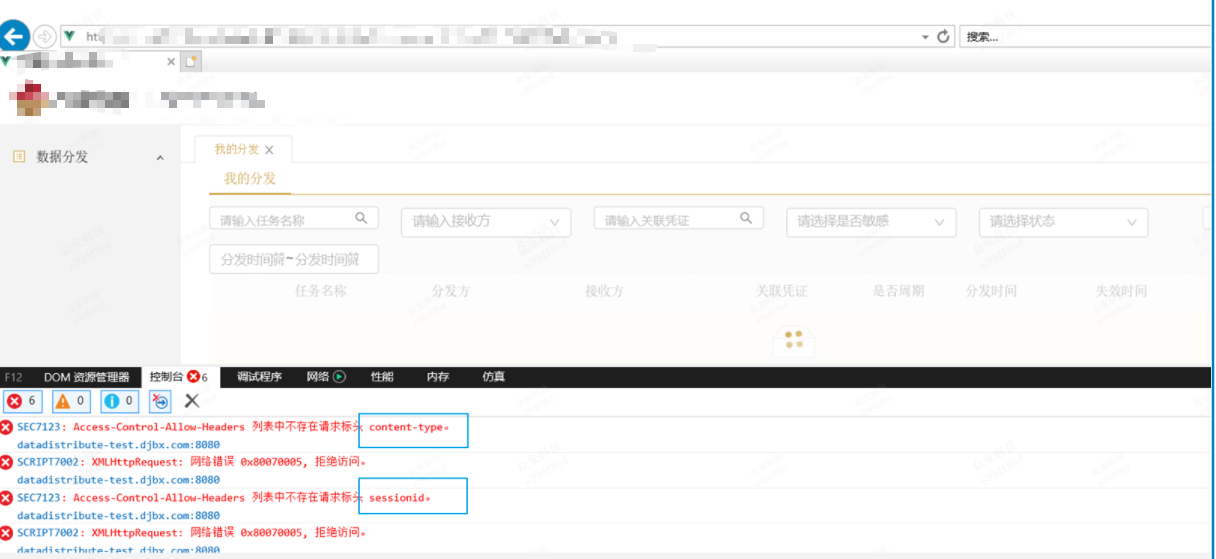
热文ie浏览器跨域报错问题;Access-Control-Allow-Headers 列表不存在请求表头 content-type;XMLHTTPRequest:网络错误 0x80070005,拒绝访问。
问题:![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG