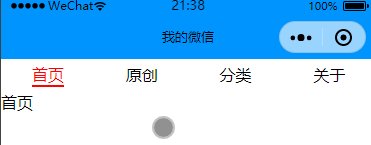
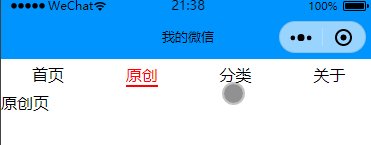
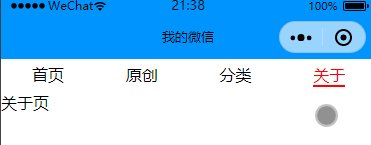
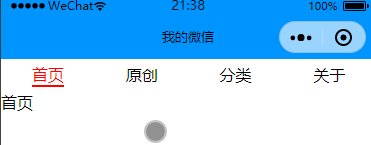
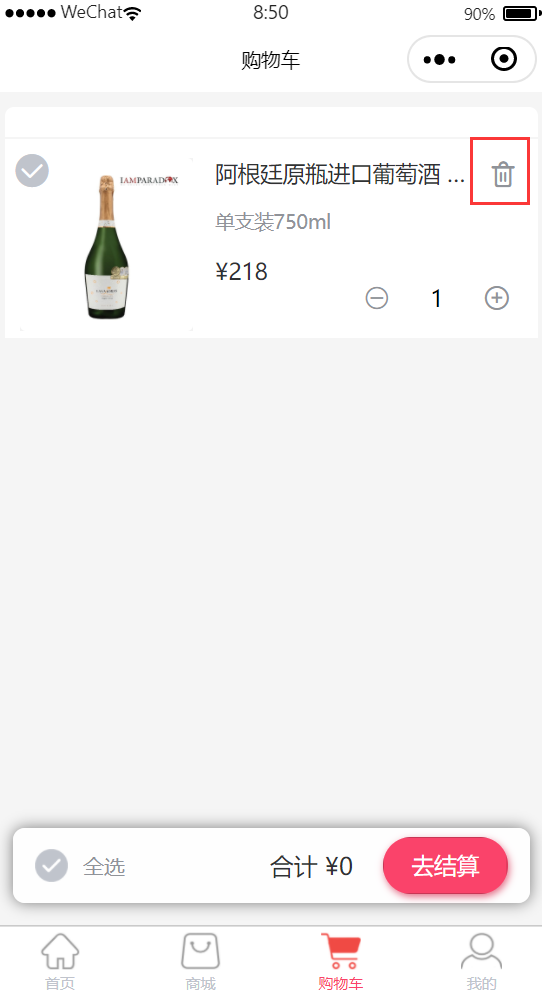
热文微信小程序——自定义tabbar样式
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
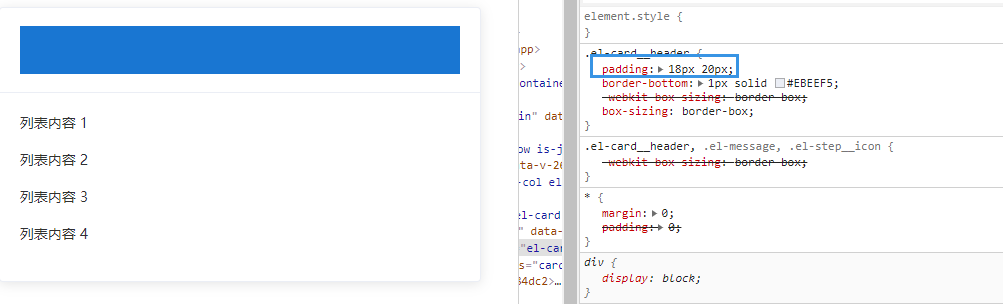
热文修改el-card header padding值
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文jQuery中清空元素.empty()和.html(''),两种方法的对比
jQuery 中有 .empty() 和 .html() 两种方式,都能够清空所选父元素中的所有子元素。但是这两者清空元素的方式上,有着很大的区别: 1、e
热文uniapp——下拉刷新的学习
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文mysql——知识点总结
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
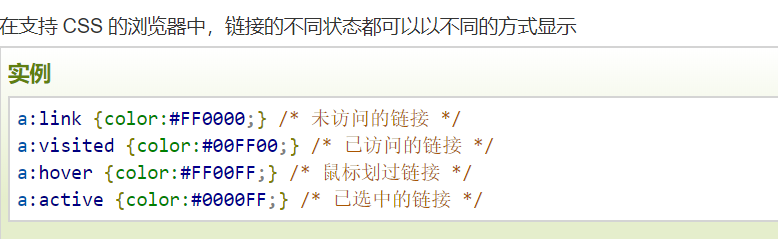
热文input 输入框的提示语颜色如何控制(placeholder)
uniapp 的input框亲测可以用 , placeholder-style=“color:\BFBFBF” 来控制提示语的颜色 <view class="">
热文uniapp——button按钮组件的使用
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
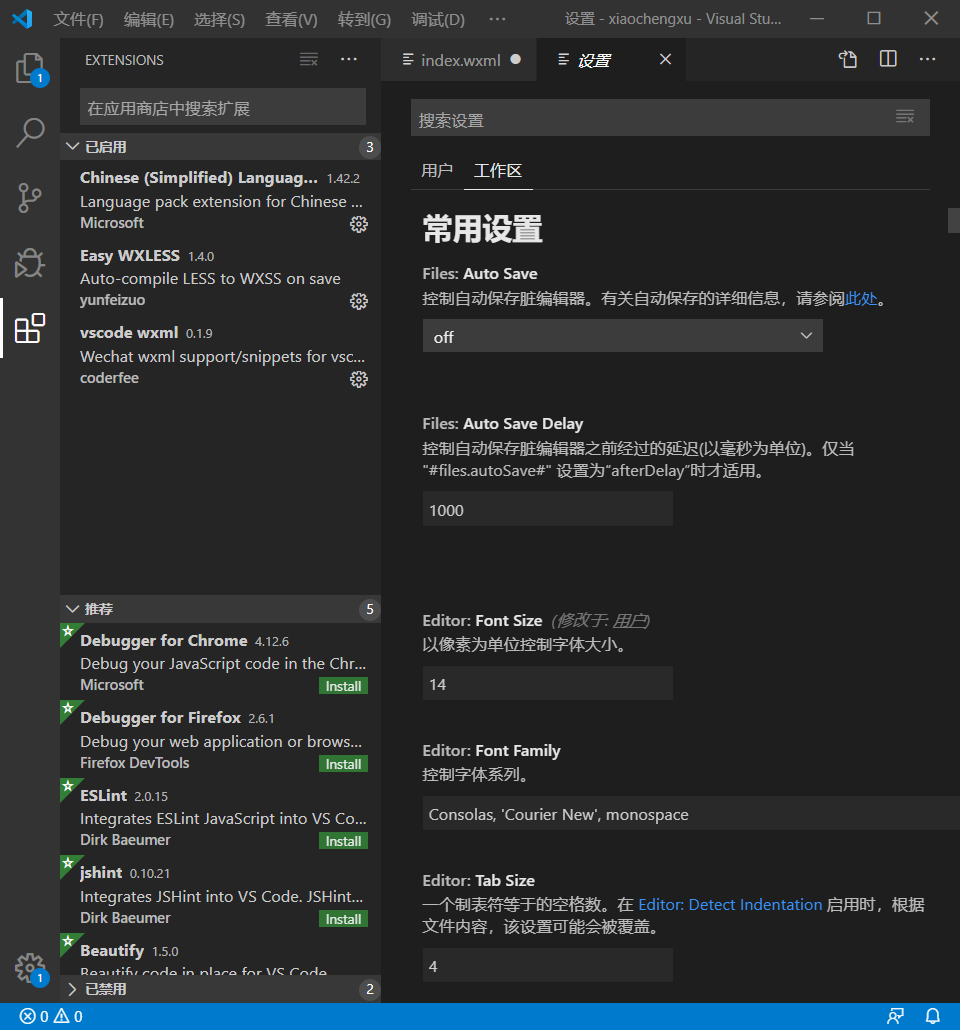
热文vscode开发微信小程序
目前微信小程序的开发很火爆,但是微信公众平台给出的小程序开发软件,有很多的不便捷,在此我给大家整理一下,vscode开发微信小程序的配置. vscode下载的插件有以下两个
热文uniapp实战——实现导航的基本结构
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文uniapp实战——实现列表跳转详情并传递id
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
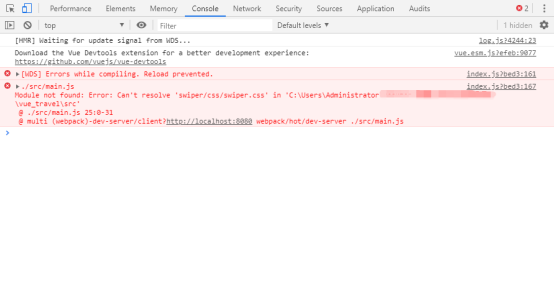
热文Vue - Vue 中 vue-awesome-swiper 轮播组件的使用
vue-swiper轮播组件使用 一. vue-awesome-swiper官网 [https://www.npmjs.com/package/vue-awesom
热文微信小程序中的父子组件传值
父组件向子组件传值,子组件使用properties来接受。类型vue中的props 子组件向父组件传值,使用this.triggerEvent来发送事件。类似vue中的
热文逆向知识——常用知识点总结
![在这里插入图片描述][20191201201841702.png] -------------------- QQ 1285575001 Wechat M01052
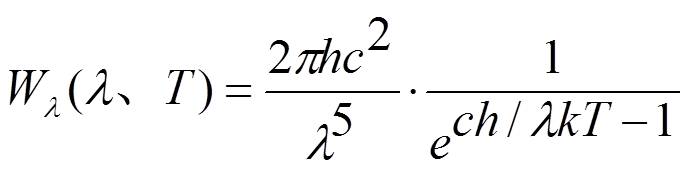
热文高等数学—元素和极限-无穷大之比较
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文uniapp实战——改造导航区域并跳转到商品列表页面
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文微信小程序——拖拽定位
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文JAVA实战——ffmpeg操作视频与bgm的结合 合并视音频
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文TP5+商城小程序——微信支付-7编写一个复杂的验证器
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
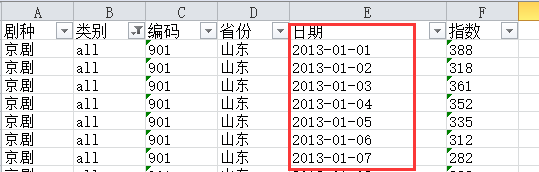
热文Excel中解决日期格式调整没反应的问题
在用右键“设置单元格格式”调整日期这一列的单元格格式时,发现设置完后日期列没反应,如下 ![2020072719544424.png][] 解决方法: ![20200
热文web前端数组部分知识点汇总
字符串逆序 字符串可以通过`str.split('')`转化为数组,然后利用数组的`arr.reverse()`逆序方法实现逆序,最后通过数组的`arr.join('')
热文Android —— Spinner下拉列表
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文js 判断对象是否为空 方法
判断对象是否为空 需求场景: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0c
热文高等数学—元素和极限-自然数个数少于实数个数
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文springboot+freemark+jpa角色权限脚手架-自定义查询批量删除及列表查询
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4u
热文uniapp实战——完成详情页面的数据渲染
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文微信小程序——同异步数据传输
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub