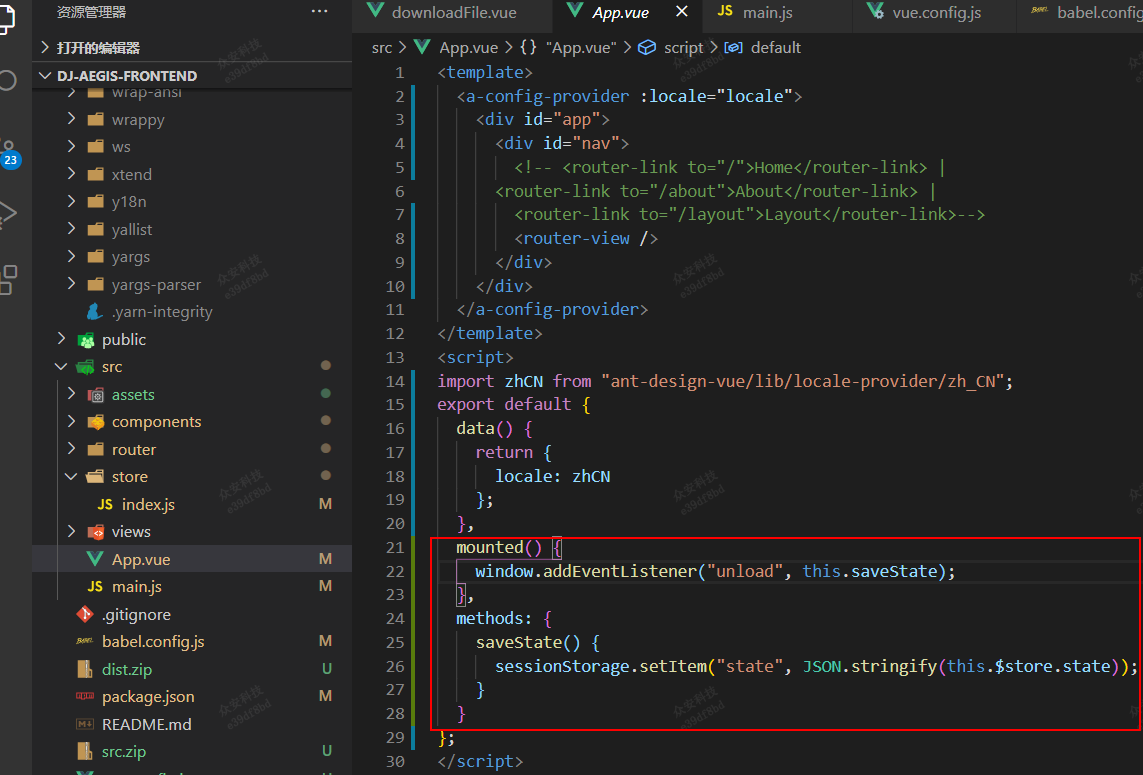
热文解决vuex中store保存数据,刷新页面会清空得问题
1.在App.vue下加入 mounted() { window.addEventListener("unload", this.saveState
热文前端微信小程序资讯类仿今日头条微信小程序
需求描述及交互分析设计思路和相关知识点新闻频道滑动效果设计首页新闻内容设计首页新闻详情页设计我的界面列表式导航设计系统设置二级界面设计![file][] ![file][fi
热文uniapp 文本组件text、字体图标icon和uni-icons、富文本rich-text
text 属性: selectable 文本是否可选,默认为false space="emsp/ensp/nbsp"
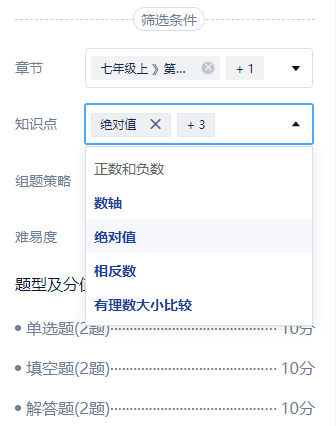
热文给element的select添加复选框
需求:要求给select多选的时候,给下拉框前加上复选框样式 element select原样式 ![在这里插入图片描述][watermark_type_ZmFuZ3p
热文vue 实现点击“增加“”按钮,添加一个HTML元素
vue 实现点击“增加“”按钮,添加一个HTML元素 场景描述:vue中经常需要点击一次增加按钮,添加一个HTML元素,比如一个div。 初始状态: ![waterm
热文小程序scroll-view与css左右滑动超出部分背景颜色不显示的解决方法
完整代码在最底部 解决前后的效果图: ![20210104154913540.gif][] ![20210104155302623.g
热文前端微信小程序生鲜类仿爱鲜蜂微信小程序
需求描述及交互分析设计思路和相关知识点首页界面布局设计闪送超市纵向导航设计商品添加到购物车设计购物车商品显示设计收货地址列表显示设计新增收货地址设计![file][] ![f
热文javascript点击按钮定位到本html上某个Div位置
<button style="margin-top: 30px;" onclick=" window.location.href = 'wrap'">Explore t
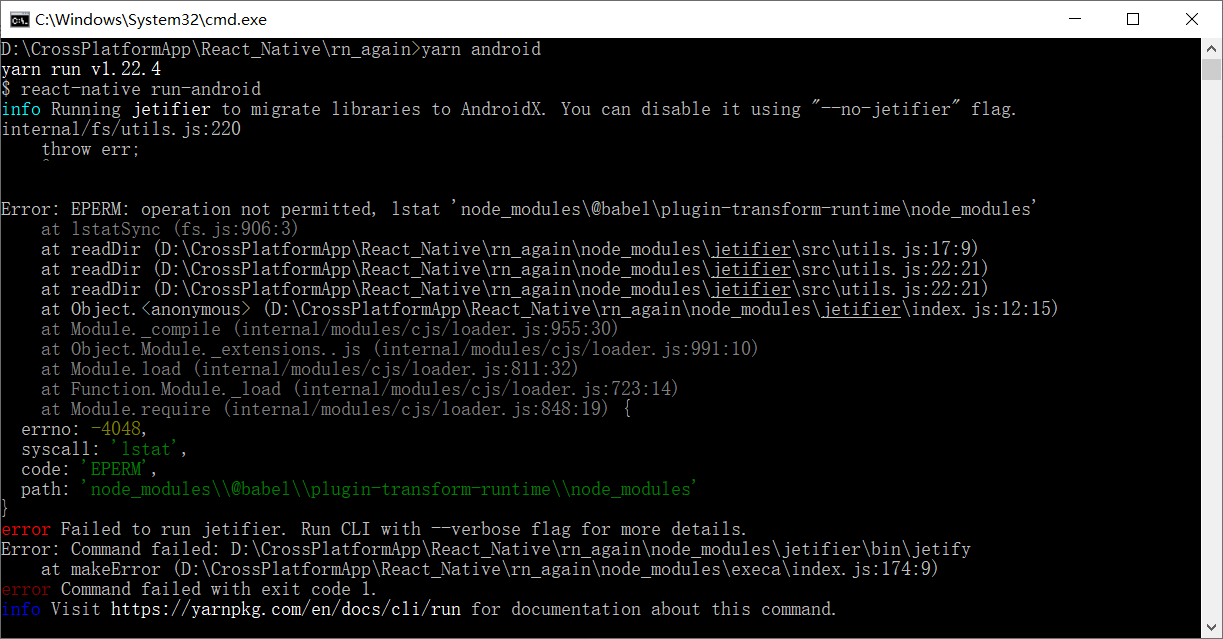
热文rn 报错error Failed to run jetifier. Run CLI with --verbose flag for more details.
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
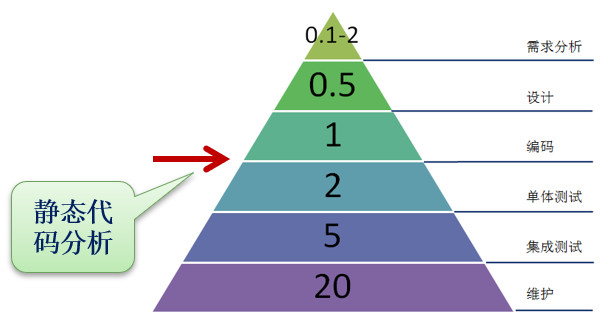
热文代码质量静态检查工具
一 点睛 代码质量静态检查工具可以自动快速发现劣质代码,潜在Bug,给出代码优化建议。因此代码静态检查工具在实际项目研发中有举足轻重的作用,利用好各种优秀检查工具是做好品质管
热文uni-app系列:页面跳转以及传递参数
目录 uniapp实现页面跳转以及跳转后传值过去 一、链接跳转 二、事件跳转 1、uni.navigateTo(OBJECT) 2、uni.redirectTo
热文前端零基础入门:页面结构层HTML(3)
搭建网页HTML结构 `` 标签 ``标签 块级标签 和 行内标签 标签嵌套规则 `` 和 `` div css `` 标签是一个区块容器标记, ``之间是