checkbox的应用,多行选项组选中值的获取
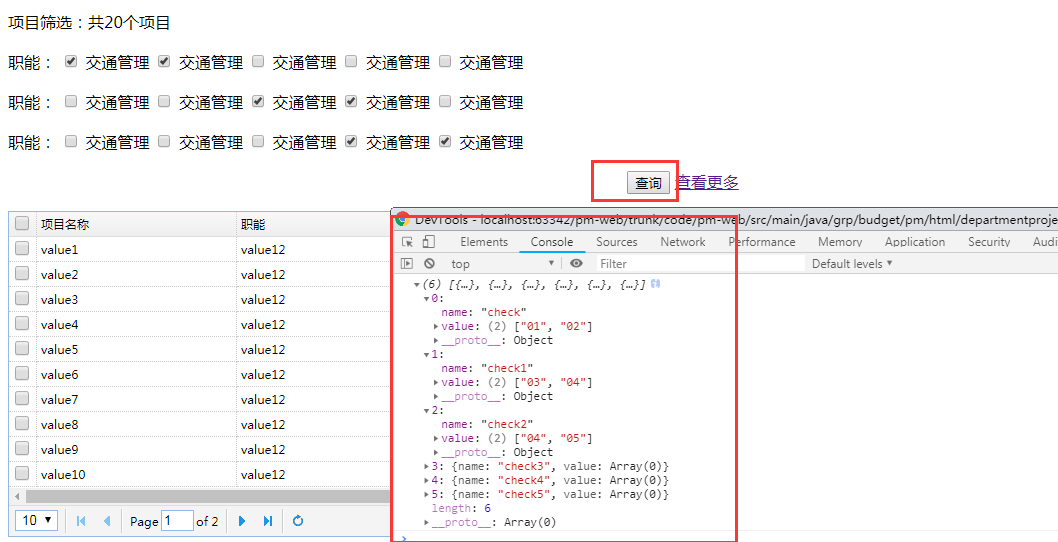
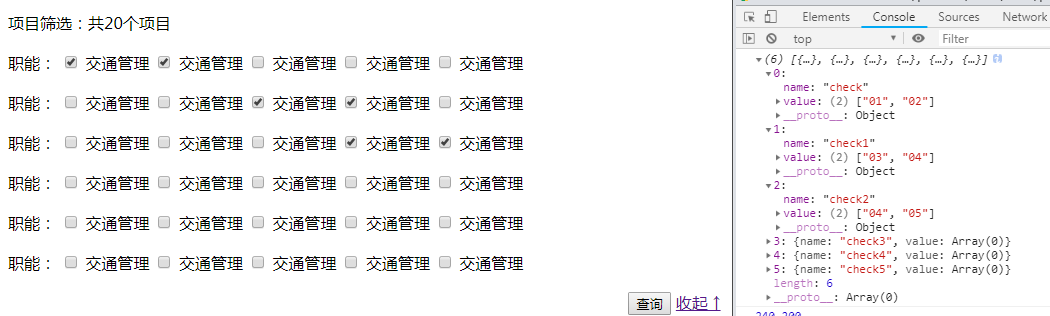
功能图如下:

 实现的html代码块如下:
实现的html代码块如下:
<!--项目筛选区--><div ><div id="projects" class="projects rel"><div class="pronum"><label >项目筛选:</label>共<span>20</span>个项目</div><div class="selpro"><div id="procheck"><div class="row"><label>职能:</label><span><input type="checkbox" name="check" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check" value="05"><label >交通管理</label></span></div><div class="row"><label>职能:</label><span><input type="checkbox" name="check1" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check1" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check1" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check1" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check1" value="05"><label >交通管理</label></span></div><div class="row"><label>职能:</label><span><input type="checkbox" name="check2" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check2" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check2" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check2" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check2" value="05"><label >交通管理</label></span></div><div class="row"><label>职能:</label><span><input type="checkbox" name="check3" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check3" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check3" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check3" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check3" value="05"><label >交通管理</label></span></div><div class="row"><label>职能:</label><span><input type="checkbox" name="check4" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check4" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check4" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check4" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check4" value="05"><label >交通管理</label></span></div><div class="row"><label>职能:</label><span><input type="checkbox" name="check5" value="01"><label >交通管理</label></span><span><input type="checkbox" name="check5" value="02"><label >交通管理</label></span><span><input type="checkbox" name="check5" value="03"><label >交通管理</label></span><span><input type="checkbox" name="check5" value="04"><label >交通管理</label></span><span><input type="checkbox" name="check5" value="05"><label >交通管理</label></span></div></div><div class="row selmorepro abs"><button id="searchpro">查询</button><a id="seemore" class="#" href="#">查看更多</a></div></div></div></div>
css主要样式:
.abs{position:absolute}.rel{position:relative;}.projects{height: 200px;overflow: hidden;}.pronum,.row{height: 40px;vertical-align: middle;}.selmorepro{left: 0;bottom: 0;width: 100%;text-align: center;background: #fff;}
js代码块如下:
$(function () {// 查询按钮的点击事件$("#searchpro").click(function(){var selproobj=[];// 定义一个数组,里面是每一个选项组,选项组里面的数据是选中的数据值var arrnum=$("#procheck>div.row").length;for(var i=0;i<arrnum;i++){var proarrname=$("#procheck>div.row")[i];//获取选择行var name=$(proarrname).find("input")[0].name;//获取分组名称var proobj={};var selarr=[];proobj.name=name;var groupCheckbox=$("input[name="+name+"]");for(var y=0;y<groupCheckbox.length;y++){if(groupCheckbox[y].checked){var val =groupCheckbox[y].value;// console.log(val);selarr.push(val);}}proobj.value=selarrselproobj.push(proobj);}console.log(selproobj);//选中的结果值//此处根据选中的结果值编写ajax请求表格数据});//点击查看更多动画实现var height=$("#projects").height();//容器初始高度var allheight=$("#procheck").height();//内容全部高度if(allheight+80<height){$("#seemore").css("display","none");}$("#seemore").click(function(){var height=$("#projects").height();//容器初始高度var allheight=$("#procheck").height();//内容全部高度console.log(allheight,height)if(height==allheight+80){//已经全部展开$("#projects").height(height).animate({height:"200px"},2000);$("#seemore").html("查看更多");}else if(height-80<allheight){//未展开状态$("#projects").height(height).animate({height:allheight+80},2000);$("#seemore").html("收起 ↑");}})})



































还没有评论,来说两句吧...