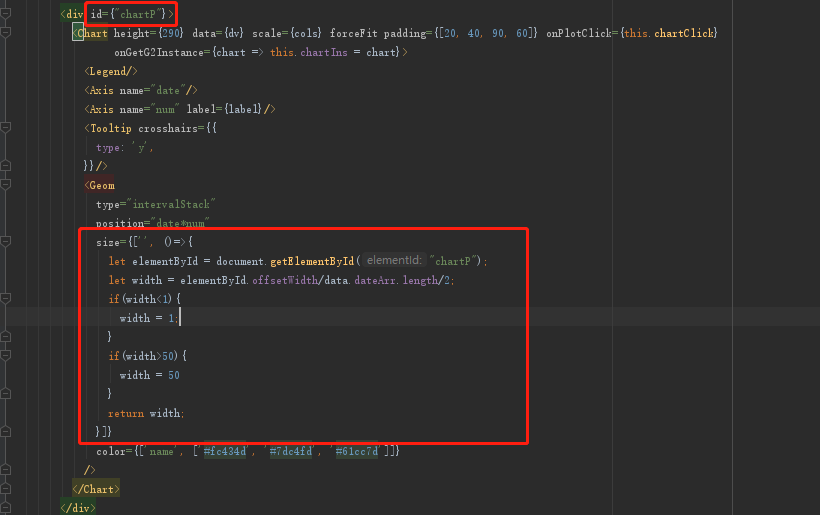
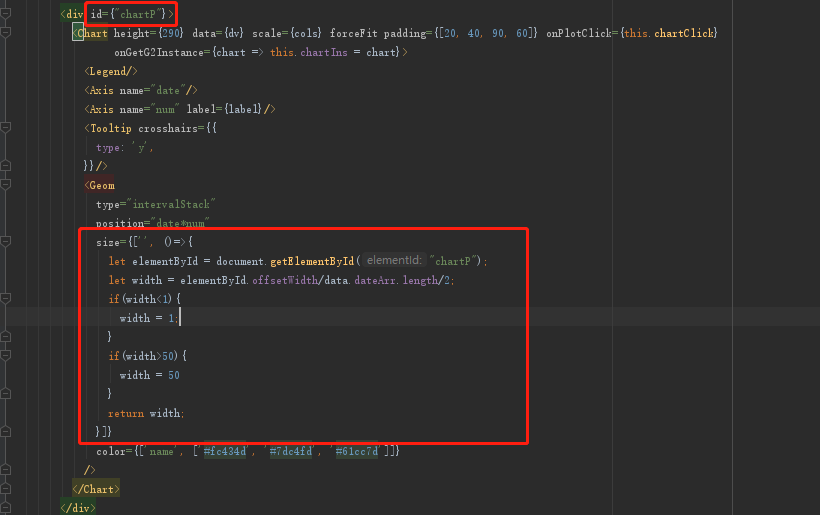
Bizcharts设置柱状图柱子的最大宽度

width = 图父元素宽度/数据个数/2
如果width大于最大宽度了,就直接返回最大宽度

width = 图父元素宽度/数据个数/2
如果width大于最大宽度了,就直接返回最大宽度
![在这里插入图片描述][198b80c65c724e61a9b1ac41f8ca946e.png_pic_center] 第009个 [点击查看专栏目录][Link 1]
![在这里插入图片描述][198b80c65c724e61a9b1ac41f8ca946e.png_pic_center] 第020个 [点击查看专栏目录][Link 1]
//柱状图 var barGragh = document.getElementById('barGragh'); var barCha
1 柱状图中最大的矩形 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 示例
> 给定一组非负整数组成的数组h,代表一组柱状图的高度,其中每个柱子的宽度都为1。 在这组柱状图中找到能组成的最大矩形的面积(如图所示)。 入参h为一个整型数组,代表每个柱子的
在使用Echarts制作柱状图的时候,通常在横轴每个标签只有一个柱子的时候,每个柱子的颜色都是一样的, ![20181225092844335.png][] 然而,很多时候
一般来说不需要设置柱形图宽度,不过如果实在是要设置也只能硬着头皮设置了。 修改series对应数组里面的barWidth属性即可设置柱形图宽度,当然还有最小宽,最大宽则
ECharts,对柱状图进行一些自定义: 1.柱子颜色自定义 2.柱子上方显示文本 3.柱子上方显示图标 ![watermark_type_ZmFuZ3poZW5naG
还没有评论,来说两句吧...