Echarts柱状图的每个柱子显示不同颜色
在使用Echarts制作柱状图的时候,通常在横轴每个标签只有一个柱子的时候,每个柱子的颜色都是一样的,

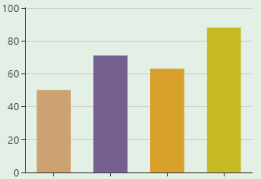
然而,很多时候我们为了使界面更加美观,通常会有使每个柱子颜色都不相同的需求。那么这时候,我们需要在itemStyle的normal状态下,首先根据柱子的数量设置一个颜色的数组。然后柱子会设定颜色。如果颜色数组少于柱子的数量,则柱子会循环使用设定的颜色。
代码如下:
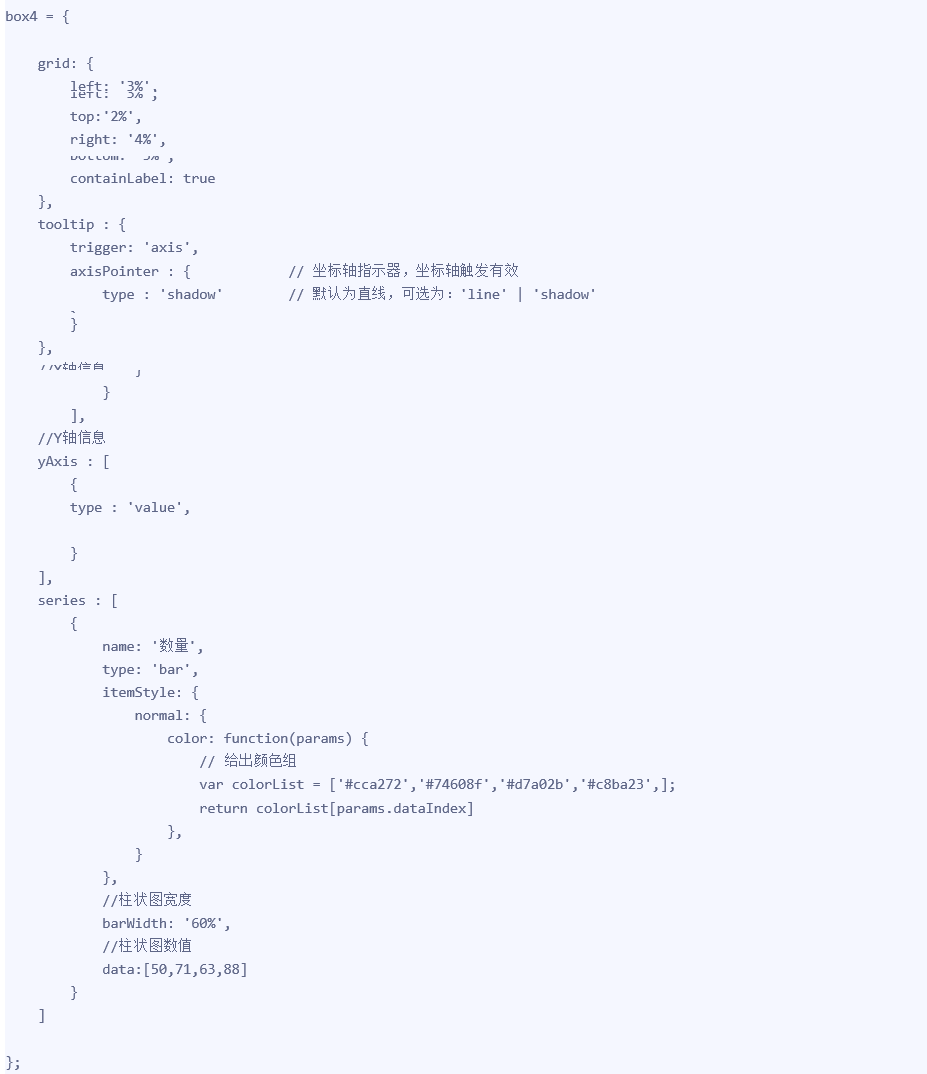
box4 = {grid: {left: '3%',top:'2%',right: '4%',bottom: '3%',containLabel: true},tooltip : {trigger: 'axis',axisPointer : { // 坐标轴指示器,坐标轴触发有效type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'}},//X轴信息xAxis : [{type : 'category',data : ['王大锤', '王二锤', '马二锤', '大王二锤'],axisTick: {alignWithLabel: true}}],//Y轴信息yAxis : [{type : 'value',}],series : [{name: '数量',type: 'bar',itemStyle: {normal: {color: function(params) {// 给出颜色组var colorList = ['#cca272','#74608f','#d7a02b','#c8ba23',];return colorList[params.dataIndex]},}},//柱状图宽度barWidth: '60%',//柱状图数值data:[50,71,63,88]}]};
设置后的图样:

源代码图片:



































还没有评论,来说两句吧...