Flutter路由跳转详解
flutter中跳转一直记了忘,忘了记,在这里记录下吧:
和安卓中的intent类似,跳转新页面需要当前上下文以及需要跳转的页面。如果有数据需要传输也可,参数通过跳转页面的构造方法传递。
1、不带参数直接跳转
///不带参数的路由表跳转Navigator.pushNamed(context, routeName);
2、带参数直接跳转
///带参数的路由表跳转 ,one、two为参数。需要在对应页面写好对应构造方法Navigator.pushNamed(context, routeName(one,two));
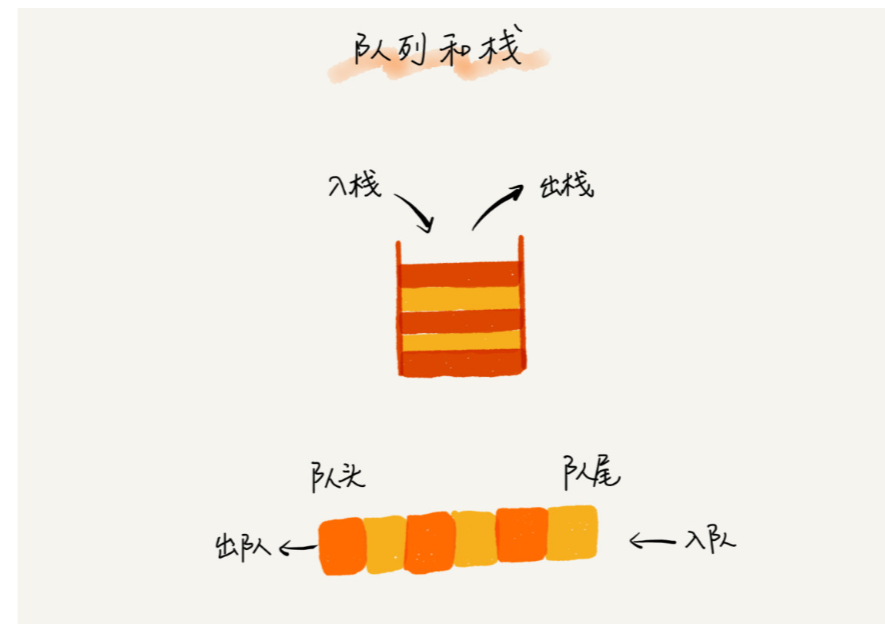
这两种页面跳转我理解为普通跳转,即按返回键可以返回(类似于安卓中的入栈)。下面的都可以利用构造方法为跳转的新页面进行传递参数,为了简洁(实际上是因为懒)就不重复写了。
3、跳转新页面并且替换,比如登录页跳转主页
///跳转新页面并且替换Navigator.pushReplacementNamed(context, routeName);
4、跳转到新的路由,并且关闭给定路由的之前的所有页面。可用于退出登录返回到登录页面
///跳转到新的路由,并且关闭给定路由的之前的所有页面Navigator.pushNamedAndRemoveUntil(context, '/calendar', ModalRoute.withName('/'));
5、带参数的路由跳转,并且监听返回
///带参数的路由跳转,并且监听返回Navigator.push(context, new MaterialPageRoute(builder: (context) => new NotifyPage())).then((res) {///获取返回处理});
Navigator 的 push 返回的是一个 Future,这个Future 的作用是在页面返回时被调用的。也就是你可以通过 Navigator 的 pop 时返回参数,之后在 Future 中可以的监听中处理页面的返回结果。处理方法如下:
@optionalTypeArgsstatic Future<T> push<T extends Object>(BuildContext context, Route<T> route) {return Navigator.of(context).push(route);}
好了,先这样。



































还没有评论,来说两句吧...