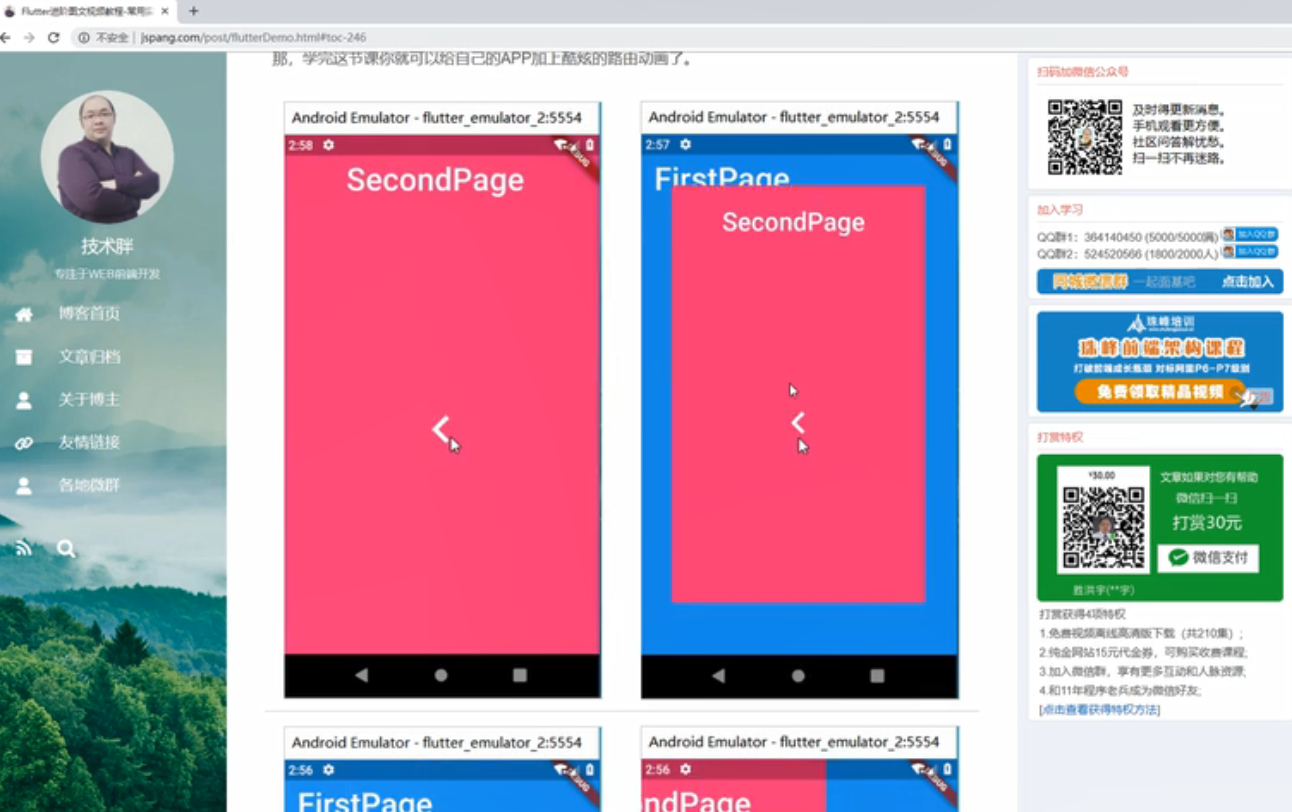
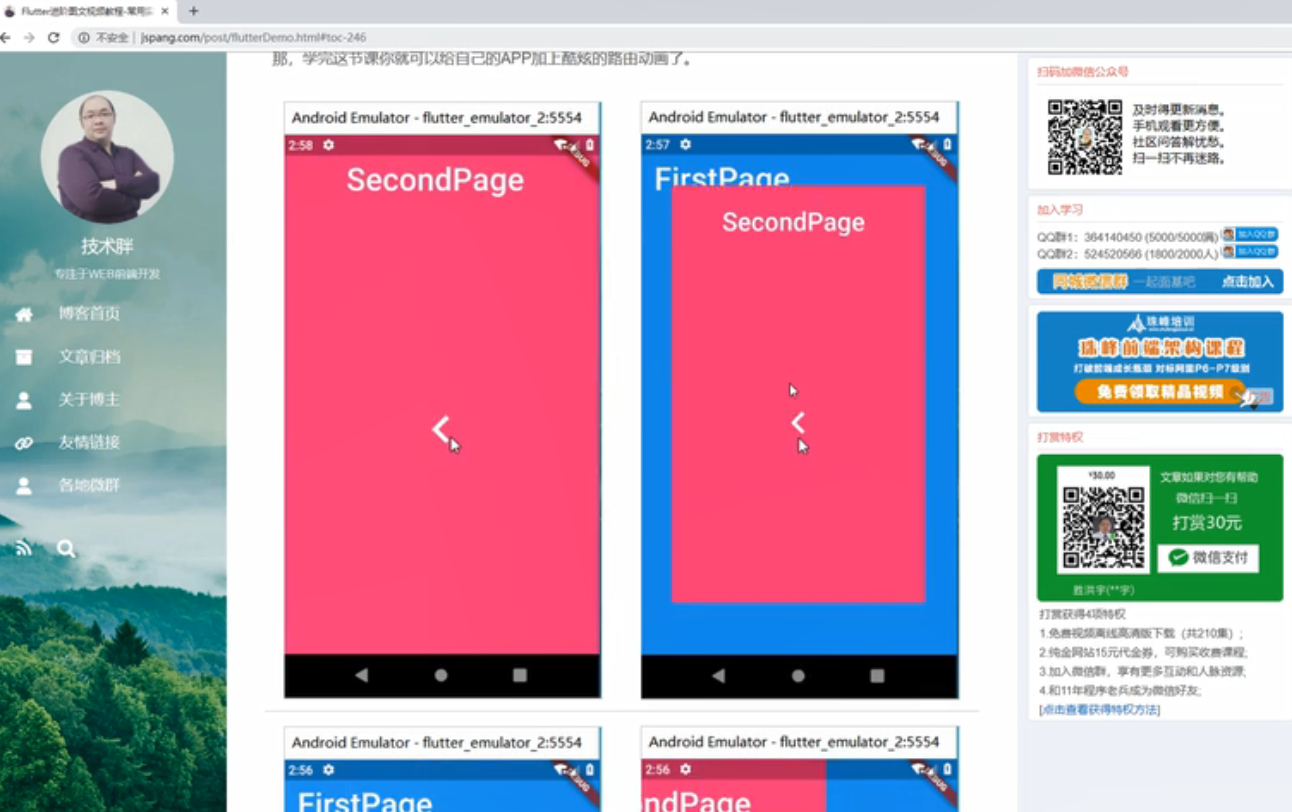
Flutter实例——路由跳转的动画效果

QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。




























QQ 1274510382
Wechat JNZ_aming
商业联盟 QQ群538250800
技术搞事 QQ群599020441
解决方案 QQ群152889761
加入我们 QQ群649347320
共享学习 QQ群674240731
纪年科技aming
网络安全 ,深度学习,嵌入式,机器强化,生物智能,生命科学。



























lutter中跳转一直记了忘,忘了记,在这里记录下吧: 和安卓中的intent类似,跳转新页面需要当前上下文以及需要跳转的页面。如果有数据需要传输也可,参数通过跳转页面...
【Flutter 工程】006-路由跳转:go\_router 文章目录 【Flutter 工程】006-路由跳转:go\_router 一、概述
/\ Flutter中的普通路由、普通路由传值、命名路由、命名路由传值 Flutter中的路由通俗的讲就是页面跳转。在Flutter中通过Navigator组件管理路由导航
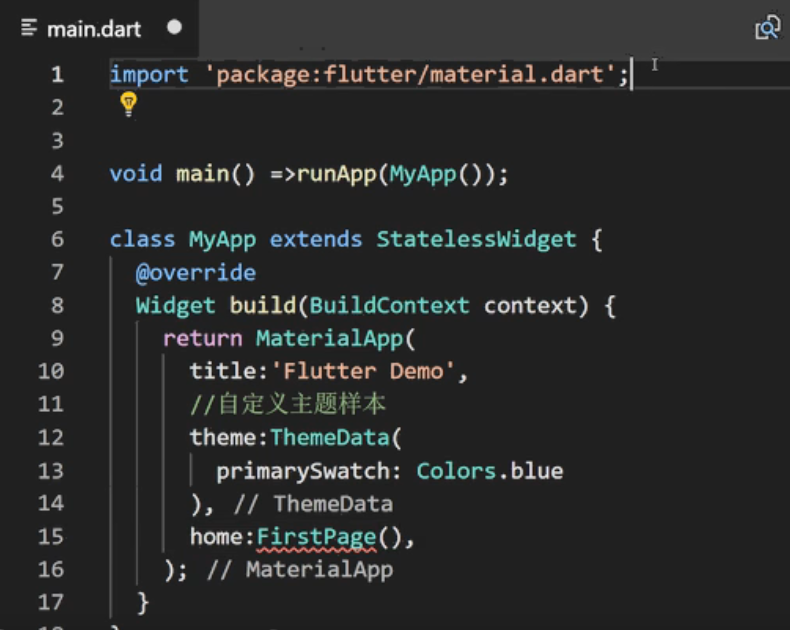
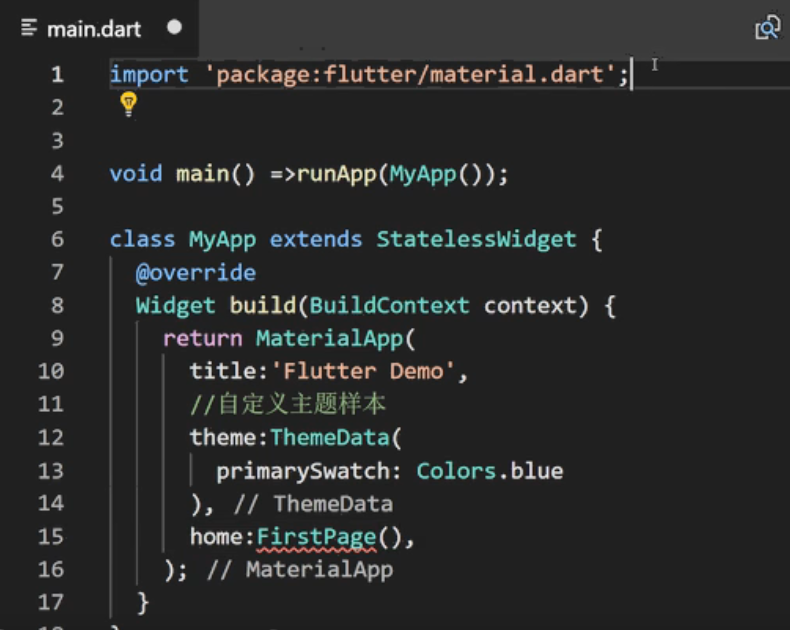
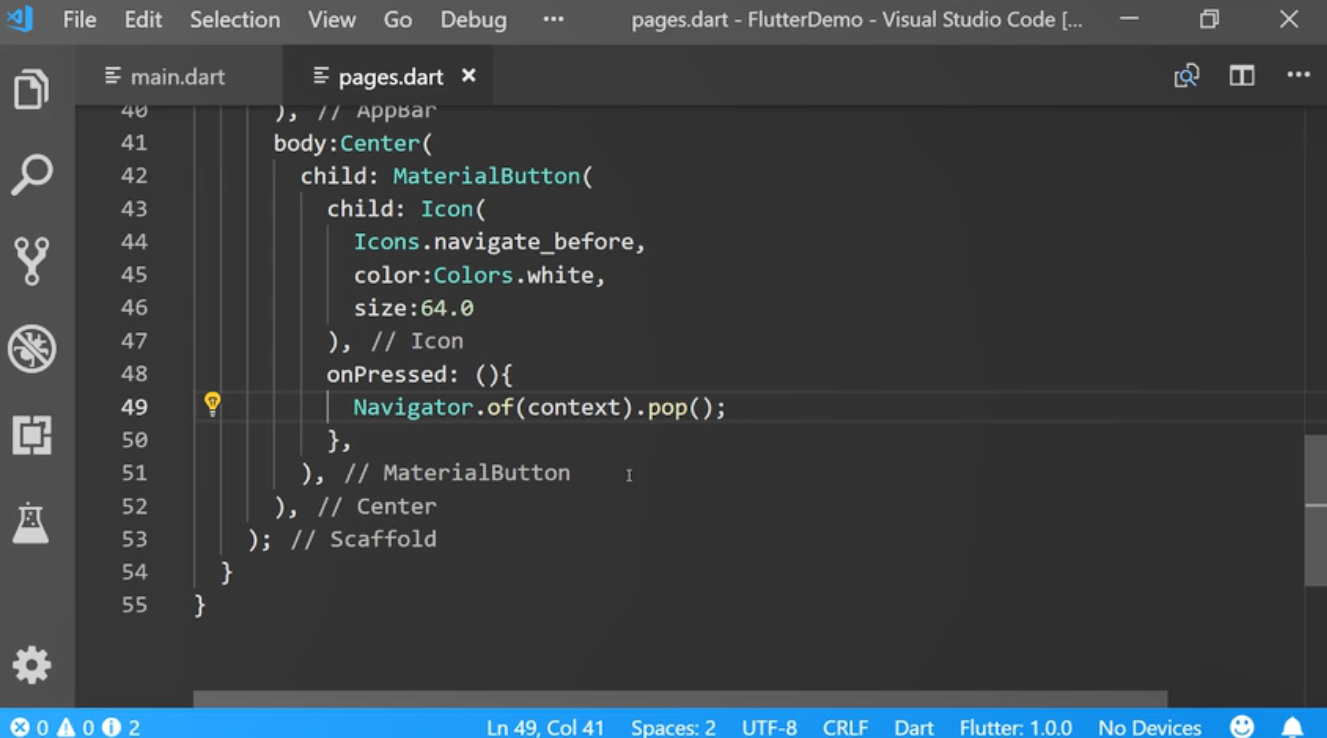
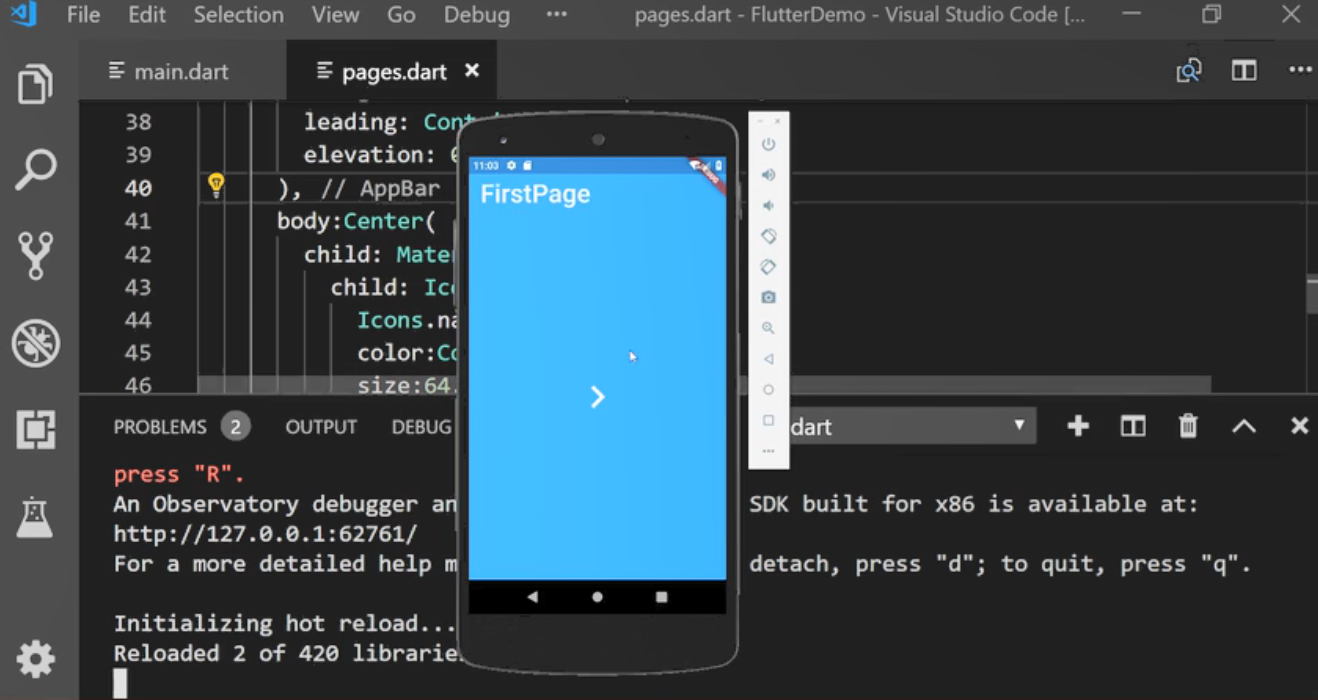
`main.dart文件` //1. 引入路由跳转的页面 import 'package:app_ftr/pages/Page1.dart'; imp
让根组件自动的挂载其它组件,而不是手动挂载。 1. 安装: > cnpm install vue-router --save 1. 在main.js中引入并使用v
![20200825071144392.png][] > 老孟导读:此篇文章是 Flutter 动画系列文章第四篇,本文介绍动画序列、共享动画、路由动画。 动画序列
app.vue : <template> <div> <router-link :to="/login">Login in <
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
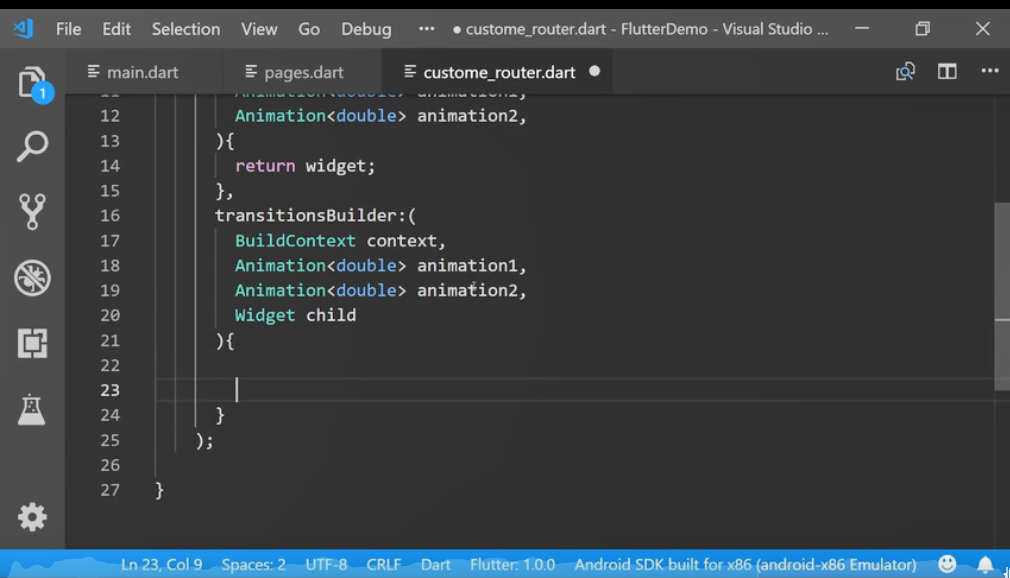
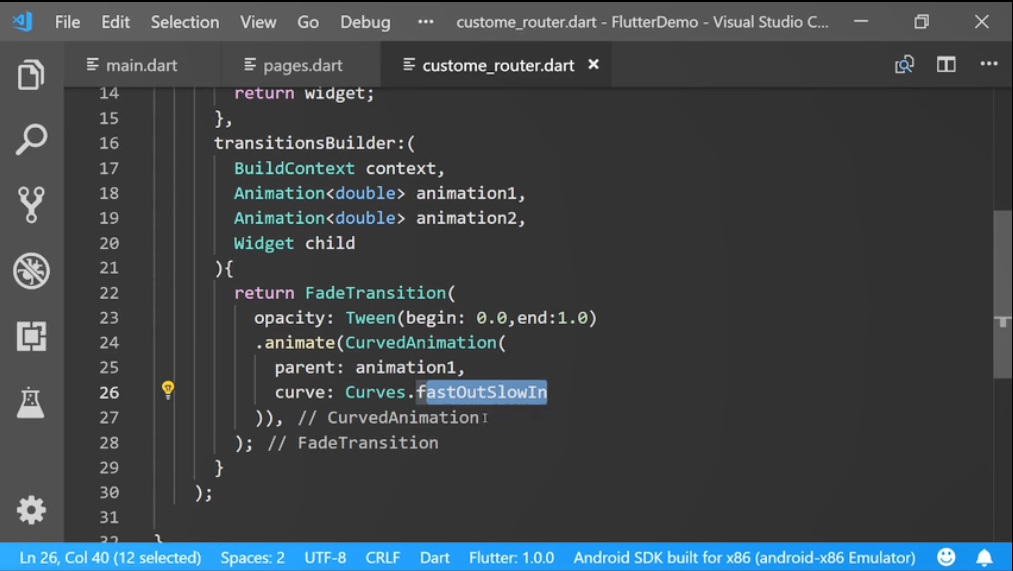
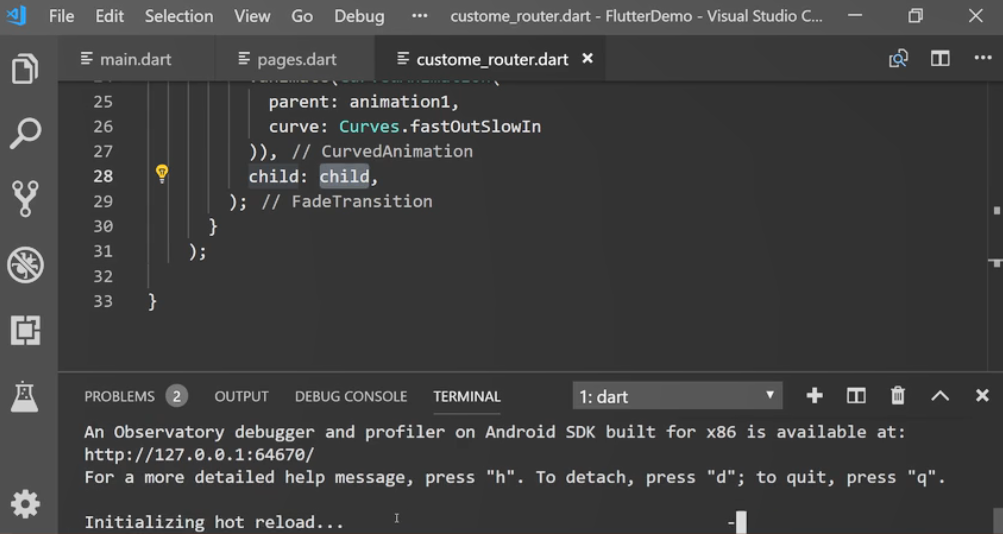
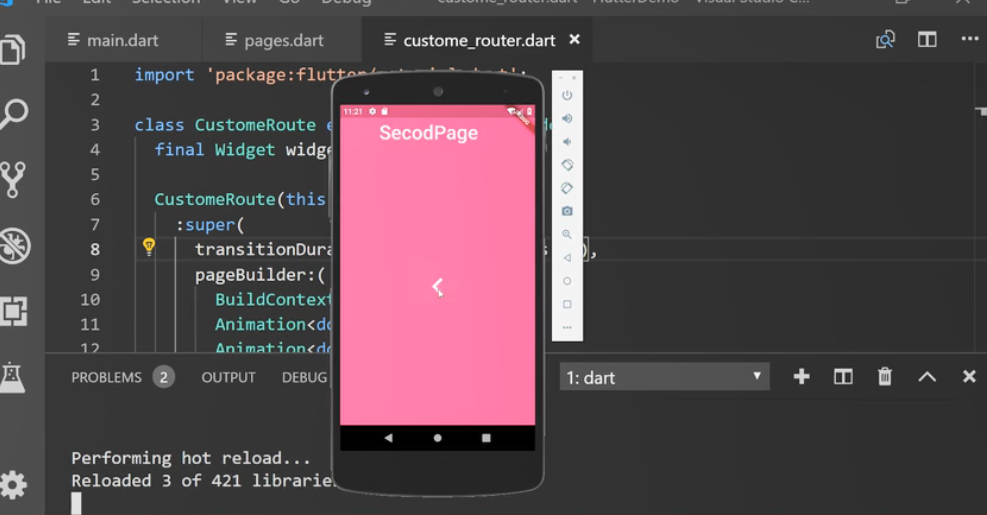
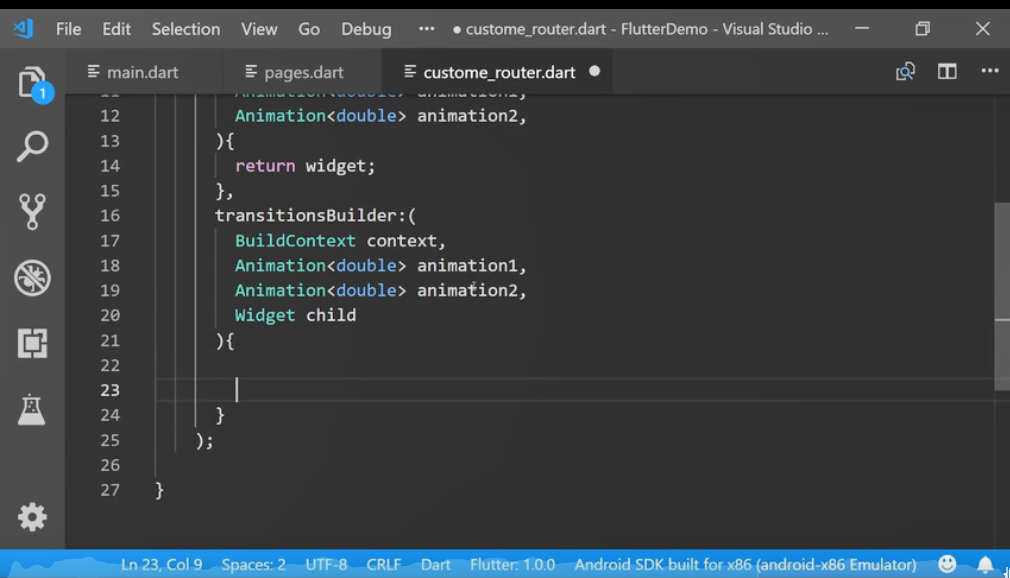
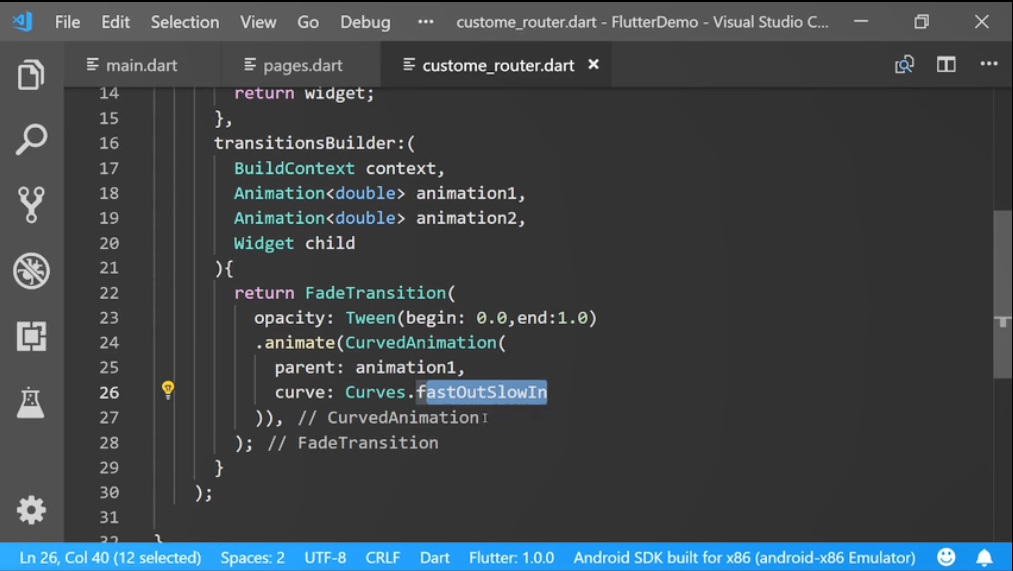
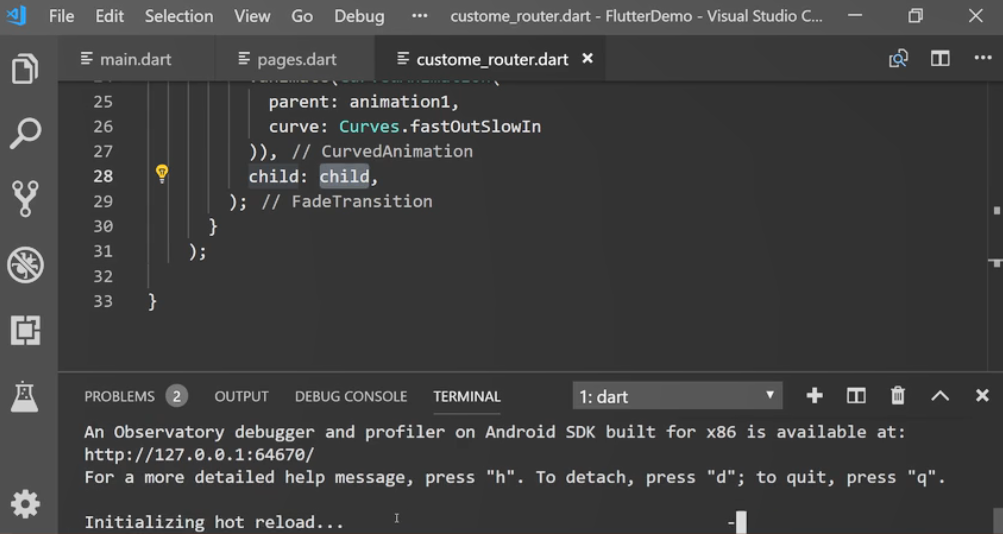
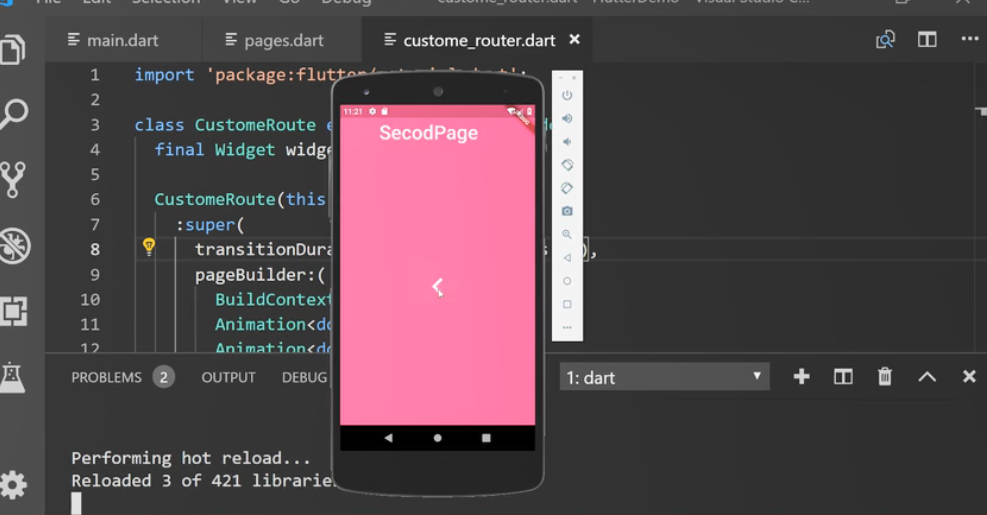
1、构造类来继承 PageRouteBuilder class xx extends PageRouteBuilder 2、构造函数传入组件,并重写
无参跳转: 1、引入要跳转的路由组件 2、在MaterialApp与home同级 routes:{ Map类型 '/路由名
还没有评论,来说两句吧...