canvas详解07-裁剪
裁切路径

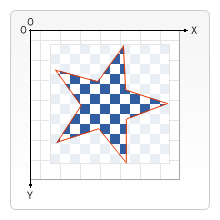
裁切路径和普通的 canvas 图形差不多,不同的是它的作用是遮罩,用来隐藏不需要的部分。如右图所示。红边五角星就是裁切路径,所有在路径以外的部分都不会在 canvas 上绘制出来。
如果和上面介绍的 globalCompositeOperation 属性作一比较,它可以实现与 source-in 和 source-atop差不多的效果。最重要的区别是裁切路径不会在 canvas 上绘制东西,而且它永远不受新图形的影响。这些特性使得它在特定区域里绘制图形时相当好用。
在 绘制图形 一章中,我只介绍了 stroke 和 fill 方法,这里介绍第三个方法clip。
clip()
将当前正在构建的路径转换为当前的裁剪路径。
我们使用 clip()方法来创建一个新的裁切路径。
默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
#clip的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。
function draw() {var ctx = document.getElementById('canvas').getContext('2d');





























还没有评论,来说两句吧...