Vue- ref属性
ref属性
被用来给元素或者子组件注册引用信息(id的替代者)
通过案例来演示_ref属性
1 编写案例
如图:有一个按钮,点击按钮可以输出dom元素
备注:虽然vue不用我们亲自操作dom,但是有的特殊的情况下就要亲自操作dom

页面就是这个样子的

2 传统操作dom
如果使用传统的方式,给属性一个id,再使用document,getElementById是可以操作的,但是这些代码,本身就不应该出现在vue中,这里我应该给h1id属性的,但是给错了,问题不大

虽然可以实现,但是不推荐

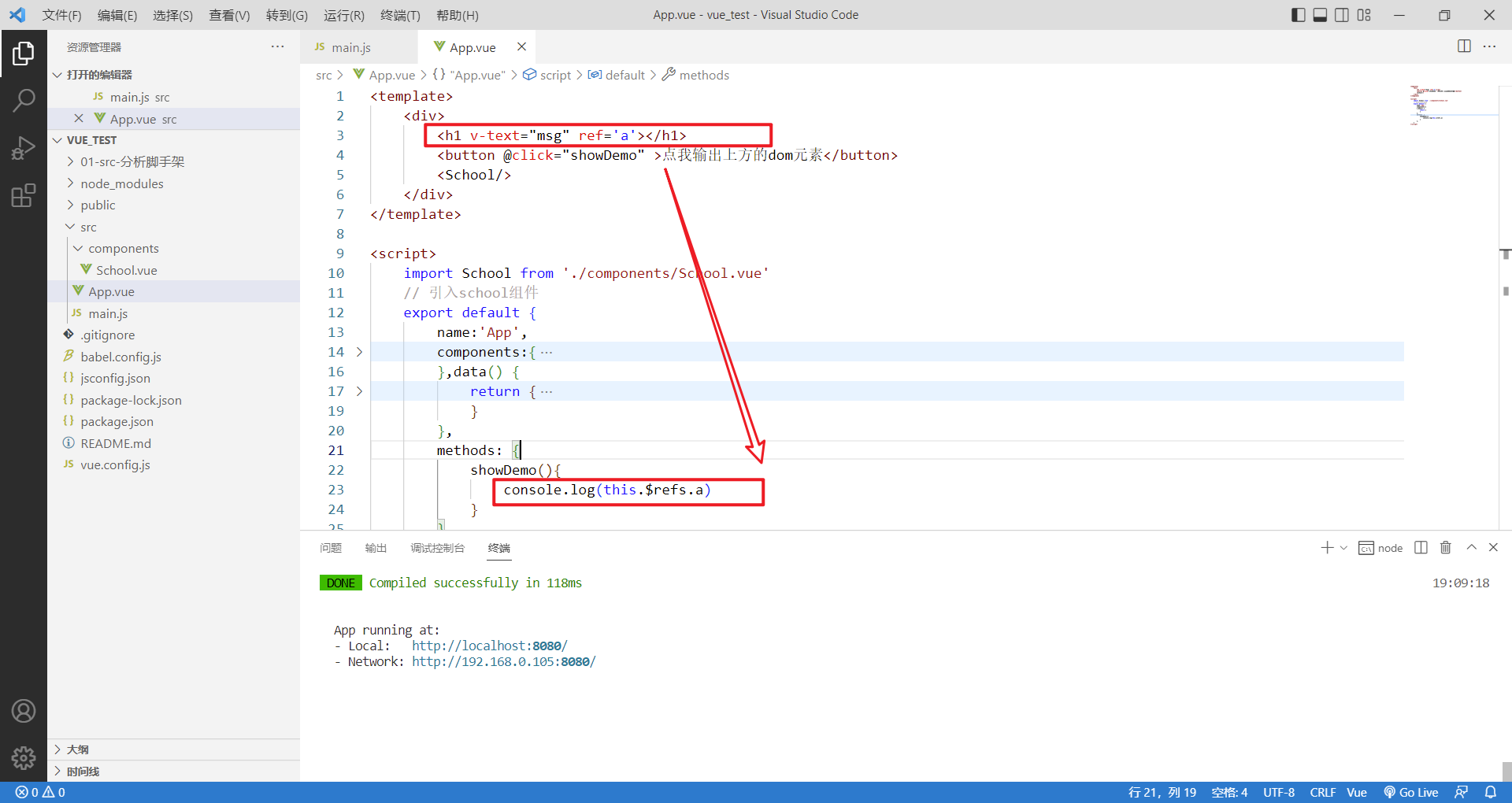
3 vue的ref属性
原生的html喜欢给元素id标识,在vue中有类似的办法,不过不是使用id而是ref
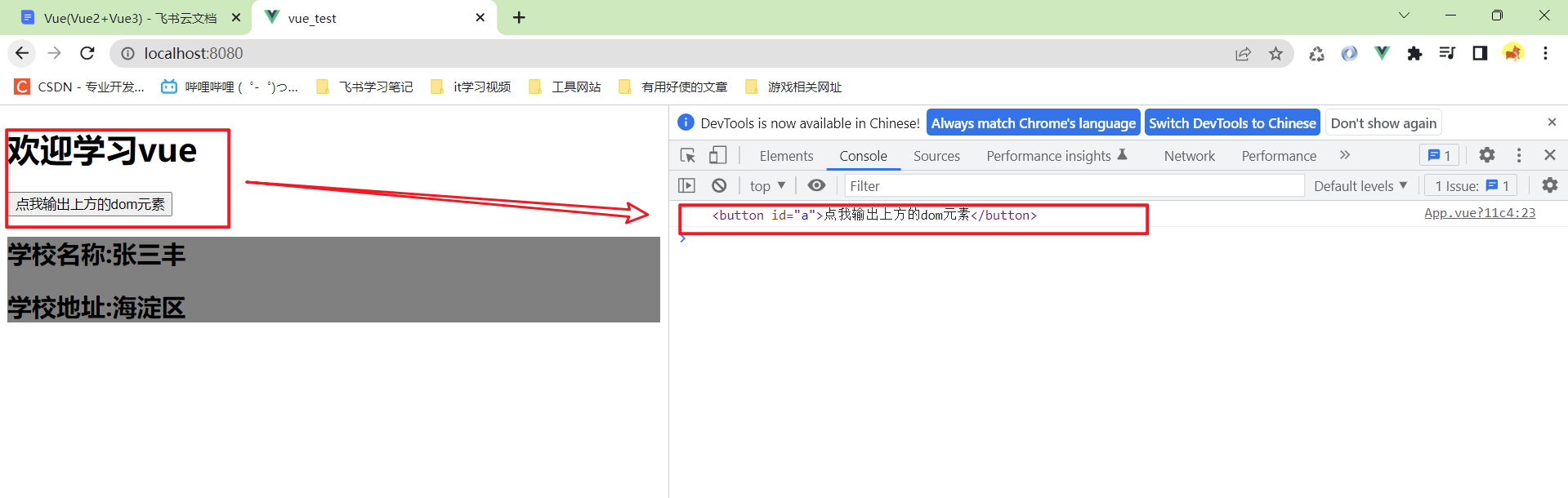
这里面我给h1标签一个ref属性,然后单击的时候输出vc,可以看到里面有一个$refs属性,里面就死定义的ref属性

既然已经找到了refs,那么就可以使用$refs编写了

也是可以正常拿到dom元素的

4 细节问题
组件标签ref属性
上面我是给h1标签加了ref属性,h1属性html标签,但是如果想给school标签加ref呢?school可是组件标签
我们测试下

发现如果给组件标签加了ref,得到的就是这个组件的vc实例对象

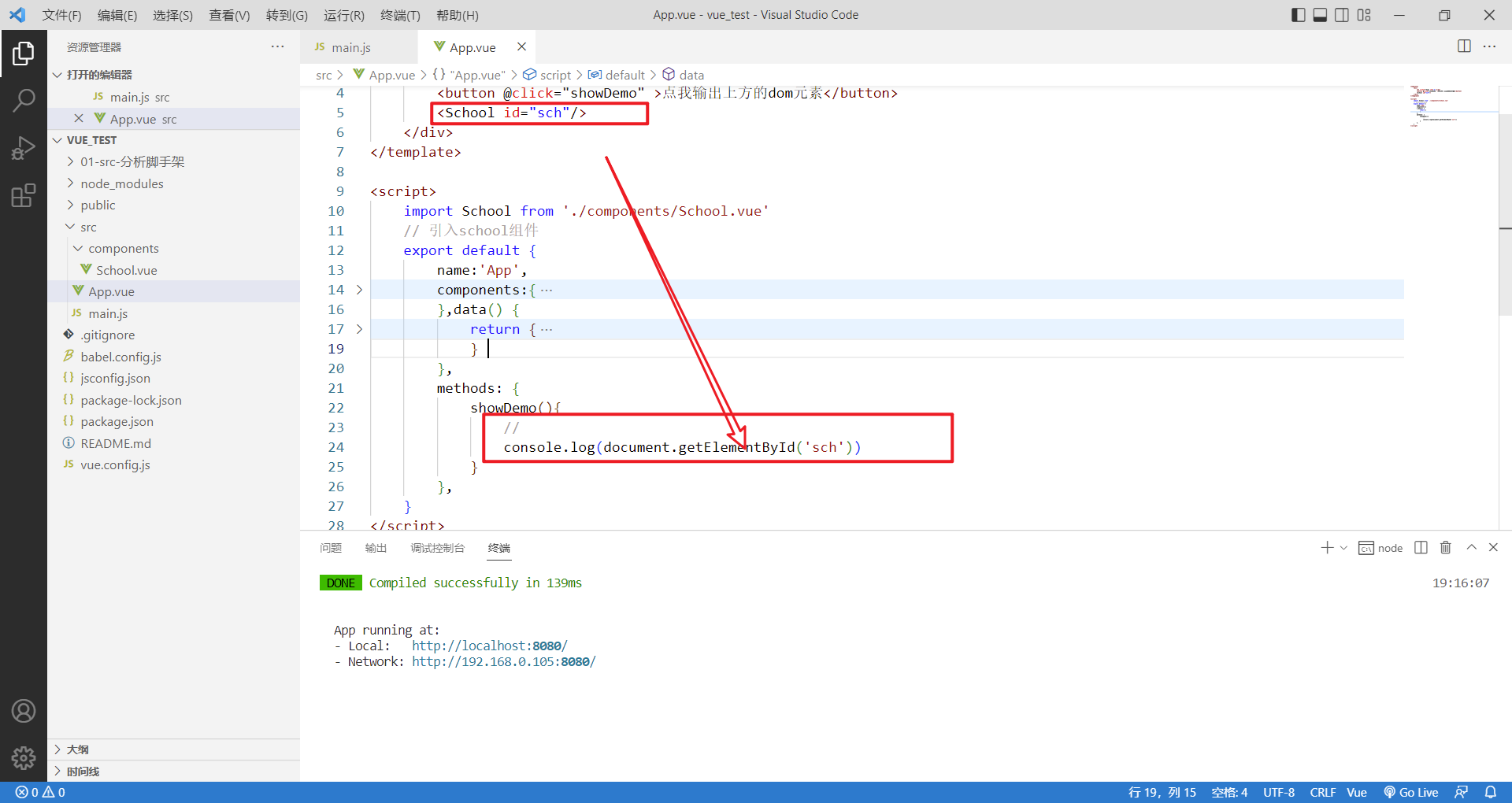
组件标签id属性
但是如果给组件标签id标识,并且通过dom获取id,获取到的就不是vc实例对象了

观察发现得到的是实例的根容器

5 ref属性总结
1 被用来给元素或者子组件注册引用信息(id的替代者)
2 应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc)
3 使用方式:
打标识:
…
或
获取:this.$refs.xxx



































还没有评论,来说两句吧...