Vue与ref属性与refs
ref 被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs 对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例
注意:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册

实例:


这里为了在create的时候引用DOM元素,先在DOM中使用ref标签进行了注册,然后便可以通过’this.$refs’再跟注册时的名称来引用DOM元素了
第二部分
vue中的 ref 和 $refs



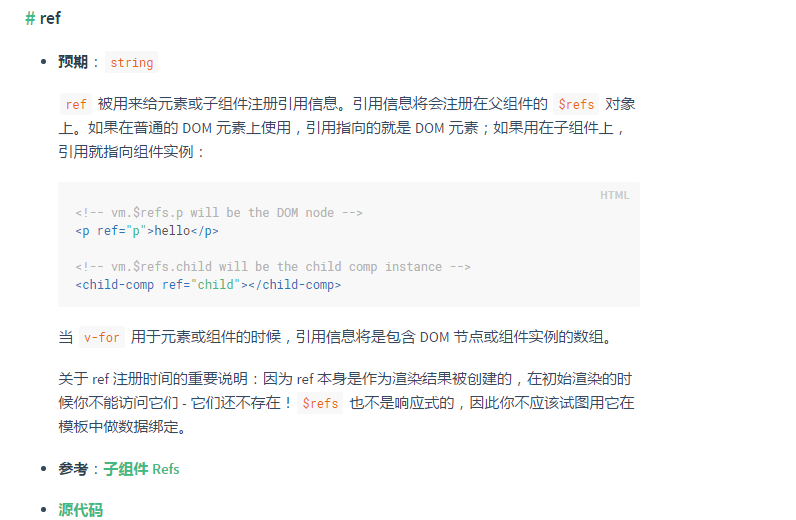
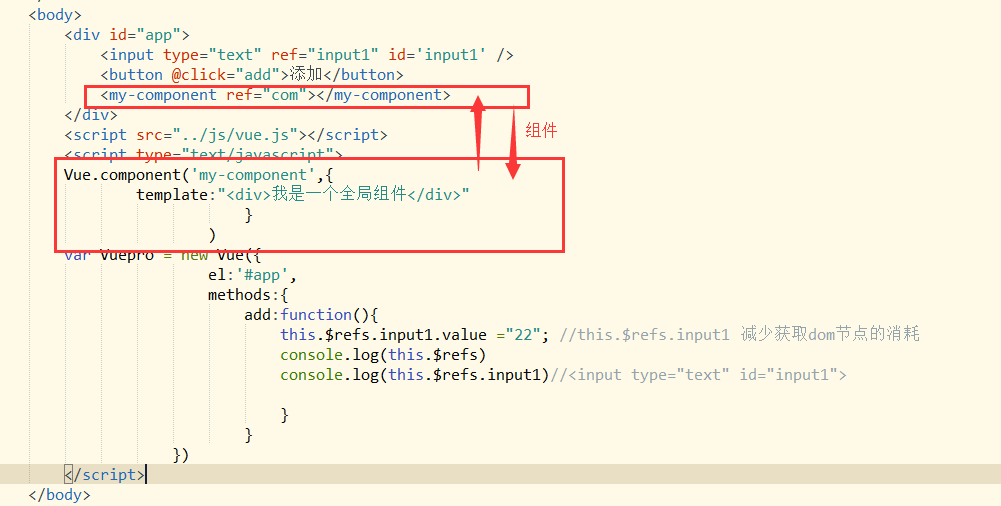
如图,ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:
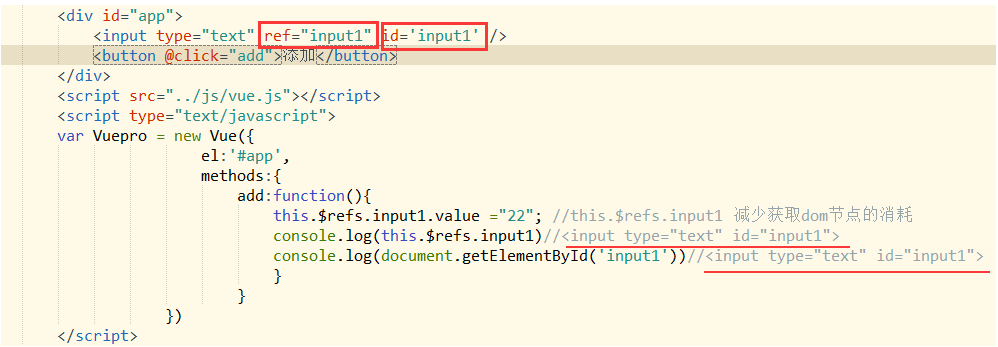
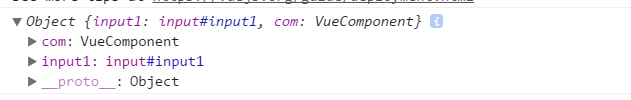
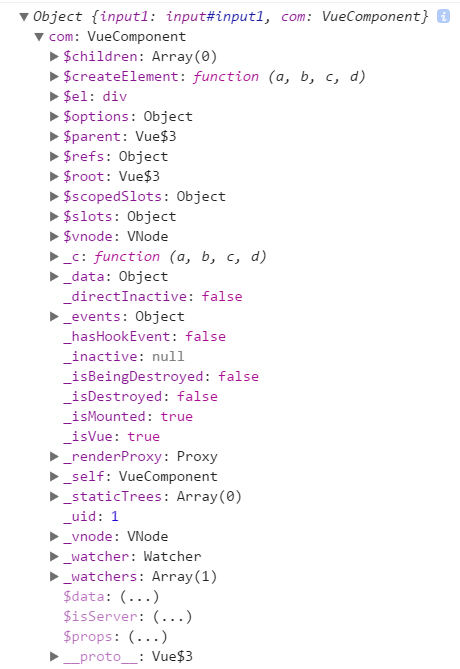
在上面的例子中,input的引用信息为input1 ,$refs 是所有注册过的ref的一个集合,
console.log(this.$refs.input1)//
console.log(document.getElementById(‘input1’))//
这两种方法获得的都是Dom节点,而$refs相对document.getElementById的方法,会减少获取dom节点的消耗。




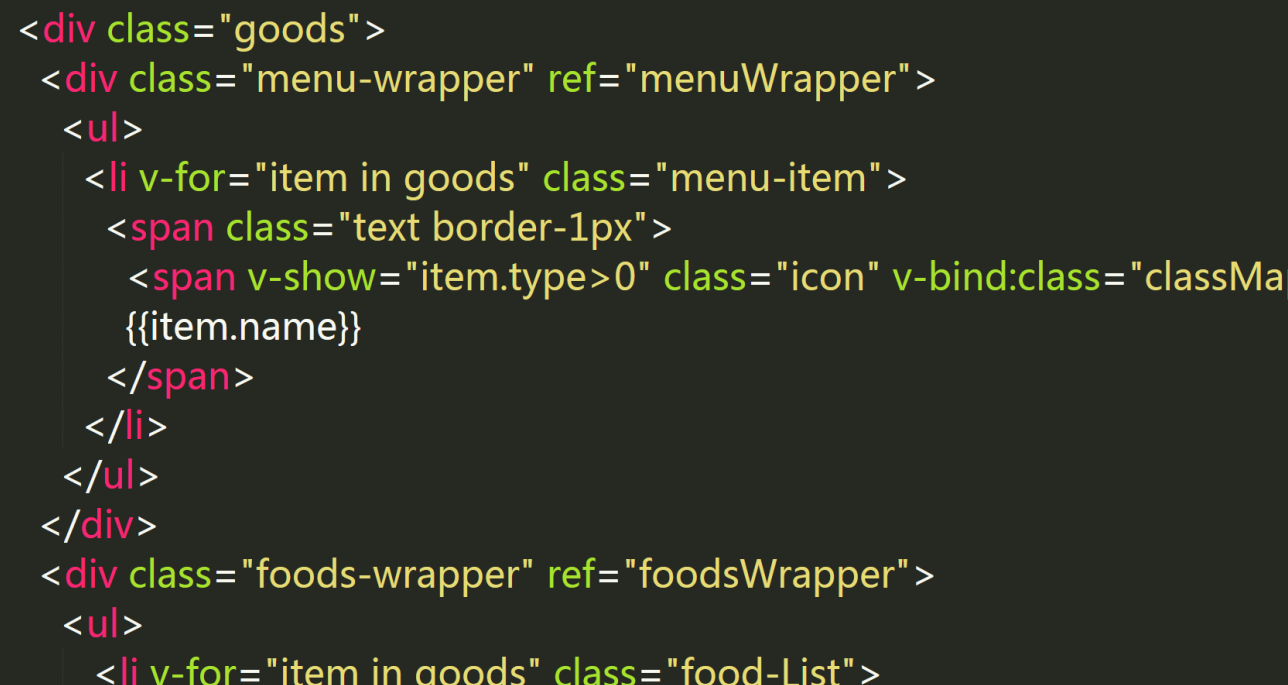
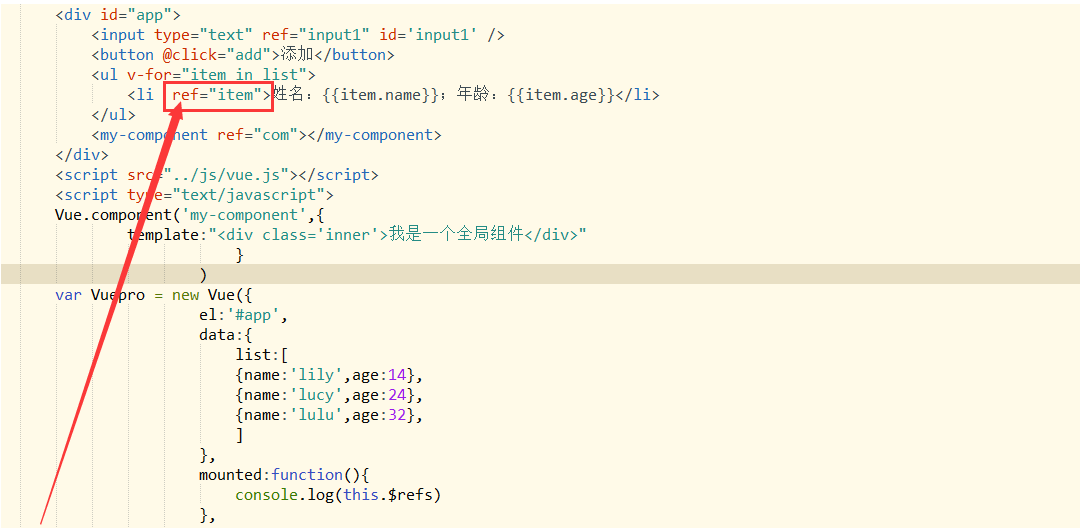
ref和v-for在一起的情况

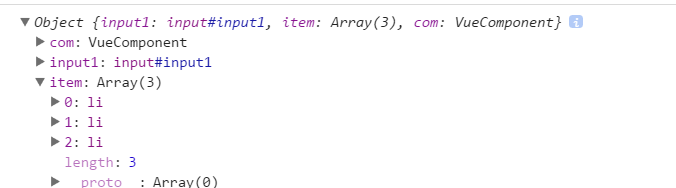
li里的ref的无法读取item里面的值,即item.name或被直接读取为字符串“item.name”,
此时的$refs


第三部分:
一、ref使用在外面的组件上
HTML 部分
<div id="ref-outside-component" v-on:click="consoleRef"> <component-father ref="outsideComponentRef"> </component-father> <p>ref在外面的组件上</p> </div>
js部分
var refoutsidecomponentTem={ template:"<div class='childComp'><h5>我是子组件</h5></div>" }; var refoutsidecomponent=new Vue({ el:"#ref-outside-component", components:{ "component-father":refoutsidecomponentTem }, methods:{ consoleRef:function () { console.log(this); // #ref-outside-component vue实例 console.log(this.$refs.outsideComponentRef); // div.childComp vue实例 } } });
二、ref使用在外面的元素上
HTML部分
<!--ref在外面的元素上--><div id="ref-outside-dom" v-on:click="consoleRef" ><component-father></component-father><p ref="outsideDomRef">ref在外面的元素上</p></div>
JS部分
var refoutsidedomTem={ template:"<div class='childComp'><h5>我是子组件</h5></div>" }; var refoutsidedom=new Vue({ el:"#ref-outside-dom", components:{ "component-father":refoutsidedomTem }, methods:{ consoleRef:function () { console.log(this); // #ref-outside-dom vue实例 console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p> } } });
三、ref使用在里面的元素上—-局部注册组件
HTML部分
<!--ref在里面的元素上--><div id="ref-inside-dom"><component-father></component-father><p>ref在里面的元素上</p></div>
JS部分
var refinsidedomTem={ template:"<div class='childComp' v-on:click='consoleRef'>" + "<h5 ref='insideDomRef'>我是子组件</h5>" + "</div>", methods:{ consoleRef:function () { console.log(this); // div.childComp vue实例 console.log(this.$refs.insideDomRef); // <h5 >我是子组件</h5> } } }; var refinsidedom=new Vue({ el:"#ref-inside-dom", components:{ "component-father":refinsidedomTem } });
四、ref使用在里面的元素上—-全局注册组件
HTML部分
<!--ref在里面的元素上--全局注册--><div id="ref-inside-dom-all"><ref-inside-dom-quanjv></ref-inside-dom-quanjv></div>
JS部分
Vue.component("ref-inside-dom-quanjv",{ template:"<div class='insideFather'> " + "<input type='text' ref='insideDomRefAll' v-on:input='showinsideDomRef'>" + " <p>ref在里面的元素上--全局注册 </p> " + "</div>", methods:{ showinsideDomRef:function () { console.log(this); //这里的this其实还是div.insideFather console.log(this.$refs.insideDomRefAll); // <input type="text"> } } }); var refinsidedomall=new Vue({ el:"#ref-inside-dom-all" });





























还没有评论,来说两句吧...