构建自定义 React 手风琴组件
在本教程中,我们将构建一个用于 React 应用程序的简单手风琴组件。当您想将大量内容分解成更小的更易用的部分时,这种类型的组件对于诸如常见问题解答之类的事情很有用。
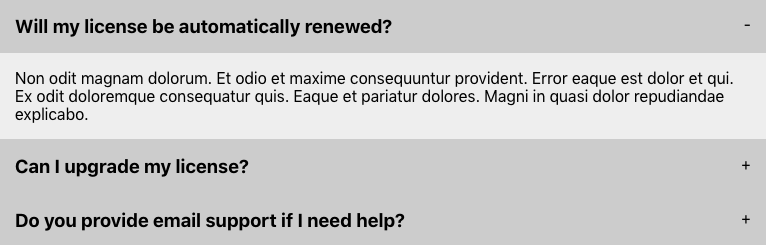
完成的组件如下所示:
让我们开始使用Create React App来设置开发环境:
npx create-react-app react-accordion
接下来使用以下代码Accordion.js在目录中创建一个新文件:/src
import React, {useState } from "react";import



































还没有评论,来说两句吧...