react-native 自定义轮播组件
最近需要一个轮播的功能,查看了其他的轮播组件,好像都不满足需求
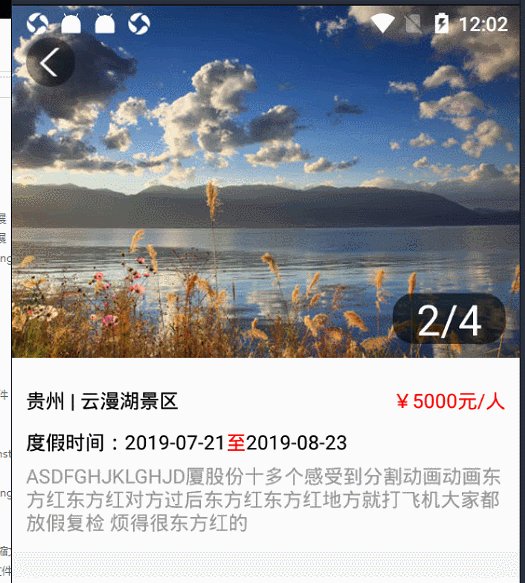
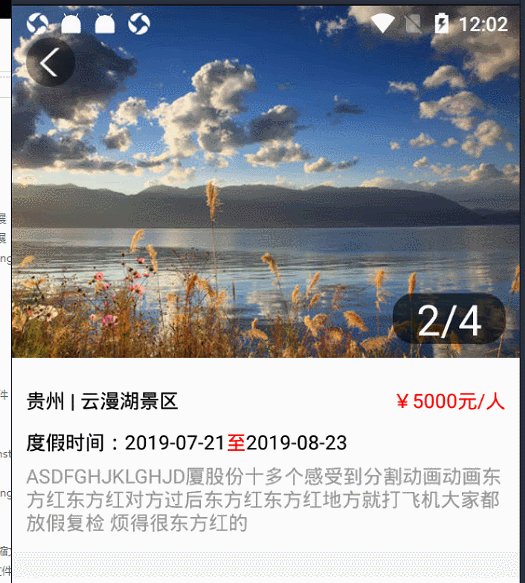
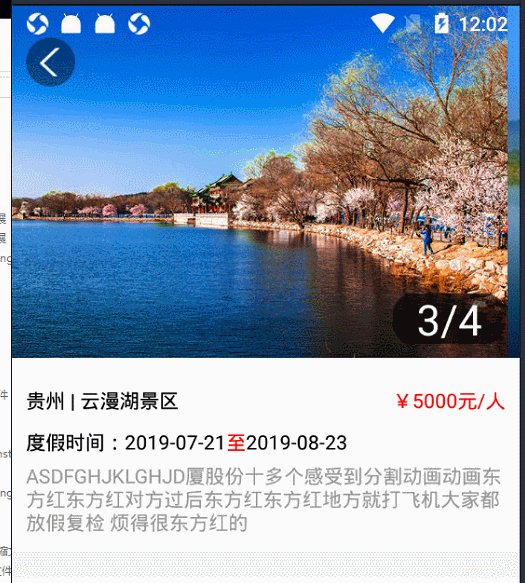
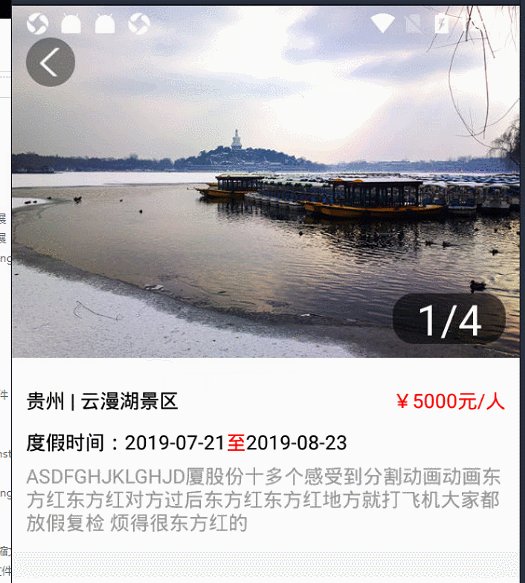
需要的效果如下

直接上代码了
import React, {Component} from 'react';import {AppRegistry,StyleSheet,ScrollView,Image,Text,View} from 'react-native';//Dimensions进行获取屏幕宽度和高度信息let Dimensions = require('Dimensions');let ScreenWidth = Dimensions.get('window').width;let ScreenHeight = Dimensions.get('window').height;export default class BasePicPlay extends Component {constructor(props) {super(props);this.state = {currentPage: 1,};}static defaultProps = {duration: 5000,ImageData:[// {icon:'http://47.107.43.175:3005/files/1557198773629.jpg'},// {icon:'http://47.107.43.175:3005



































还没有评论,来说两句吧...