css 实现导航菜单
阅读目录
- 1 css 实现二级导航菜单
- html
- html 附 css
- 2 css 侧方位导航菜单
- 3 CSS实现三级导航(模板)
- 4 实现三级导航
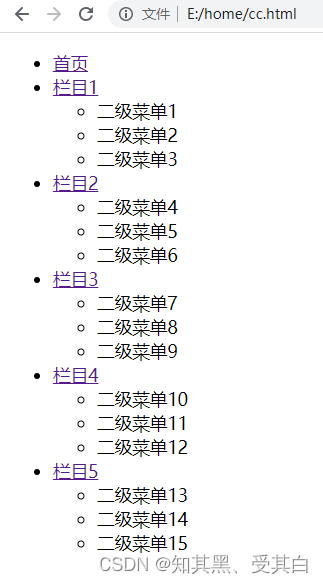
1 css 实现二级导航菜单
html

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="reset.css"></head><body><nav><ul class="level"><li><a href="">首页</a></li><li><a href="">栏目1</a><ul class="two"><li>二级菜单1</li><li>二级菜单2</li><li>二级菜单3</li></ul></li><li><a href="">栏目2</a><ul class="two"><li>二级菜单4</li><li>二级菜单5</li><li>二级菜单6</li></ul></li><li><a href="">栏目3</a><ul class="two"><li>二级菜单7</li><li>二级菜单8</li><li>二级菜单9</li></ul></li><li><a href="">栏目4</a><ul class="two"><li>二级菜单10</li><li>二级菜单11</li><li>二级菜单12</li></ul></li><li><a href="">栏目5</a><ul class="two"><li>二级菜单13</li><li>二级菜单14</li><li>二级菜单15</li></ul></li></ul></nav></body></html>
html 附 css

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>css实现简单的导航栏下拉</title></head><style>/* 先重置一下html,消除HTML标签默认的内外边距 */*{padding: 0;margin: 0;}/* 对导航的内容设置一个主体为800px的宽并使其居中 */.wrap{width: 800px;margin: 0 auto;}/* 清除浮动 */.clear{clear: both;}/* 去掉默认a标签的下划线 */a{text-decoration-line: none;}ul,li{list-style: none;}nav .level>li{float: left;width: 16.66%;text-align: center;background: bisque;padding: 10px 0;font-size: 16px;transition: .4s;}nav .level>li a{color: black;}/* 设置鼠标滑过后的样式 */nav .level>li:hover{background: red;}/* 先使二级菜单的内容隐藏 */nav .two{display: none;margin-top: 10px;}/* 鼠标滑过一级菜单后的显示二级菜单 */nav .level>li:hover .two{display: block;}nav .two li{padding: 5px 0;transition: .4s;cursor: pointer;}nav .two li:hover{background: pink;}</style><body><nav><div class="wrap"><ul class="level"><li><a href="">首页</a></li><li><a href="">一、栏目</a><ul class="two"><li>二级菜单1</li><li>二级菜单2</li><li>二级菜单3</li></ul></li><li><a href="">栏目2</a><ul class="two"><li>二级菜单4</li><li>二级菜单5</li><li>二级菜单6</li></ul></li><li><a href="">栏目3</a><ul class="two"><li>二级菜单7</li><li>二级菜单8</li><li>二级菜单9</li></ul></li><li><a href="">栏目4</a><ul class="two"><li>二级菜单10</li><li>二级菜单11</li><li>二级菜单12</li></ul></li><li><a href="">栏目5</a><ul class="two"><li>二级菜单13</li><li>二级菜单14</li><li>二级菜单15</li></ul></li></ul></div></nav></body></html>
2 css 侧方位导航菜单

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>测试</title><style>*{margin:0px;padding:0px;}.page {width:100%;height:100%;}.nav {width:160px;height:205px;position: fixed;left: 0;top: 50%;margin-top: -103px;}.nav-li {width: 160px;height: auto;color: #FFF;line-height: 40px;background: #333;text-align: center;font-size: 16px;border-bottom:1px solid #FFF;cursor: pointer;}.tit {width: 160px;height: 40px;}.nav-li:hover ul {display: block;}.nav-li ul {width: 160px;height: auto;background: #FFFFFF;display: none;}.nav-li ul li {width: 160px;height: 40px;border-bottom:1px dashed #666;color: #333;text-align: center;line-height: 40px;position: relative;}.nav-li ul li:hover .list-3 {display: block;}.list-3 {width: 160px;height: auto;position: absolute;left: 160px;top: 0px;display: none;}.list-3Dom {width: 160px;height: 40px;background: #444;border-bottom:1px dashed #666;color: #FFF;text-align: center;line-height: 40px;}</style></head><body><div class="page"><div class="nav"><div class="nav-li"><div class="tit">侧方标题(一)</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">侧方标题(二)</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">侧方标题(三)</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"></div></div></div>暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯暗室逢灯</body></html>
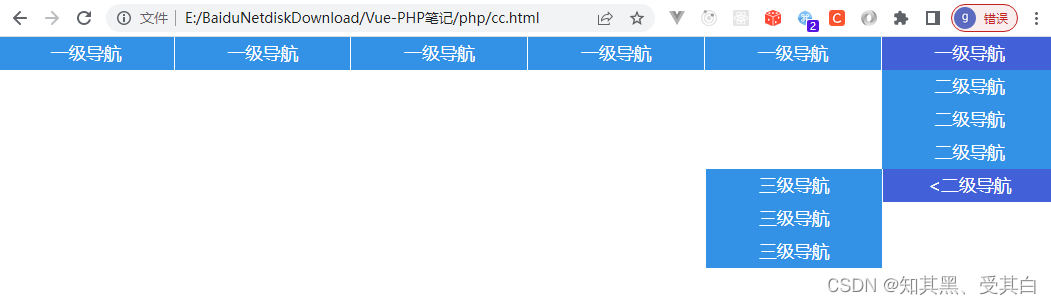
3 CSS实现三级导航(模板)

<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><title>纯css级联导航</title><style>body,div,ul,li,a{margin: 0;padding: 0;text-decoration: none;}/* 一级导航 */.one-nav li{list-style-type: none;float: left;width: 16.57%;text-align: center;background-color: #3391E6;border-right: 1px solid white;cursor: pointer;height: 30px;line-height: 30px;}.one-nav li:nth-last-child(1){border-right: none;}.one-nav li a{color: white;}.one-nav li:hover .two-nav{display: block;}.one-nav li:hover{background-color: #4260D7;}/* 二级导航 */.two-nav {display: none;}.two-nav li{width: 100%;}.two-nav li:hover .three-nav{display: block;position: relative;}/* 三级导航 */.three-nav{position: absolute;width:100%;left: 100%;bottom: 100%;}/* 最右边的三级导航显示在左边 */.one-nav li:nth-last-child(1) .two-nav li .three-nav li{width: 100%;position:relative;right: 200%;}</style></head><body><div class="main"><ul class="one-nav"><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li></ul></li><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li></ul></li><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航></a><ul class="three-nav"><li><a href="javascipt:;">三级导航</a></li><li><a href="javascipt:;">三级导航</a></li><li><a href="javascipt:;">三级导航</a></li></ul></li><li><a href="javascript:;">二级导航</a></li></ul></li><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li></ul></li><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li></ul></li><li><a href="javascript:;">一级导航</a><ul class="two-nav"><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;">二级导航</a></li><li><a href="javascript:;"><二级导航</a><ul class="three-nav"><li><a href="javascipt:;">三级导航</a></li><li><a href="javascipt:;">三级导航</a></li><li><a href="javascipt:;">三级导航</a></li></ul></li></ul></li></ul></div></body></html>
4 实现三级导航

<!DOCTYPE html><html><head><title></title><style type="text/css">*{margin:0;padding: 0;}li{list-style: none;text-align: center;}a{text-decoration:none; color: #fff;font-size: 14px;}.one{width: 100%;height: 40px;background-color: #333;margin: 0 auto;}.one >li{float: left;width: 100px;line-height: 40px;border-left: 1px solid #eee;height: 40px;position: relative;}.two{display: none;position: absolute;width: 100%;}.two >li{height: 40px;width: 100px;background-color: #666;position: relative;}.one li a{display: block;/**/}.one>li:hover>ul{display: block;}.three{display: none;position: absolute;width: 100%;left: 100px;top: 0px;}.three li{background-color: red;height: 40px;}.two li:hover ul{display: block;}</style></head><body><ul class="one"><li><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li><li><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li><li><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li><li><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li><li><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li><li style="float:right;margin-right:200px;"><a href="#">一级菜单</a><ul class="two"><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li><li><a href="#">二级菜单</a><ul class="three"><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li><li><a href="#">三级菜单</a></li></ul></li></ul></li></ul></body></html>



































还没有评论,来说两句吧...