h5+css 垂直导航菜单
垂直导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>导航菜单</title><style type="text/css"> *{ margin:0;padding:0;font-size:15px;} ul{ list-style:none;width:100px;background-color:#ccc;} a{ text-decoration:none;color:#333;} .nav li a{ height:33px;width:100px;line-height:33px;margin-bottom:1px;background-color:#efefef;display:block;text-indent:20px;} .nav li a:hover{ background-color:#f66;color:#fff;} </style></head><body><ul class="nav"><li><a href="#">首 页</a></li><li><a href="#">新闻快讯</a></li><li><a href="#">产品展示</a></li><li><a href="#">售后服务</a></li><li><a href="#">联系我们</a></li></ul></body></html>
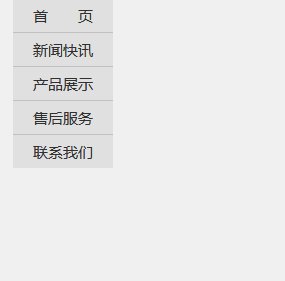
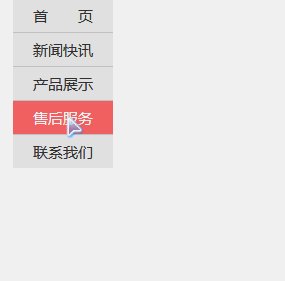
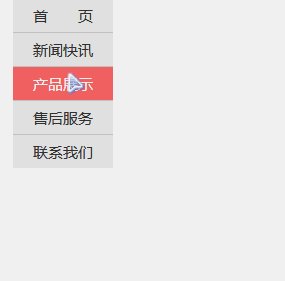
效果图:



































还没有评论,来说两句吧...