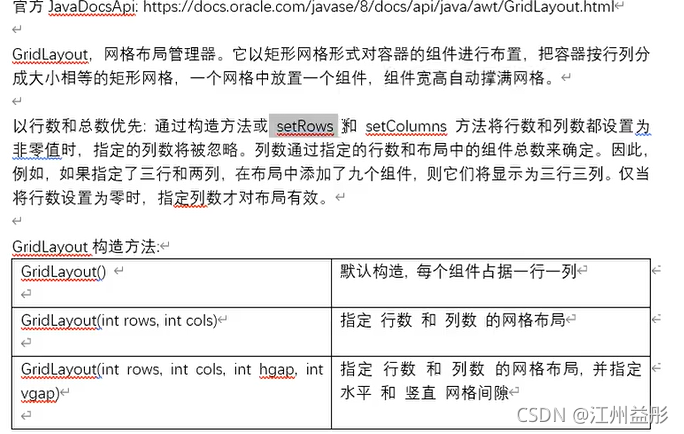
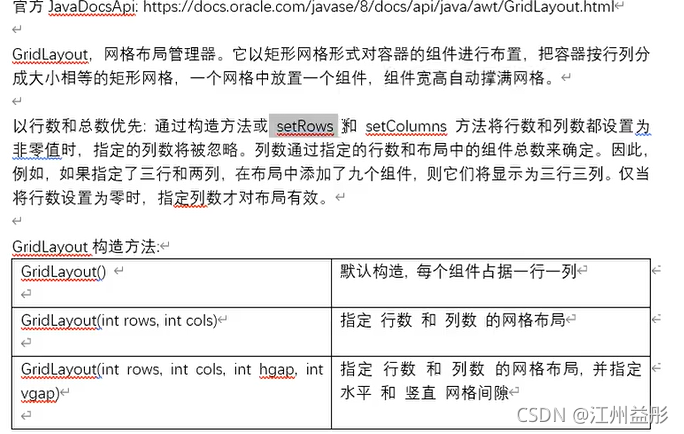
一、api介绍


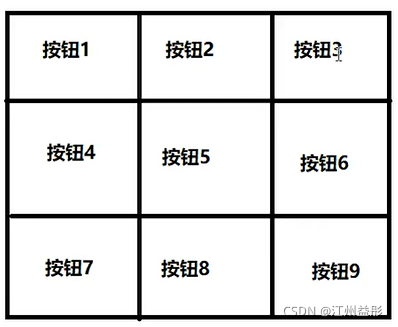
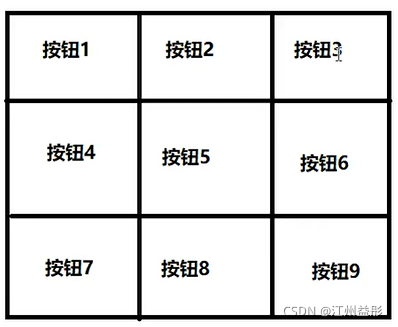
二、实例
package com.layoutflow;//import java.awt.*;import java.awt.GridLayout;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JPanel;public class testFlowLayout { public static void main(String[] args) { // 1、创建一个顶层容器 JFrame jFrame = new JFrame(); // 设置标题 jFrame.setTitle("流式布局"); // 设置大小 jFrame.setSize(500, 400); // 设置位置 jFrame.setLocationRelativeTo(null); // 设置不能最大化 jFrame.setResizable(false); // 设置关闭时推出虚拟机JVM jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 创建3*3网格布局GridLayout,3行3列,间隙为水平5,竖直5 GridLayout gridLayout = new GridLayout(3, 3, 5, 5); // 2、创建一个中间容器(设置网格布局) JPanel jpane = new JPanel(gridLayout); // 创建按钮 for (int i = 1; i <= 9; i++) { JButton jButton = new JButton("按钮" + i); jpane.add(jButton); } // 将中间容器添加到顶层容器中 jFrame.add(jpane); // 显示窗口 jFrame.setVisible(true); }}

































还没有评论,来说两句吧...