Android的网格布局
网格布局GridLayout
1.常用属性rowCount(行数)、columnCount(列数)
GridLayout中子控件相关属性:layout_gravity=”fill_horizontal(水平填充)|fill_vertical(垂直填充)”
Space标签的作用:挡住控件,让其不超出网格的范围
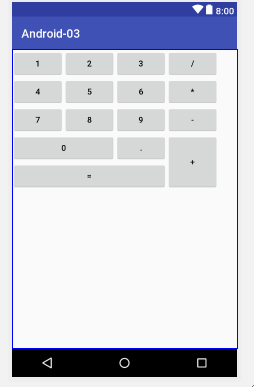
实例:
<GridLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:rowCount="5"android:columnCount="4"android:background="@color/black"tools:context="com.example.android_03.MainActivity"><Button android:text="1"/><Button android:text="2"/><Button android:text="3"/><Button android:text="/"/><Button android:text="4"/><Button android:text="5"/><Button android:text="6"/><Button android:text="*"/><Button android:text="7"/><Button android:text="8"/><Button android:text="9"/><Button android:text="-"/><Button android:text="0" android:layout_gravity="fill_horizontal" android:layout_columnSpan="2"/><Button android:text="."/><Button android:text="+" android:layout_gravity="fill_vertical" android:layout_rowSpan="2"/><Button android:text="=" android:layout_gravity="fill_horizontal" android:layout_columnSpan="3"/><Space/></GridLayout>
注意它的跨行:
layout_columnSpan 横跨行
layout_rowSpan 竖跨行
最后有多出来的瑕疵可用



































还没有评论,来说两句吧...