你的个人博客网站该上线了!
个人博客网站部署
前置条件
各位小伙伴,如果还不知道怎么开发一个个人博客静态网站,那么先看作者的上一篇文章 个人博客网站搭建
首先要创建好你的个人博客网站项目,我们在来谈如何将你的个人博客网站进行发布。
准备
由于需要将代码托管到相应的代码仓库,并且能够提供静态网站部署的功能,以下这些平台都可以进行代码托管, 当然,自己的云服务器需要另外的方式进行部署。
以下的账号或者服务器,小伙伴们自行选择一个就行。
GitHub账号
GitHub:全球知名的同性交流网站,作为一个程序员不得不去关注的地方。如果你还没有github的账号, 需要反思一下自己了。
GitHub网站地址自行进行注册,这里就不多赘述。
GitLab账号
GitLab是由GitLabInc.开发,使用MIT许可证的基于网络的Git仓库管理工具,且具有wiki和issue跟踪功能。使用Git作为代码管理工具,并在此基础上搭建起来的web服务。
GitLab由乌克兰程序员DmitriyZaporozhets和ValerySizov开发,它使用Ruby语言写成。后来,一些部分用Go语言重写。截止2018年5月,该公司约有290名团队成员,以及2000多名开源贡献者。GitLab被IBM,Sony,JülichResearchCenter,NASA,Alibaba,Invincea,O’ReillyMedia,Leibniz-Rechenzentrum(LRZ),CERN,SpaceX等组织使用
GitLab网站地址自行进行注册,这里就不多赘述。
coding账号
Coding 是基于云计算技术的软件开发平台,集项目管理、代码托管、运行空间、质量控制为一体。在云计算时代,Coding推动软件开发的云端化,使开发者能用一个浏览器完成开发的各个环节。开发人员 可以专心构建业务问题的解决方案,而非管理运营或发布堆栈,确保应用满足产品层目标服务等级,同时更为企业层级的项目应用提供了代码质量检验以及项目质量把控的渠道和标准。在保证私有项目的数据安全和稳定的同时,Coding 还结合了冒泡及评论、公开项目发布与讨论等一系列社交化协作功能,打造具有技术支撑的开发者社区。
coding网站地址自行进行注册,这里就不多赘述。
一台云服务器
这个就看个人的考虑了,如果自己已经有了服务器,那么在服务器上安装Nginx将你的网站项目编译后的静态文件 丢到Nginx的目录下就可以进行访问了。
一个域名
是否需要域名,小伙伴们自行考虑,可以到阿里云、华为云、腾讯云等云平台进行域名注册。
阿里云 华为云 腾讯云
如何进行域名注册:手把手教你注册自己的域名
部署
以上需要准备的准备好以后,开始进行部署。由于本人是利用coding和github进行部署的,其他的部署方式, 不做过多的展开。为什么选择conding进行部署? 由于它是国内的平台,相较于GitHub、GitLab 访问速度会快很多。
GitHub Pages
- 首先需要准备一个github仓库
命名必须是你的用户名.github.io比如我的github地址是:https://github.com/triumphxx 那么我的仓库名必须为:triumphxx.github.io
- 准备发布文件
deploy.sh
在你本人的项目根目录下创建deploy.sh 文件内容如下:
#!/usr/bin/env sh# 确保脚本抛出遇到的错误set -e# 生成静态文件npm run build# 进入生成的文件夹cd docs/.vuepress/dist# 如果是发布到自定义域名echo 'github.blog.triumphxx.com.cn' > CNAMEgit initgit add -Agit commit -m '博客更新发布'git push -f https://github.com/triumphxx/triumphxx.github.io mastercd -
❝
说明: echo ‘github.blog.triumphxx.com.cn’ > CNAME,这句脚本的意思是, 绑定你的私有域名,在你个人的域名管理下,解析域名到
triumphxx.github.io如下图所示:❞

域名解析还不会?手把手教你
- 然后在控制台执行
deploy.sh,执行完成后,项目就发布上线了。 - 浏览器输入域名:
http://github.blog.triumphxx.com.cn

恭喜你,基于github Pages 的部署方式成功了
GitLab CI
在 docs/.vuepress/config.js 中设置正确的 base。
如果你打算发布到 https://.gitlab.io/,则可以省略这一步,因为 base 默认即是 “/“。
如果你打算发布到 https://.gitlab.io//(也就是说你的仓库在 https://gitlab.com//),则将 base 设置为 “//“。
在 .vuepress/config.js 中将 dest 设置为 public。
在你项目的根目录下创建一个名为 .gitlab-ci.yml 的文件,无论何时你提交了更改,它都会帮助你自动构建和部署
image: node:12.16.1pages:cache:paths:- node_modules/script:- yarn install # npm install- yarn docs:build # npm run docs:buildartifacts:paths:- publiconly:- master
服务器
在服务器上安装Nginx将你的网站项目编译后的静态文件,丢到Nginx的目录下,就等于部署成功了。
coding 部署
- 作者重点介绍一下基于
coding,在小伙伴们有coding账号前提下(没有请去注册: coding官网) 登录conding网站,进行注册

- 注册完成后,登录你的
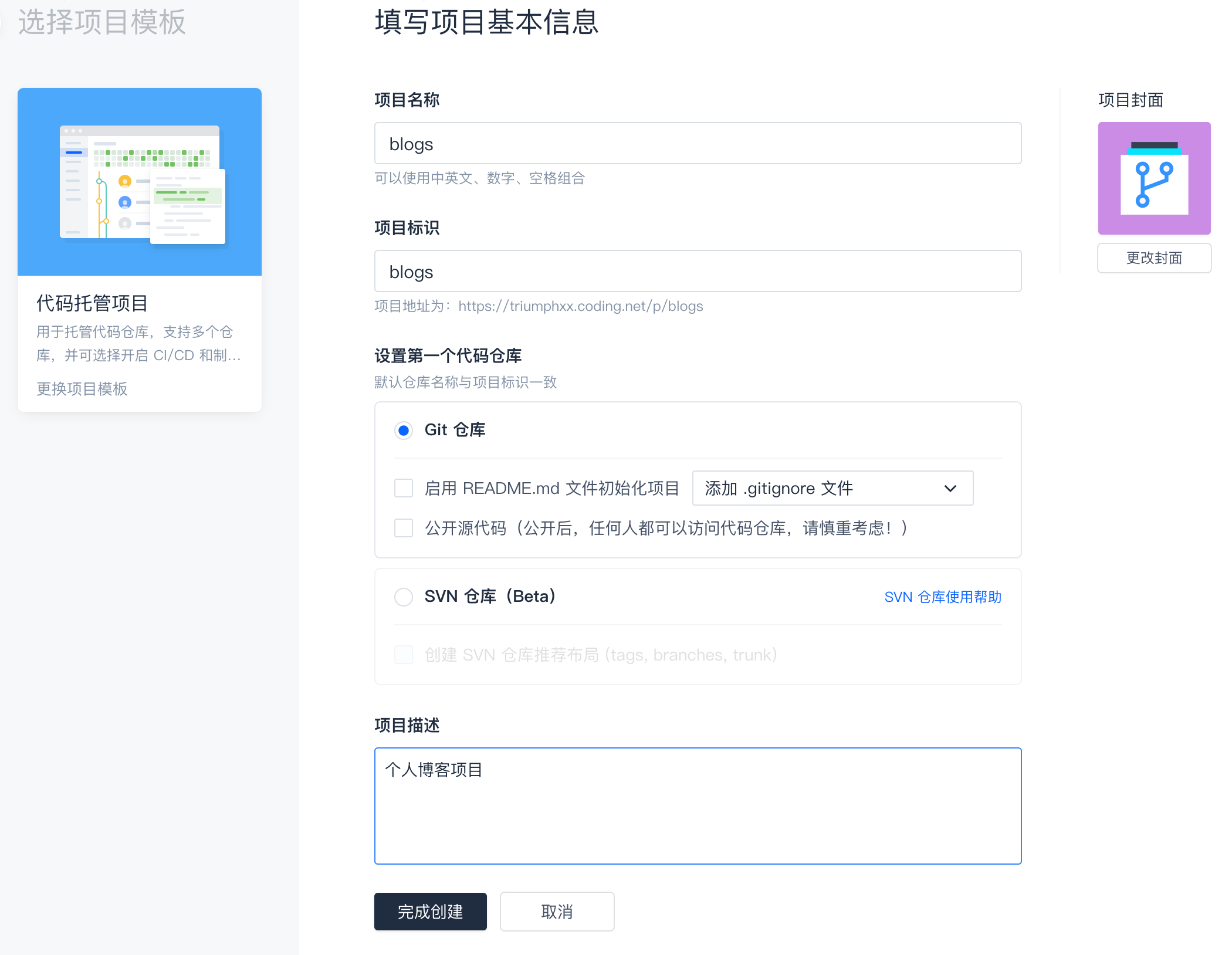
conding网址为:https://团队名.coding.net/ - 创建你的代码仓库,
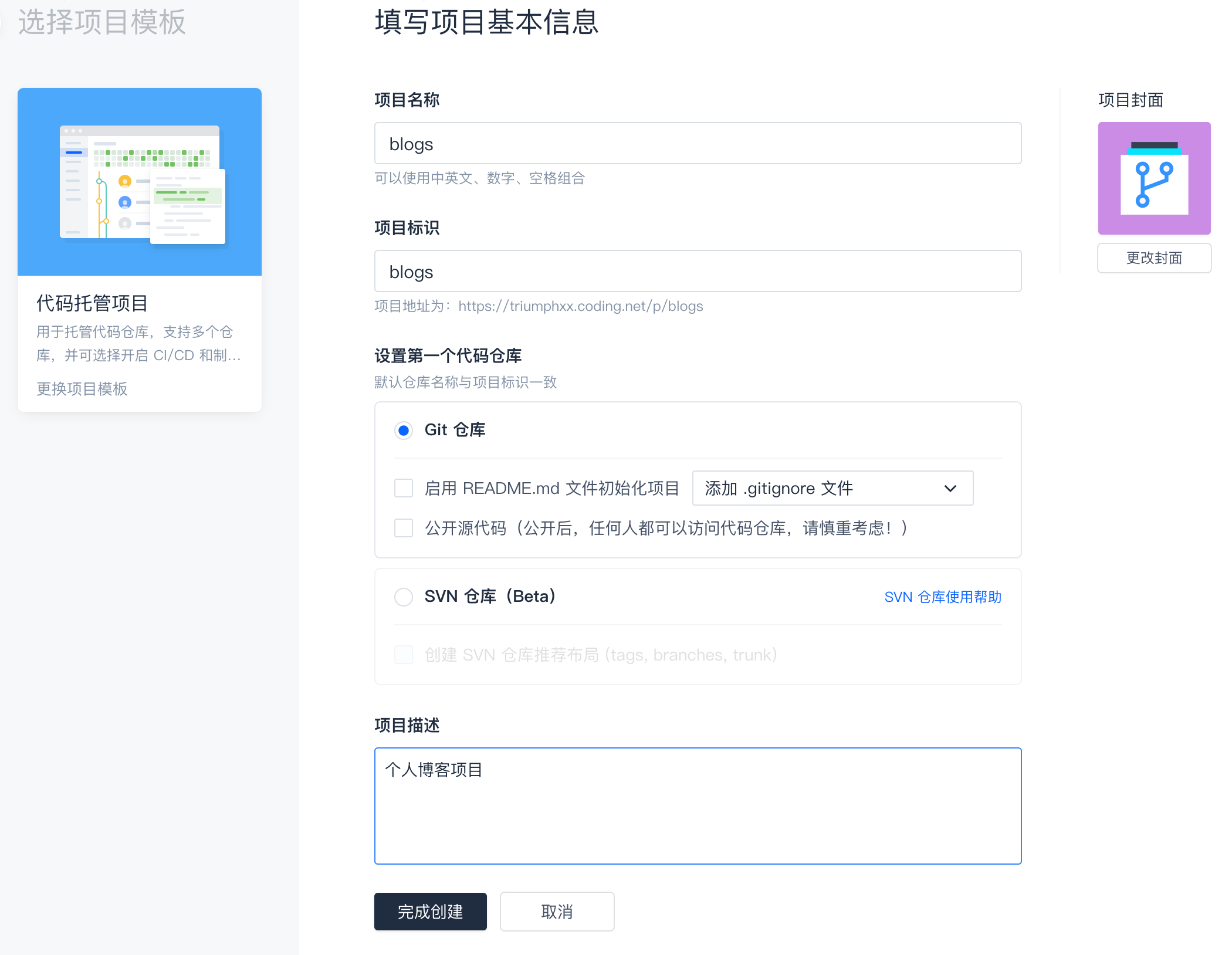
项目-->创建项目-->代码托管项目如,创建的你的博客项目为blogs

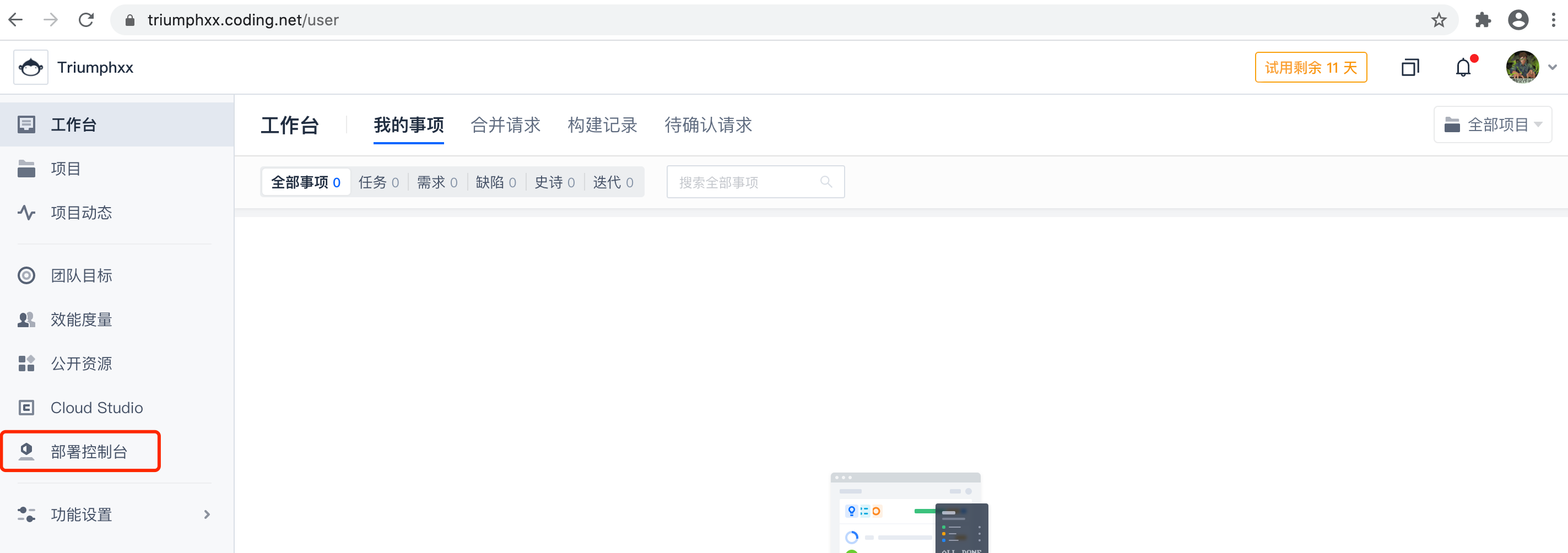
- 创建完项目后,到你的主页,找到
部署控制台

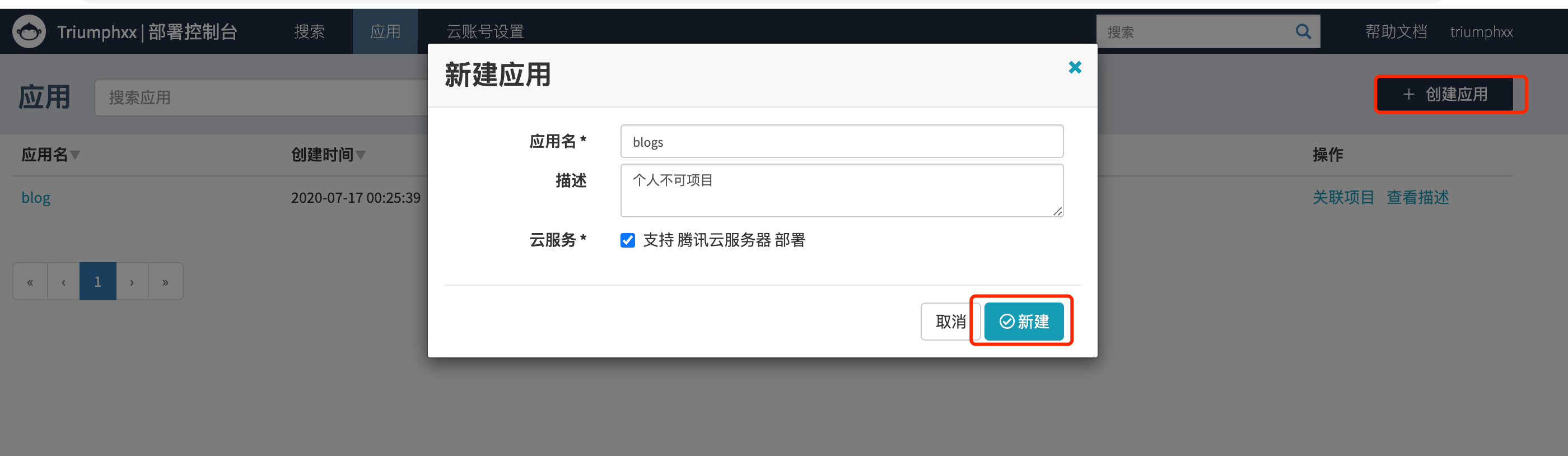
- 点击创建应用,填写信息

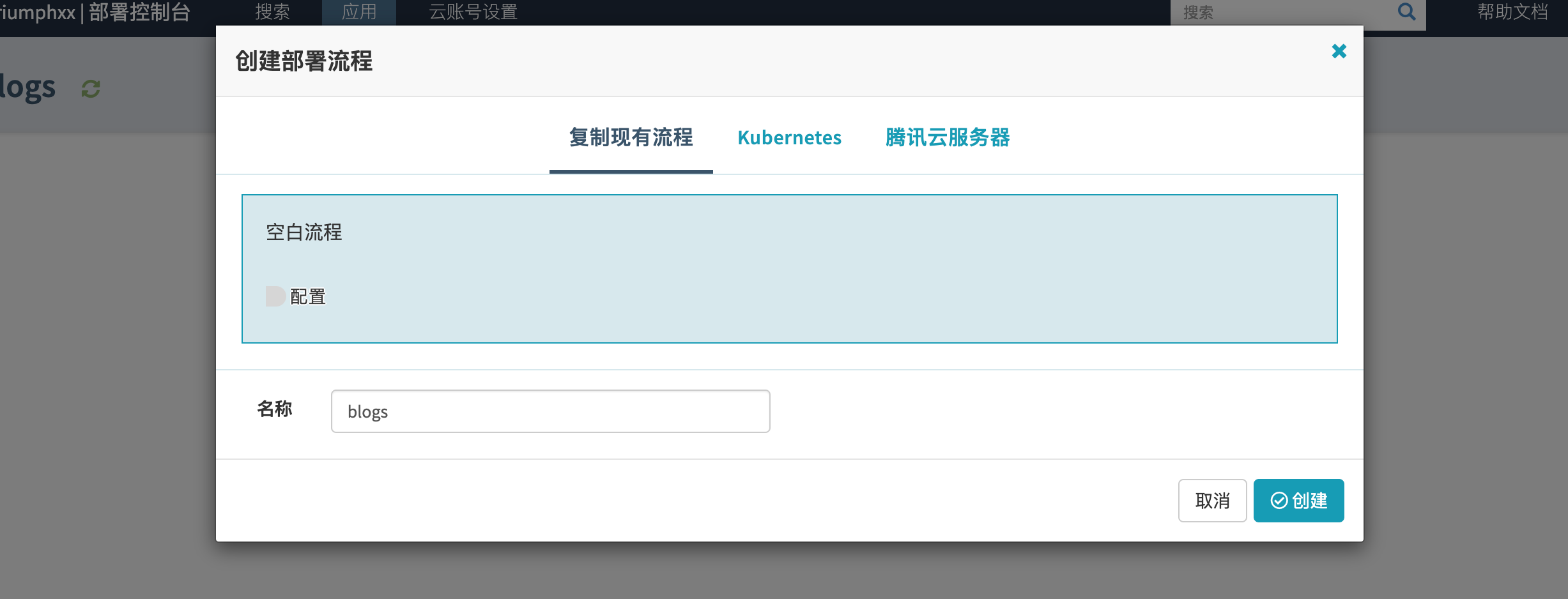
- 创建部署流程,并创建

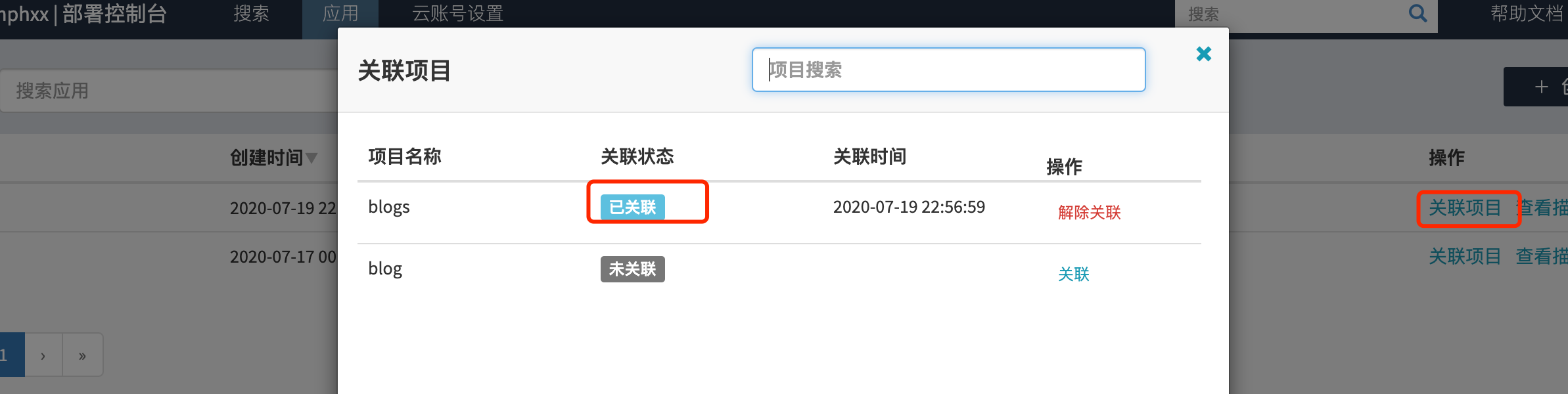
- 关联项目

- 生成ssh公钥
生成你的ssh公钥参考:conding生成ssh公钥
- 编辑配置文件
生成ssh公钥,需要配置一下,在你的电脑ssh公钥目录先新建一个文件config内容如下:
# Host自己填一个名称 不要带中文就行Host TriumpHxx# 这里是网站地址HostName e.coding.net# 使用的gitUser git# coding对应的私钥IdentityFile ~/.ssh/私钥名称
❝
说明:Host 随便起一个名称就好,作用就是用这个名称,指向HostName网站地址, 这样的话你的仓库地址就可以进行简写。如:
git@e.coding.net:triumphxx/blogs/blogs.git就可以简写为git@TriumpHxx:triumphxx/blogs/blogs.git❞
- 编写发布脚本
在你的项目下,创建deploy.sh脚本文件,文件内容如下
#!/usr/bin/env sh# 确保脚本抛出遇到的错误set -e# 生成静态文件npm run build# 进入生成的文件夹cd docs/.vuepress/dist# 如果是发布到自定义域名echo 'blogs.triumphxx.com.cn' > CNAMEgit initgit config user.name "你的conding用户名"git config user.email "你的conding注册邮箱"git add -Agit commit -m 'deploy-coding'git push -f git@TriumpHxx:triumphxx/blogs/blogs.git mastercd -
执行脚本,进行发布
在你的终端执行如下命令:
sh deploy.sh
配置持续部署模块
发布完成后登陆你的
conding进入到代码仓库,就能够看到编译后文件。 这时,需要给你项目配置持续部署功能模块。点击右下角项目设置,功能开关 按钮,将持续部署打开。

配置持续发布
打开持续部署功能后,返回项目管理界面,点击持续部署->静态网站,点击立即发布 静态网站,填写基本信息,选择推送到
master分支触发构建。点击保存。
立即部署
配置完成持续发布后,系统将给你分配一个临时域名,点击立即部署。小伙伴们,如果有自己的域名 到你的域名中心配置即可。

配置域名
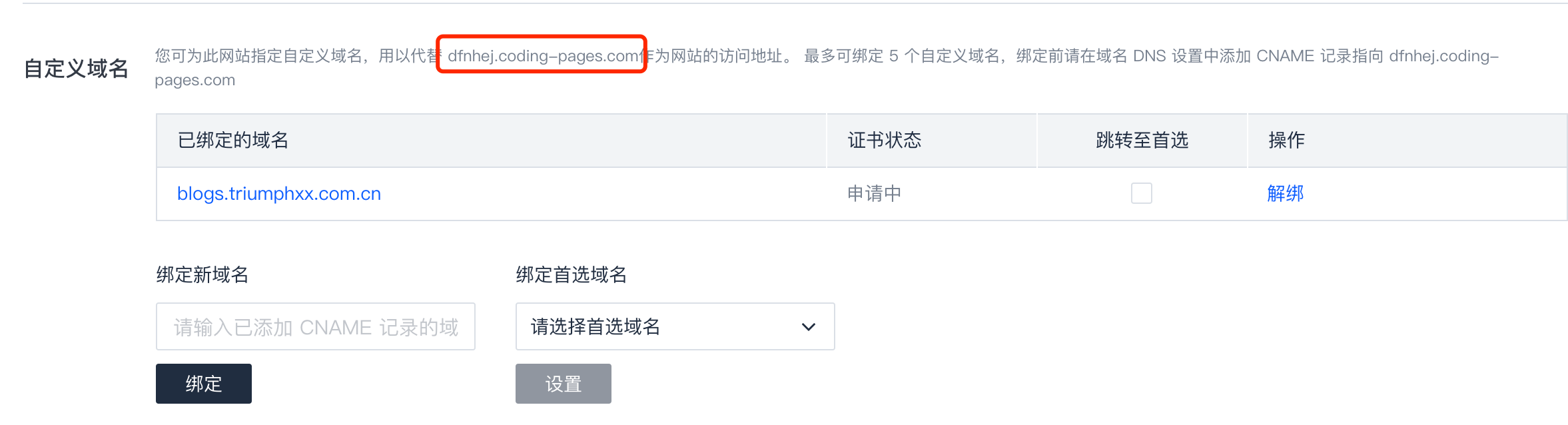
小伙伴们,如果有自己的域名,到你的域名中心配置即可,点击右上角的
设置按钮, 进入设置页面,设置需要绑定的域名。cname是临时分配给你的域名。域名解析还不会?手把手教你
进行访问
输入你的绑定的域名进行访问

小结
好啦,小伙伴们,到此,个人博客项目就完成了部署上线,主要说的是俩种部署方式,基于GitHub Pages和conding部署方式, 重点是conding的部署方式。 更多精彩内容,欢迎扫码。




































还没有评论,来说两句吧...