在gitee上部署静态网站(或者个人博客)
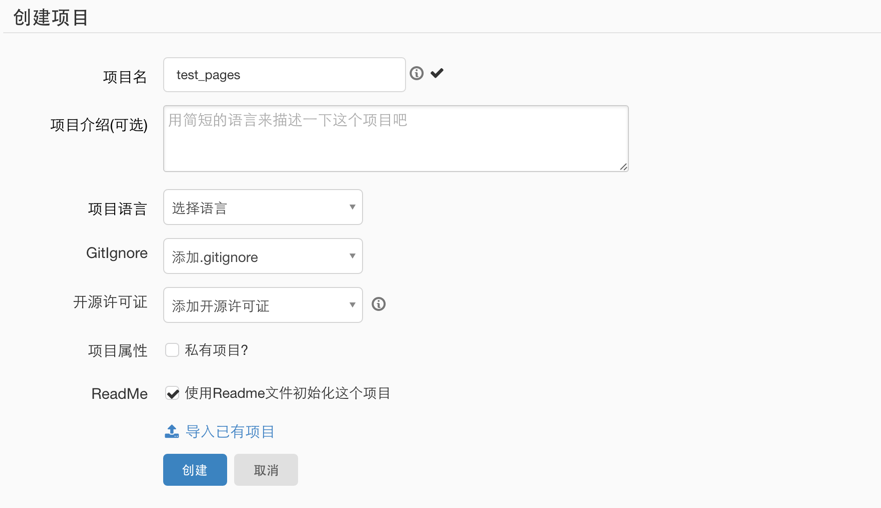
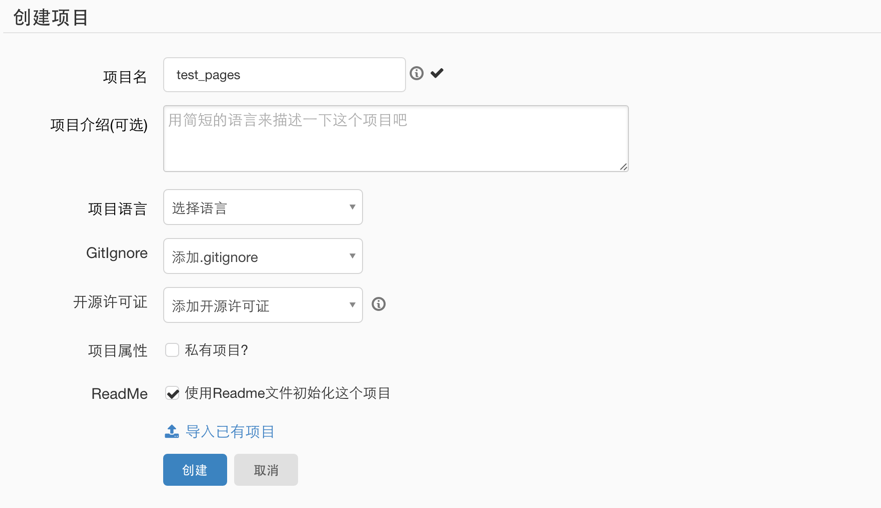
1.新建项目

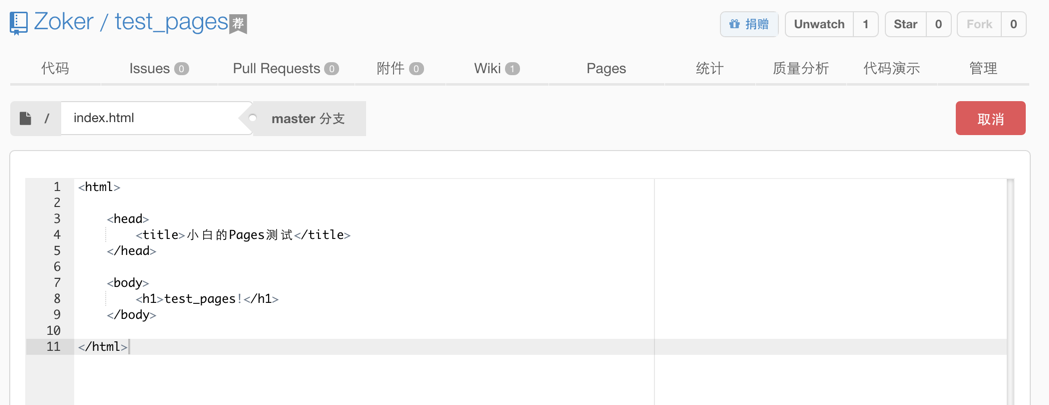
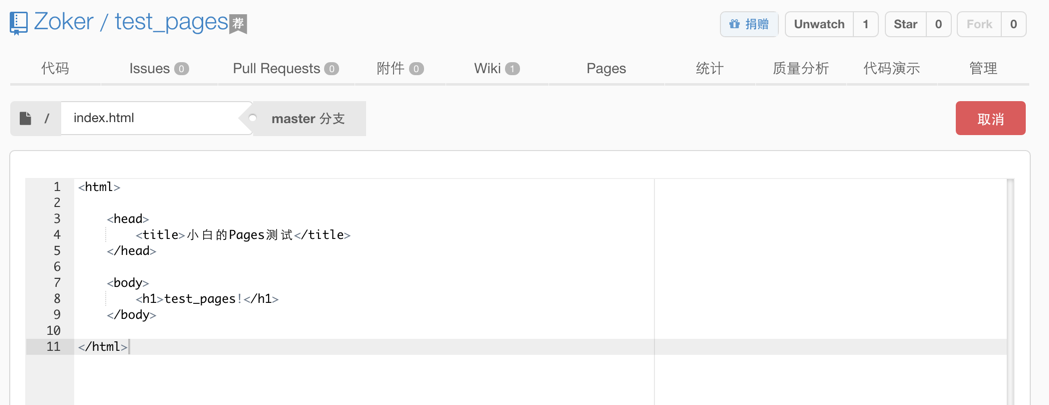
2.上传一个index.html的主页html文件

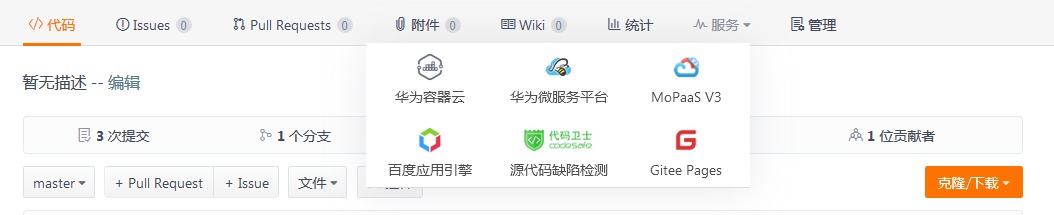
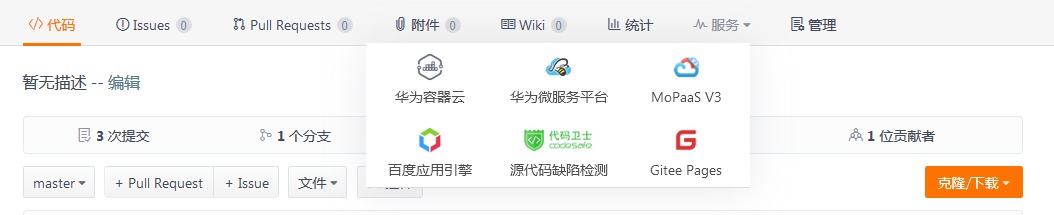
3.生成静态网站

点击Gitee Pages,进入如下界面

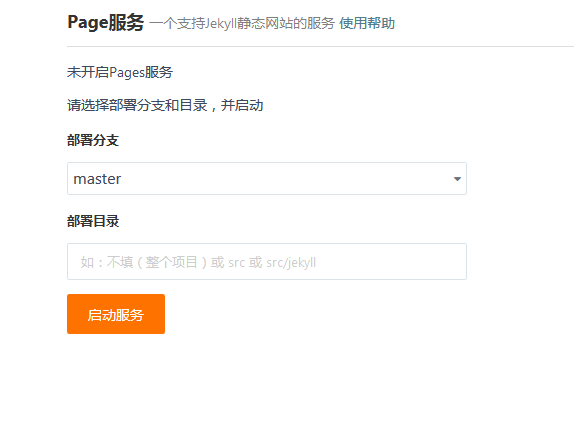
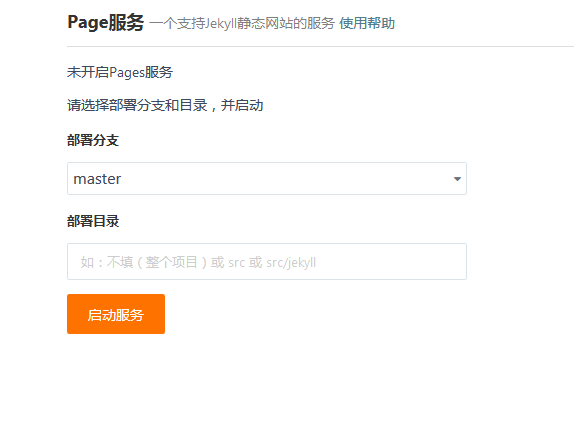
点击启动服务,如下图
如上的网站地址就是你博客的部署地址
1.新建项目

2.上传一个index.html的主页html文件

3.生成静态网站

点击Gitee Pages,进入如下界面

点击启动服务,如下图
如上的网站地址就是你博客的部署地址
新手: 1.首先完成你写的静态页面(不多说) 2.把完成的项目git push到gittee上面 3.到此时,我们所有的文件便都上传到了gitee仓库中 刷新当前页面,
SpringBoot是一个用于快速构建企业级应用程序的开源框架。如果你想开发一个个人博客网站,SpringBoot是一个不错的选择。 首先,你需要安装Java开发环境和一个I
目录 1.安装jdk 2.安装tomcat 3.数据库 4.部署博客系统 1.建库建表 2.微调代码 3.打包 4.拷贝 5.访问博客系统 --------
[Linux 安装 Node.js][Linux _ Node.js] [Linux 安装 git][Linux _ git] [Linux 安装Hexo][Linux
前言: 你想给喜欢的女孩子惊喜吗哈哈!! 话不多说,开写: 第一步: 在我们的Gitee上创建仓库,在本地也创建项目,建立关联,创建一个index,html的文件在里面书
> 约定$命令行在git bash中执行,其余的在cmd中执行。 前期的准备 git客户端 github账号 node.js 创建仓库
1.新建项目 ![70][] 2.上传一个index.html的主页html文件 ![70 1][] 3.生成静态网站 ![70 2][] 点击Gitee Page
● 本文仅是缩略,笔者已将详细内容发布到github上 ● 可点击本文最后的"阅读更多"进行访问,或者在github上搜"cyent markdown"也可以看到
首先下载VuePress和博客主题 cnpm i vuepress @vuepress-reco/theme-cli –g 进入文件夹“G:\\GiteeRepos
还没有评论,来说两句吧...