在gitee中部署VuePress博客
首先下载VuePress和博客主题
cnpm i vuepress @vuepress-reco/theme-cli –g
进入文件夹“G:\GiteeRepositories”,并打开dos窗口
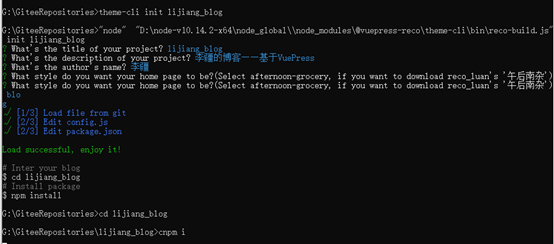
theme-cli init lijiang_blog #项目名cd lijiang_blogcnpm i #安装依赖cnpm run dev #项目运行

(注意:这里有三种可以选,分别是blog,doc,和afternoon xxx,这里选择blog就行。afternoon xxx这个是一个成熟的示例,需要的话可以单独下载参考其代码。doc和blog区别不大)
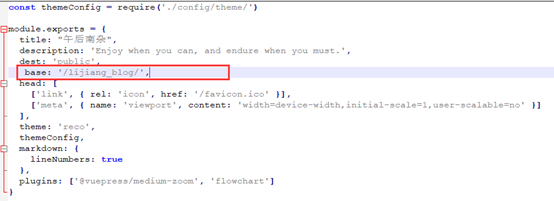
然后打包,注意,在打包之前,一定要在G:\GiteeRepositories\lijiang_blog\docs\.vuepress中的config.js中添加一行代码,用来设置站点根路径:
base: '/lijiang_blog/' #这里的“Lijiang_blog”为等会在gitee上创建的仓库名


然后打包:npm run build

接着去码云新建仓库:https://gitee.com/projects/new
切记:仓库名要小写!!

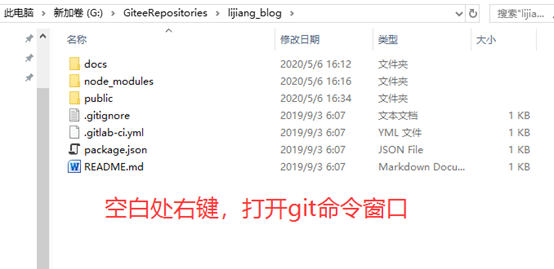
gitee上创建仓库后,再去本地磁盘初始化一个文件夹,再将此文件夹连接到gitee仓库。

依次执行以下的命令
git initgit remote add origin “刚刚创建的项目的http://gitee.com/xxx”git add .git commit –m ‘asdf’git push origin master –u

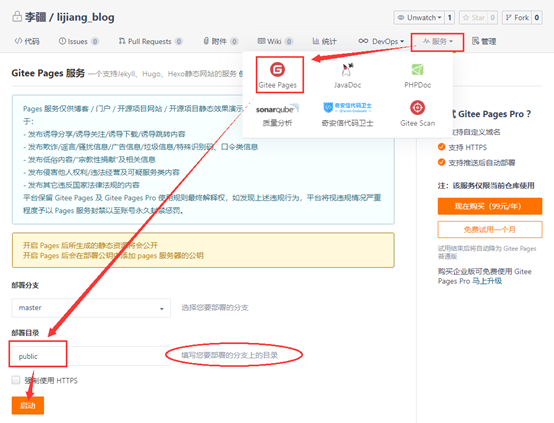
点击启动按钮后,不到半分钟就能部署好项目

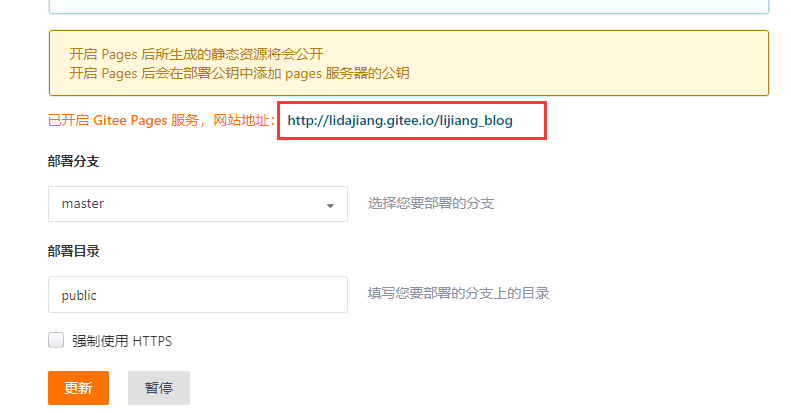
这样就可以访问了。这是我部署的:http://lidajiang.gitee.io/lijiang_blog/
后面在本地添加文章后,将项目推送到gitee,点服务按钮,在打开的页面中点击更新就行



































还没有评论,来说两句吧...