vsCode搭建vue项目
在我们安装好vue脚手架(vue-cli)之后,接下来我们将使用vsCode来搭建vue项目
运行以下命令来创建一个新项目:
vue create hello-world
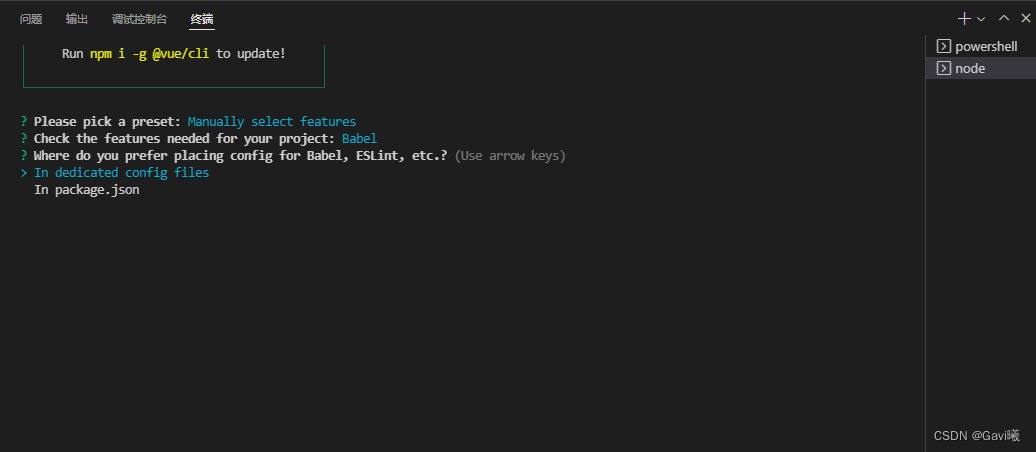
输入命令后选择 Manually select features(通过上下键进行选择)

然后使用上下键以及空格键取消勾选Choose Vue version以及Linter / Formatter

回车

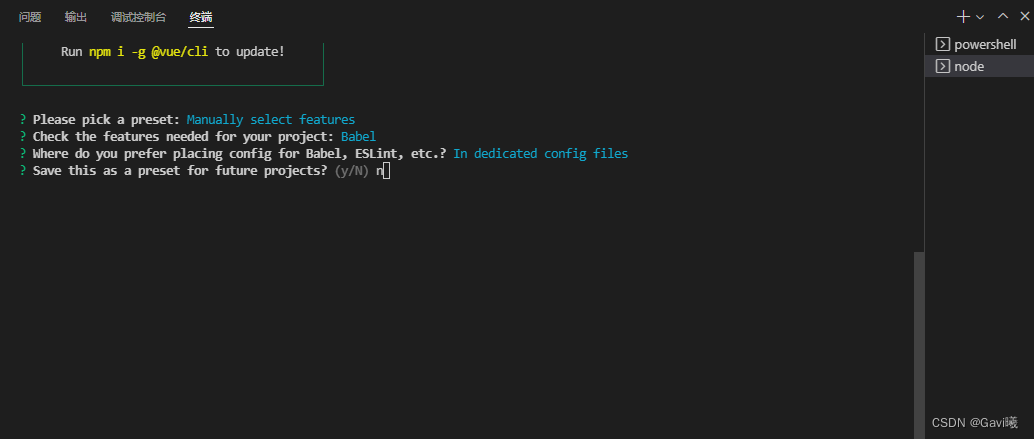
输入n,回车

如果出现这个结果,表示已经成功创建!
运行以下命令尝试启动服务器:
cd 项目名称npm run serve

将local地址复制到浏览器打开,可以看到如下界面,至此项目搭建成功!

更多信息可以到Vue.js上查阅。



































还没有评论,来说两句吧...