VSCode搭建VUE 开发环境
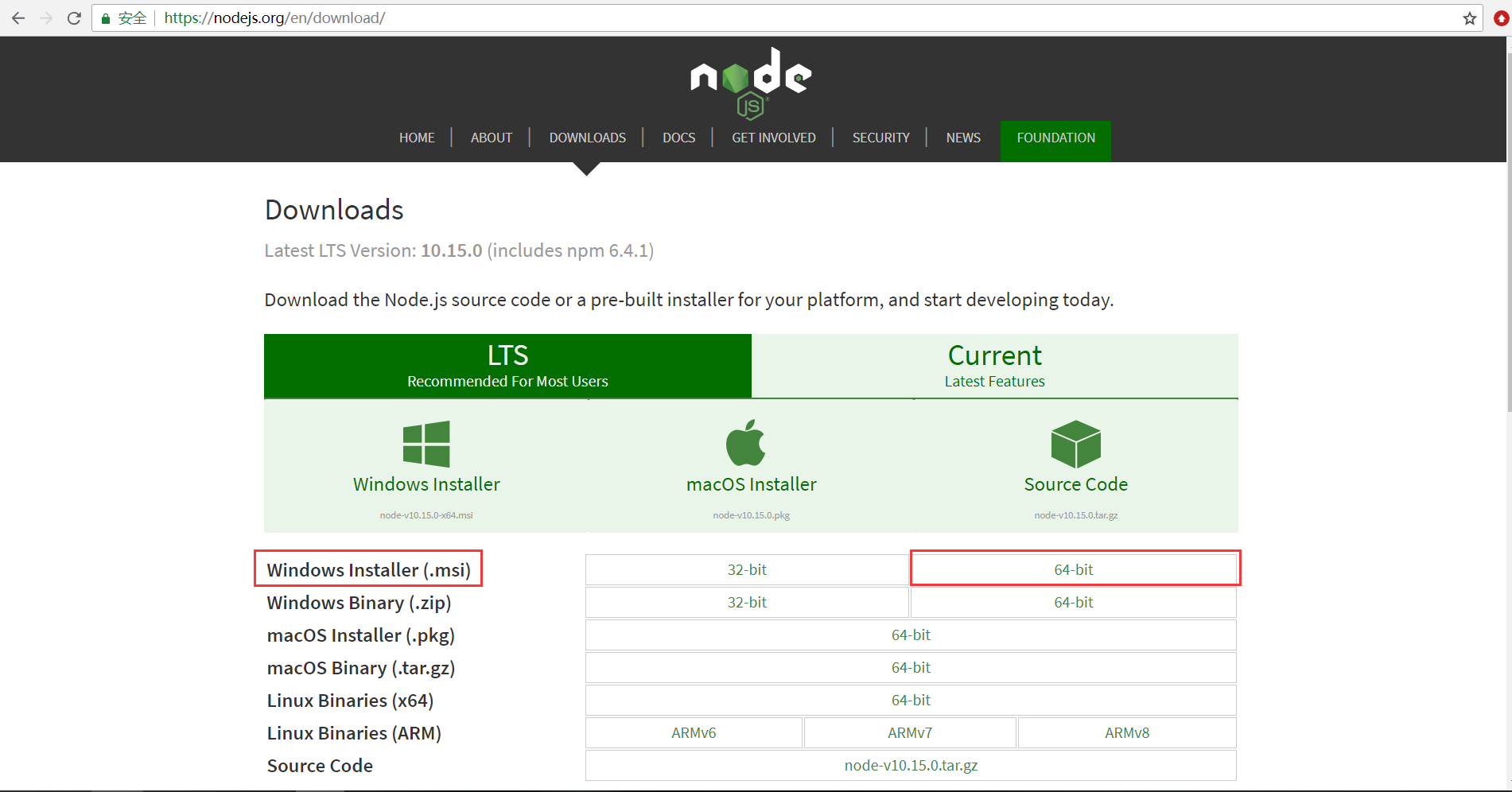
一,下载Node.js,去官网https://nodejs.org/en/download/下载
选择Windows Installer (.msi)64位版本

二、安装Node.js
双击下载文件,选择安装路径,安装。
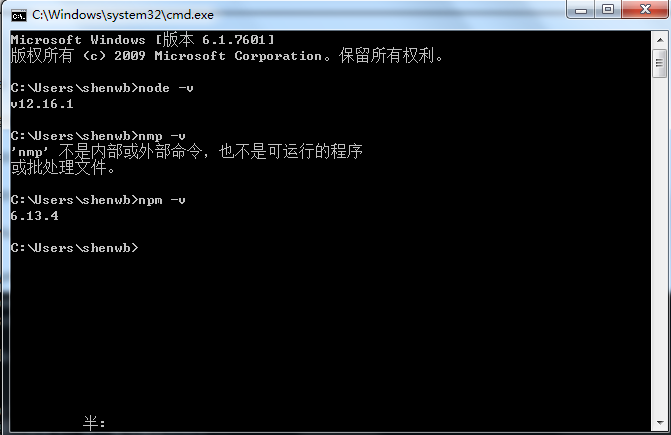
安装完后在cmd中执行 node -v 查看版本
安装完后在cmd中执行 npm -v
显示如下即表示Node.js安装成功。
三、配置npm的全局模块的存放路径以及缓存的路径
默认会将模块安装到C:\Users\用户名\AppData\Roaming\npm路径中。所以可以修改路径
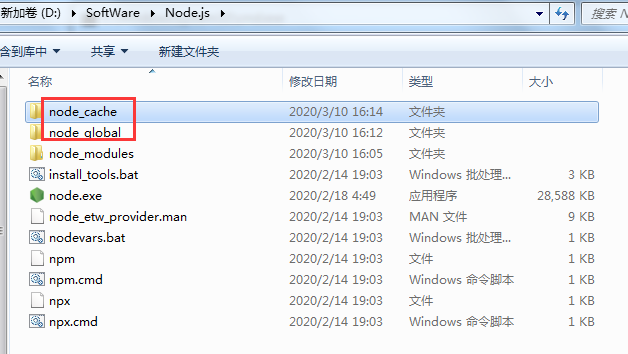
在node.js的安装目录下新建两个文件夹node-cache和node_global
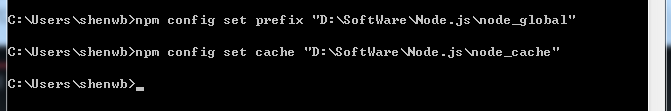
然后在cmd中分别执行
npm config set prefix “C:\software\Nodejs\node_global”
npm config set cache “C:\software\Nodejs\node_cache”

之后用npm install XXX -g安装以后模块就在这两个文件夹里。
四、安装cnpm
有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像—cnpm
npm install -g cnpm —registry=http://registry.npm.taobao.org![20200310163104658.png][]
之后可以用cnpm代替npm来安装依赖包
五、安装vue-cli脚手架
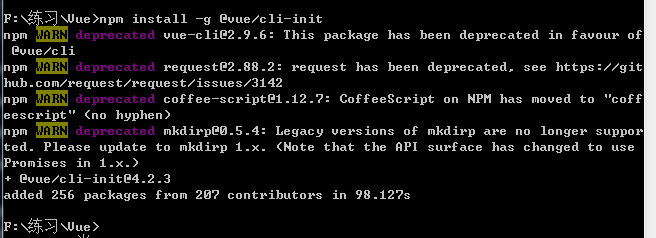
npm install -g @vue-cli

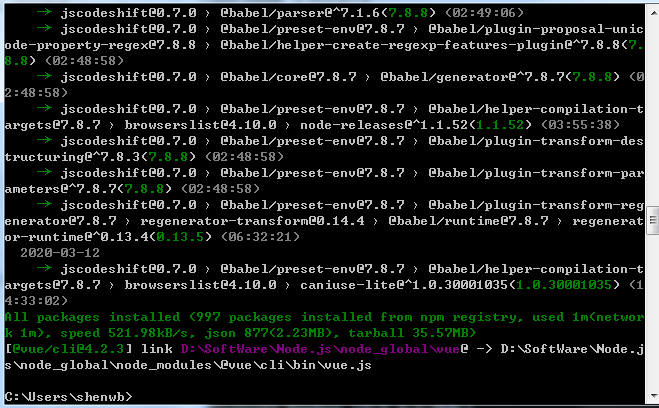
cnpm install -g @vue/cli


接下来就可以使用vue-cli来构建项目
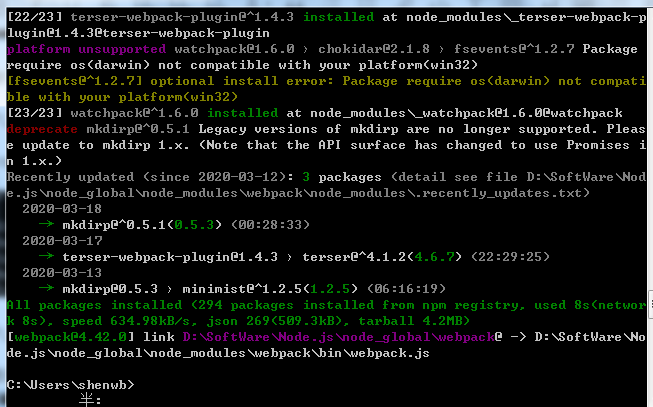
六、安装webpack
cnpm install -g webpack


七、用vue-cli构建项目
方式一:命令行创建
首先选定目录,并切换到选定目录
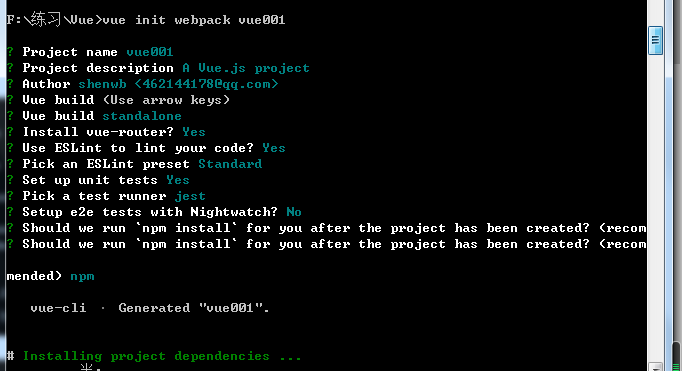
vue init webpack vue001
nit:初始化
webpack:构建工具,即整个项目基于webpack构建
MyVue:整个项目文件夹的名称



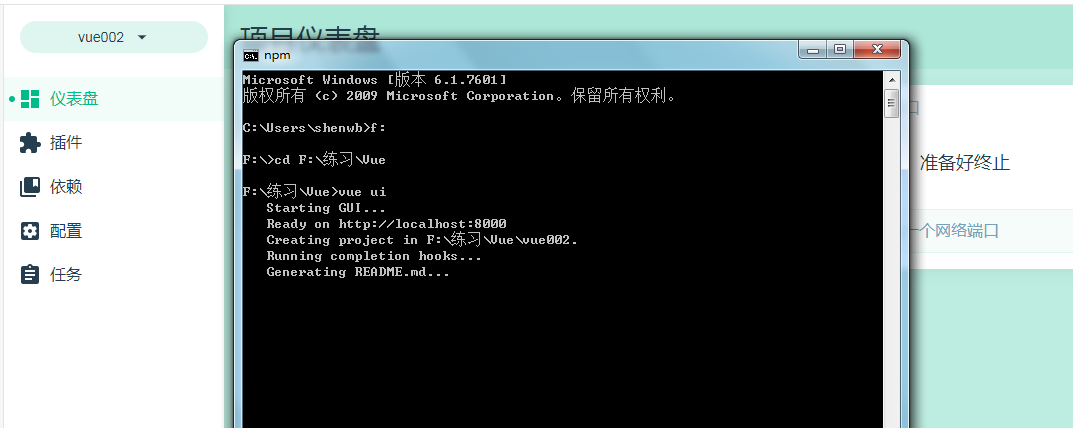
方式二:Vue项目管理器图形化界面创建
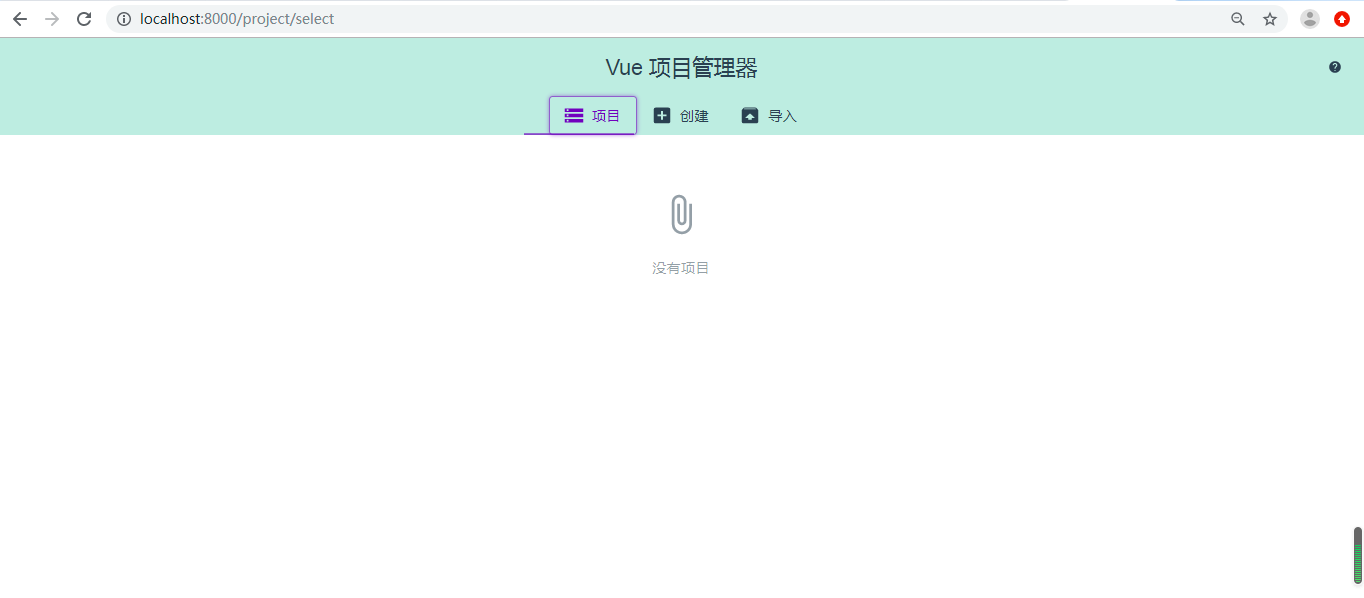
首先选定目录,并切换到选定目录,执行 vue ui ,打开Vue项目管理器图形化界面


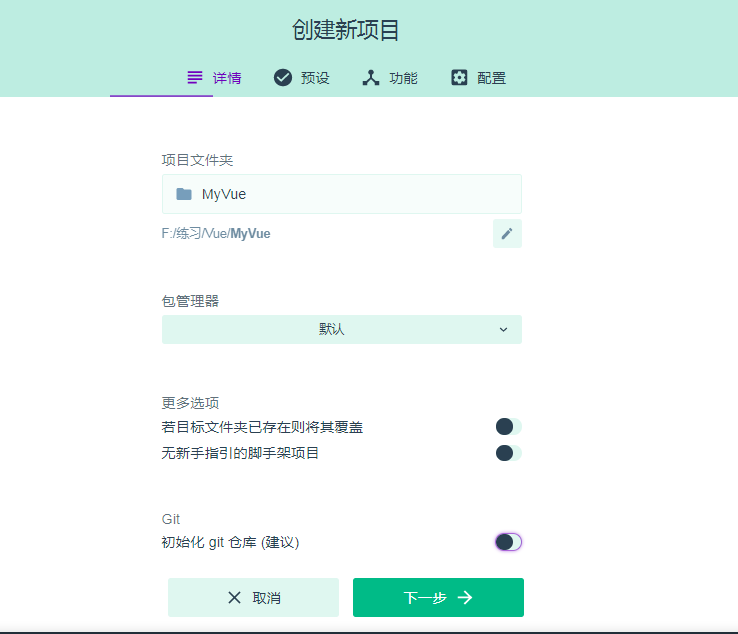
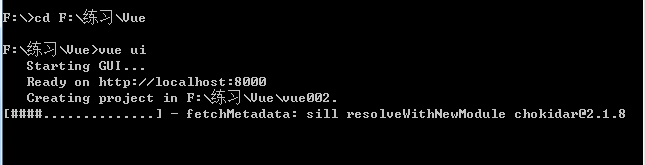
新建项目,选择npm包管理器




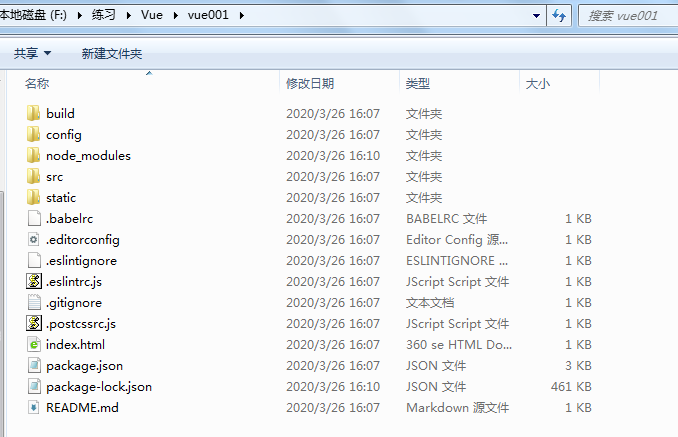
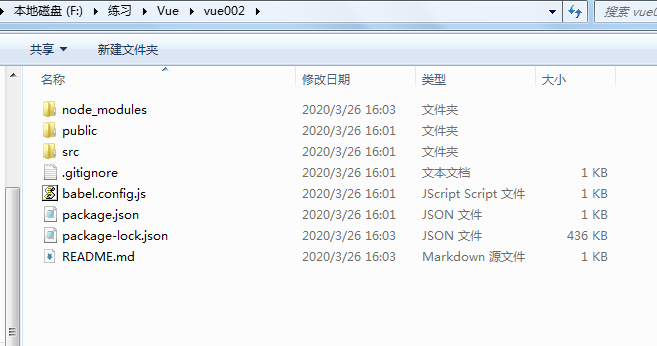
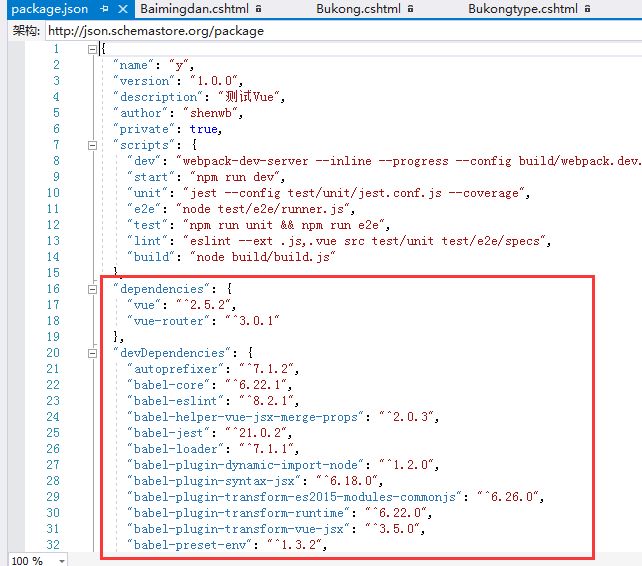
项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装
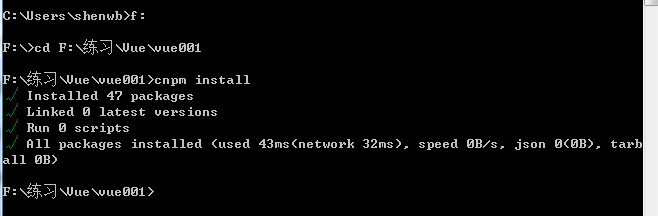
八、安装项目依赖资源
切换到项目文件夹下,执行 cnpm install (前面已经用cnpm代替npm)

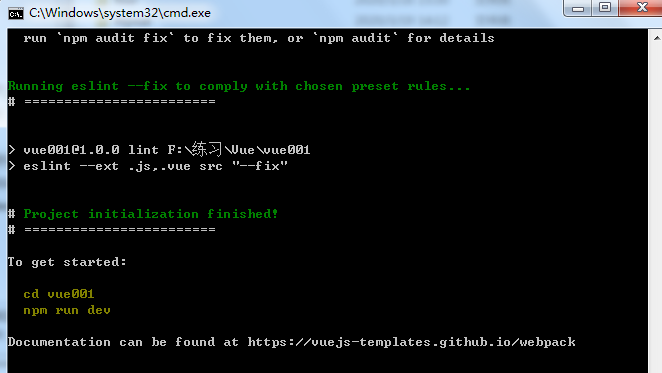
现在可以运行项目了
九、运行项目
在项目目录下,执行 npm run dev ,项目会以热加载的方式运行。
































还没有评论,来说两句吧...