vscode搭建远程开发环境
新公司的开发模式是远程开发,将代码环境部署到虚拟机中,然后使用vscode远程连接进行开发,使用下来感觉也挺方便的,特此记录
文章目录
- 配置免密登录
- 2.服务器安装vscode-server
- vscode安装插件
本机 windows10
- 远程开发机 ubuntu18.04
1. 配置免密登录
windows:
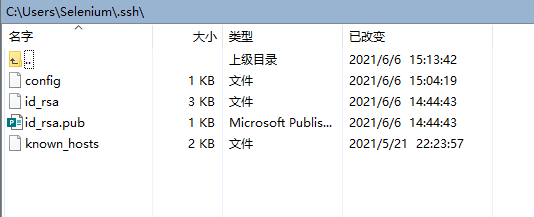
执行ssh-keygen,一路按回车,在用户目录下生成.ssh目录
ubuntu:
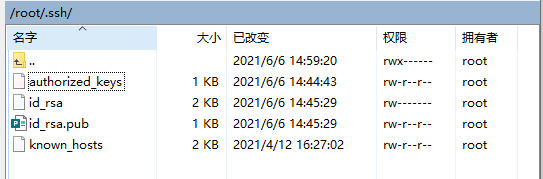
同样执行ssh-keygen,一路按回车,在用户目录下生成.ssh目录,然后将window上的id_rsa.pub文件放到linux的.ssh目录下并修改文件名称为authorized_keys
验证免密登录是否设置成功:
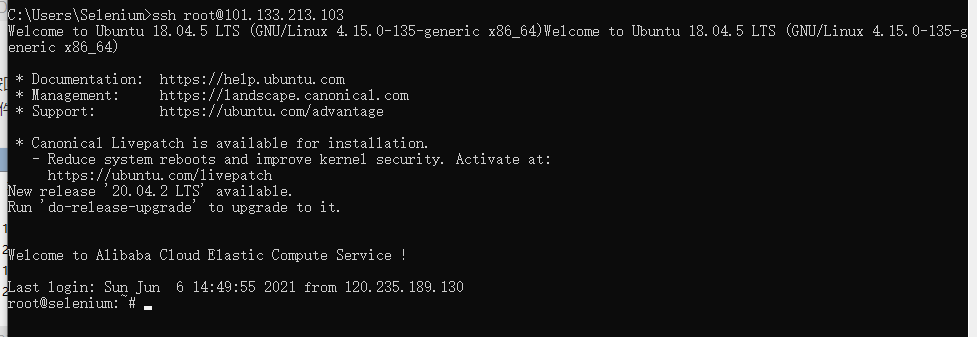
在windows上执行ssh 用户名@host,无需输入密码即可登录成功,则设置成功.
2.服务器安装vscode-server
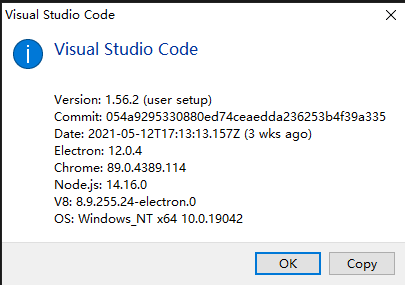
- 打开vscode->help->about

- 可以看到里面有个commit信息,打开下面链接,会下载一个vscode-server-linux-x64.tar.gz的压缩包
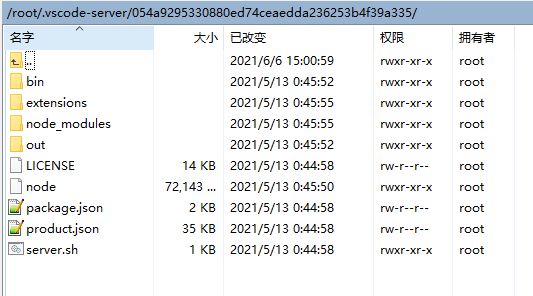
https://update.code.visualstudio.com/commit:{你的vscode commit}/server-linux-x64/stable - 创建目录.vscode-server,并在该目录下创建子目录
{你的vscode commit} - 解压缩:
tar -xvf vscode-server-linux-x64.tar.gz,并将解压内容放到刚刚创建的子目录下
3. vscode安装插件
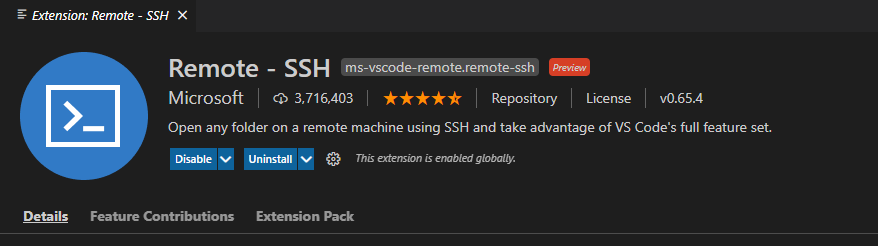
vscode安装Remote-SSH插件
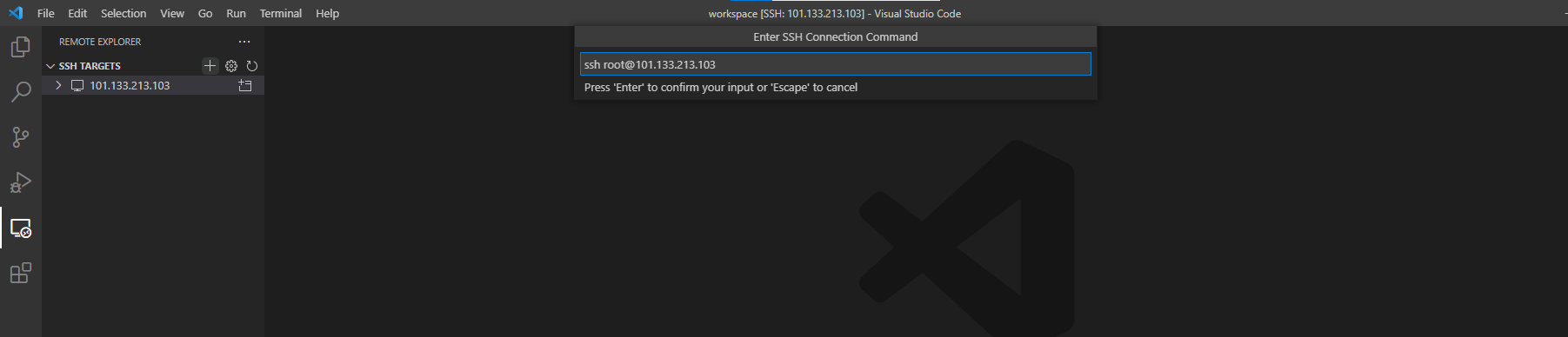
安装完成后,左侧多了一个小电脑标志,点击这个标志然后点击右侧加号新建远程环境。
输入ssh 用户名@host,然后按照提示选择你用户名下的.ssh文件夹
同时连接的时候还会在这个位置让你选择你连接的服务器类型,一般选linux.
当vscode左下角出现这样的标识,说明大功告成。



































还没有评论,来说两句吧...