vue重置表单,resetFields无法重置数据
状况描述:今天做一个登录页面,需要模拟提前缓存用户之前的信息,然后如果用户需要更换用户信息,那么用户就要点击重置按钮,但是重置了以后数据无法清空!在网上找了相关案例,用于解决这个问题,在这里记录一下方案!!!
开发技术:vue
开发工具:WebStorm
(1)页面显示

(2)代码描述:
<template><div class="login_container"><div class="login_box"><!-- 头像区域 --><div class="avatar_box"><img src="../assets/logo.png" alt="" /></div><!-- 登录表单区域 --><el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form"><!-- 用户名 --><el-form-item prop="username"><el-input ref="userName" v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input></el-form-item><!-- 密码 --><el-form-item prop="password"><el-input ref="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima" type="password"></el-input></el-form-item><!-- 按钮区域 --><el-form-item class="btns"><el-button type="primary" @click="login">登录</el-button><el-button type="info" @click="resetLoginForm">重置</el-button></el-form-item></el-form></div></div></template><script>//import {login} from '@/api/login'// import {// login// } from '@/api/login';export default {name: "login",data() {return {//登录返回的数据resData:null,// 这是登录表单的数据绑定对象loginForm: {username: '',password: ''// username:"",// password:""},// 这是表单的验证规则对象loginFormRules: {// 验证用户名是否合法username: [{required: true, message: '请输入登录名称', trigger: 'blur' }, {min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }],// 验证密码是否合法password: [{required: true, message: '请输入登录密码', trigger: 'blur' }, {min: 6, max: 15, message: '长度在 6 到 15 个字符', trigger: 'blur' }]}}},mounted(){this.getAccount()},methods: {getAccount(){this.loginForm.username = "admin"this.loginForm.password = "123456"},// 点击重置按钮,重置登录表单resetLoginForm() {//this.$refs.loginFormRef.resetForm()// this.loginForm.username = ""// this.loginForm.password = ""// console.log(this.loginForm.username)this.$refs.loginFormRef.resetFields();// console.log(this.loginForm.username)},login() {this.$refs.loginFormRef.validate(valid =>{if(valid){console.log(this.loginForm)login(this.loginForm.username,this.loginForm.password).then(res =>{this.resData = res.data;console.log(this.resData)if(this.resData == null){this.$modal.msgError("密码输入错误")}else{this.$router.push("/CopyMenu")}})}})// this.$refs.loginFormRef.validate(async valid => {// if (!valid) return// const {data: res } = await this.$http.post('login', this.loginForm)// if (res.meta.status !== 200) return this.$message.error('登录失败!')// this.$message.success('登录成功')// // 1. 将登录成功之后的 token,保存到客户端的 sessionStorage 中// // 1.1 项目中出了登录之外的其他API接口,必须在登录之后才能访问// // 1.2 token 只应在当前网站打开期间生效,所以将 token 保存在 sessionStorage 中// window.sessionStorage.setItem('token', res.data.token)// // 2. 通过编程式导航跳转到后台主页,路由地址是 /home// this.$router.push('/home')// })}}}</script><style lang="less" scoped>.login_container {background-color: turquoise;height: 100%;}.login_box {width: 450px;height: 300px;background-color: azure;border-radius: 3px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);.avatar_box {height: 130px;width: 130px;border: 1px solid #eee;border-radius: 50%;padding: 10px;box-shadow: 0 0 10px #ddd;position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: aquamarine;img {width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}}}.login_form {position: absolute;bottom: 0;width: 100%;padding: 0 90px;box-sizing: border-box;}.btns {display: flex;justify-content: center;}</style>
**
(3)问题分析:
**
最基本的resetFields()生效的前几个条件:
(4)我的问题:
在分析了前面那几个的问题之后,我一开始是在created()钩子函数里面进行初始值赋值的,因此resetFields()函数生效之后,数据又回到了之前的默认赋值。
**
(5)解决方案
**
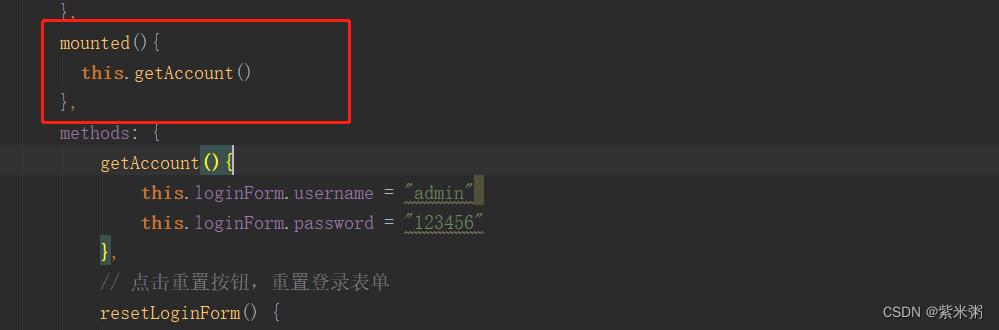
因此,解决方案,已经贴出来了,就是将赋值语句可以加在mounted()函数之中用于解决这个问题!
亲测,好使!!!



































还没有评论,来说两句吧...