js原生代码实现简单的轮播图实例教程
轮播图是前端最基本、最常见的功能,不论web端还是移动端,大平台还是小网站,大多在首页都会放一个轮播图效果。本教程讲解怎么实现一个简单的轮播图效果。学习本教程之前,读者需要具备html和css技能,同时需要有简单的javascript基础。
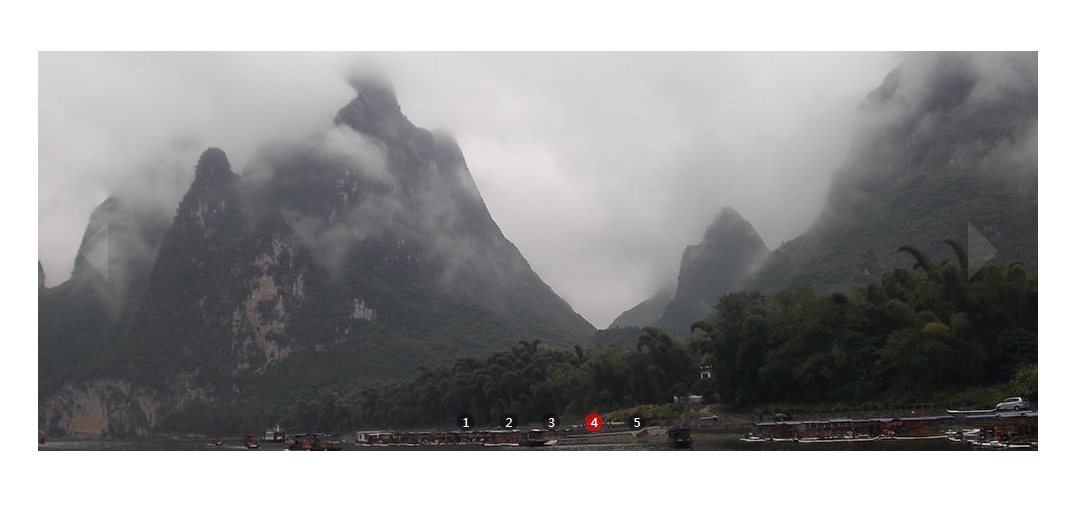
本实例效果如下图所示:
 根据实例效果,需要的元素有图片、中间圆点按钮、左右箭头按钮等。实际html代码如下所示:
根据实例效果,需要的元素有图片、中间圆点按钮、左右箭头按钮等。实际html代码如下所示:
<div class="banner_container" id="bannerContainer"><div class="img_box"><!--图片元素--><div><img src="img/1.jpg" alt=""></div><div><img src="img/2.jpg" alt=""></div><div><img src="img/3.jpg" alt=""></div><div><img src="img/4.jpg" alt=""></div><div><img src="img/5.jpg" alt=""></div></div><ul class="sel_box"><!--选择按钮--><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><div class="left_btn btn"></div><!--左切换按钮--><div class="right_btn btn"></div><!--右切换按钮--></div>
读者可以自己编写一些样式实现效果,也可以从本教程附件的实例 《js原生代码实现简单的轮播图实例教程》源码 下载。
来完成javascript部分的代码,分析一下轮播图的效果所需要的步骤。
获取轮播图各个html元素及声明相关变量。如下所示:
//获取外包容器
var eContainer = document.getElementById(‘bannerContainer’);
//获取图片总容器
var eImgBox = eContainer.getElementsByClassName(‘img_box’)[0];
//获取图片容器列表
var aImgList = eImgBox.getElementsByTagName(‘div’);
//获取选择按钮容器
var eSelBox = eContainer.getElementsByClassName(‘sel_box’)[0];
//获取选择按钮
var aSelList = eSelBox.getElementsByTagName(‘li’);
//获取左按钮
var eLeftBtn = eContainer.getElementsByClassName(‘left_btn’)[0];
//获取右按钮
var eRightBtn = eContainer.getElementsByClassName(‘right_btn’)[0];
//当前图片索引
var nIndex = 0;
//轮播图自动切换定时器
var timer = null;设置图片容器大小及位置
一般轮播图的数量不是固定的,可能是3个,也可能是5个,所以 “图片容器的宽度=外包容器宽度 * 轮播图数量”,代码如下://获取外包容器宽度
var nContainerW = eContainer.offsetWidth;
//设置图片总容器宽度
eImgBox.style.width = nContainerW * aImgList.length + ‘px’;设置默认显示图片及选择按钮,本实例第一张图为默认图片,代码如下:
//默认显示第一张图片
eImgBox.style.left = ‘0px’;
//默认第一个选择按钮设为当前选择按钮
aSelList[0].className = ‘cur’;给选择按钮绑定轮播图切换事件,在这里把点击事件委托给选择按钮容器,如下所示:
eSelBox.addEventListener(‘click’,function(event){
//获取当前点击元素var eTarget = event.target;//判断点击的是li元素,且不是当前选择按钮if(eTarget.nodeName.toLowerCase() == 'li' && eTarget.className != 'cur'){//设置当前图片索引nIndex = eTarget.innerHTML-1//修改轮播图容器位置,用于切换图片eImgBox.style.left = -nIndex * nContainerW + 'px';//删除所有选择按钮上的classNamefor(let i=0;i<aSelList.length;i++){aSelList[i].className = '';}//修改当前选择按钮的className,设为当前选择按钮eTarget.className = 'cur';}
});
轮播图切换属于本实例核心功能,在选择数字按钮时会切换;点击左、右两个按钮时也会切换;图片还会自动切换。所以可以把切换图片的功能封装成一个函数,如下所示:
//轮播图切换function fnSwitchImg(){//修改轮播图容器位置,用于切换图片eImgBox.style.left = -nIndex * nContainerW + 'px';//删除所有选择按钮上的classNamefor(let i=0;i<aSelList.length;i++){aSelList[i].className = '';}//修改当前选择按钮的className,设为当前选择按钮aSelList[nIndex].className = 'cur';}
那么第 4 步的代码修改如下:
//选择按钮绑定事件eSelBox.addEventListener('click',function(event){//获取当前点击元素var eTarget = event.target;//判断点击的是li元素,且不是当前选择按钮if(eTarget.nodeName.toLowerCase() == 'li' && eTarget.className != 'cur'){//设置当前图片索引nIndex = eTarget.innerHTML-1fnSwitchImg();}});
点击左、右两个按钮也是可以切换图片的,分别添加事件,代码如下:
eLeftBtn.onclick = function(){
if(nIndex<=0){return; //如果当前是第一张图片,阻止后续代码执行}//往左切换图片nIndex --;fnSwitchImg();
}
eRightBtn.onclick = function(){if(nIndex>=aSelList.length-1){return; //如果当前是最后一张图片,阻止后续代码执行}//往右切换图片nIndex ++;fnSwitchImg();
}
给轮播图添加自动切换功能
完成这些步骤之后,轮播图已能正常运行,不过大部分轮播图都是可以自动切换的。所以还需要加上一个定时器功能,设置轮播图自动切换;当鼠标移入轮播图的时候,需要移除定时器;鼠标移出时再次启动定时器。如下所示://轮播图自动切换
timer = setInterval(function(){//向右切换图片nIndex ++;//已切换到最后一张图片时,跳回第一张图片if(nIndex>=5){nIndex = 0;}fnSwitchImg();
},3000);
//鼠标滑入轮播图停止自动切换
eContainer.onmouseenter = function(){clearInterval(timer);
}
//鼠标移出轮播图开始自动切换
eContainer.onmouseleave = function(){//轮播图自动切换timer = setInterval(function(){//向右切换图片nIndex ++;//已切换到最后一张图片时,跳回第一张图片if(nIndex>=5){nIndex = 0;}fnSwitchImg();},3000);
}
本实例图片切换的动画效果使用的是css3的过渡动画,所以需要给相关元素添加transition样式属性。



































还没有评论,来说两句吧...