使用vue脚手架搭建项目详解
安装vue脚手架
这里的版本是vue cli4
cnpm i @vue/cli -g
查看vue cli版本
vue --version
启动vue脚手架图形化界面
打开命令行,输入以下命令
vue ui
通过vue脚手架图形化界面创建项目
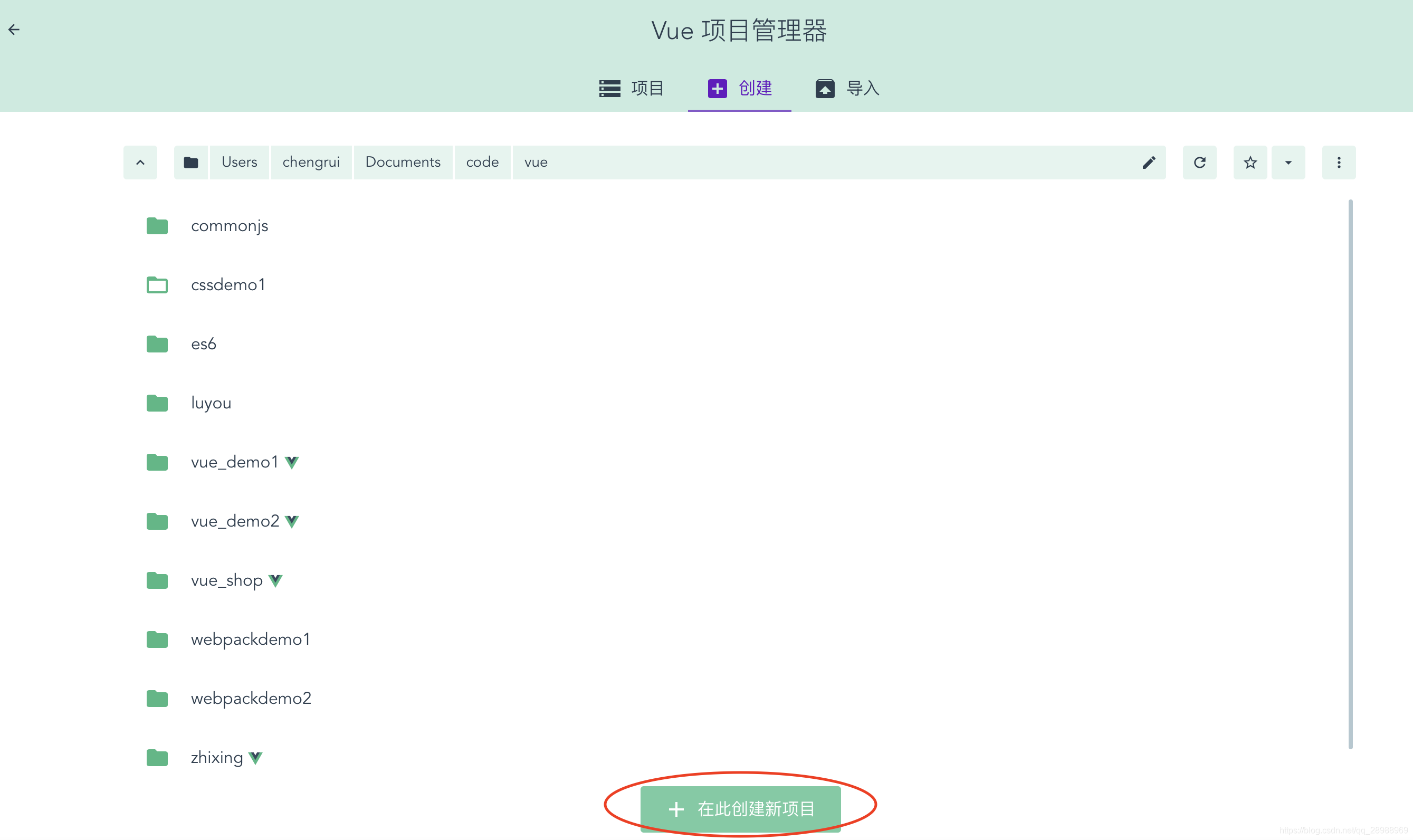
选择项目目录
选择一个项目目录,点击在此创建新项目按钮
详情
填写项目名称,git初始化信息,点击下一步
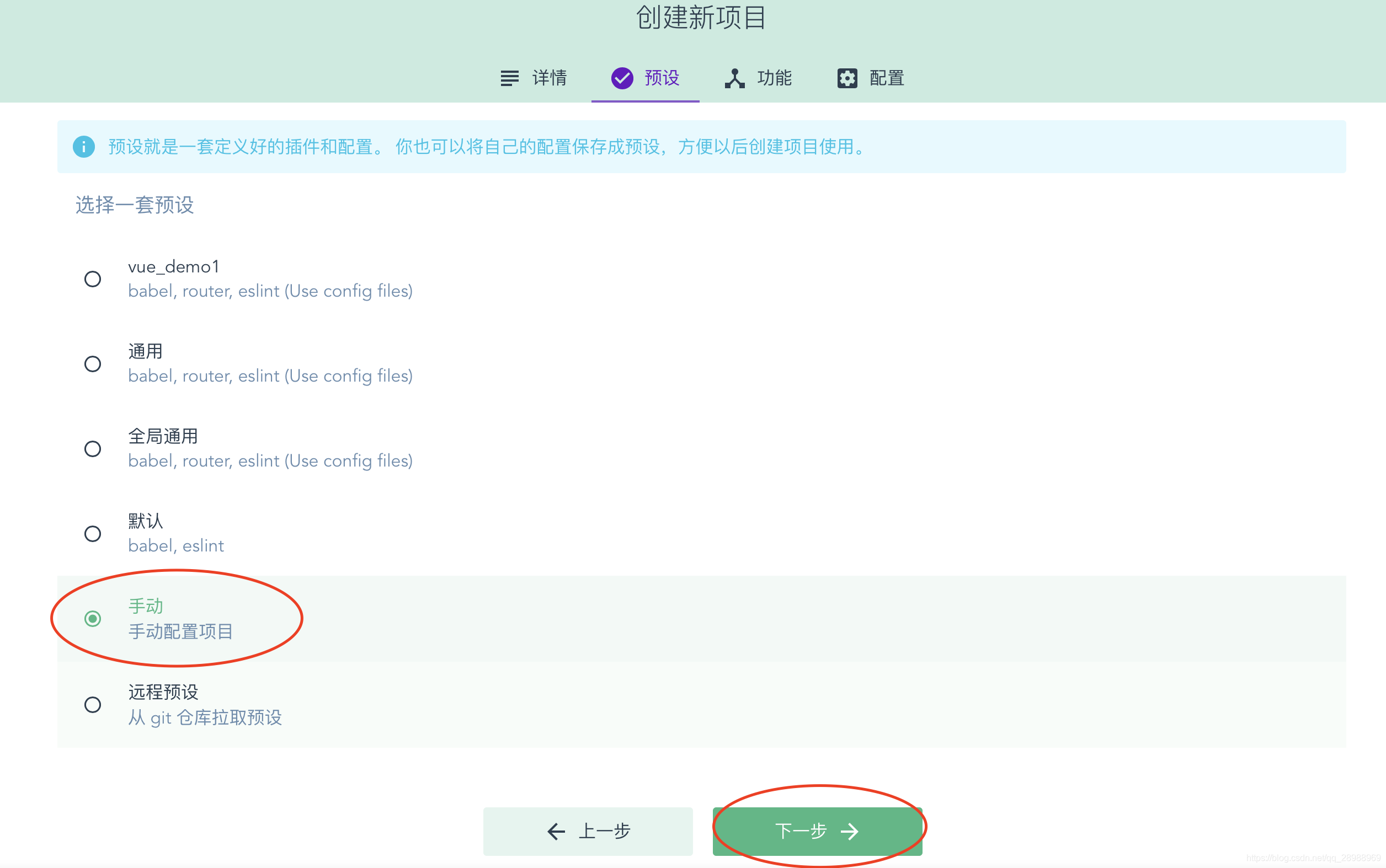
预设
有提前准备好的预设就选择准备好的,没有就选择手动,点击下一步
功能
创建项目时,以下四个功能一般需要选择
- Babel
- Router
- Linter/Formatter
- 使用配置文件
vuex功能按照自身需求决定是否需要添加
点击下一步

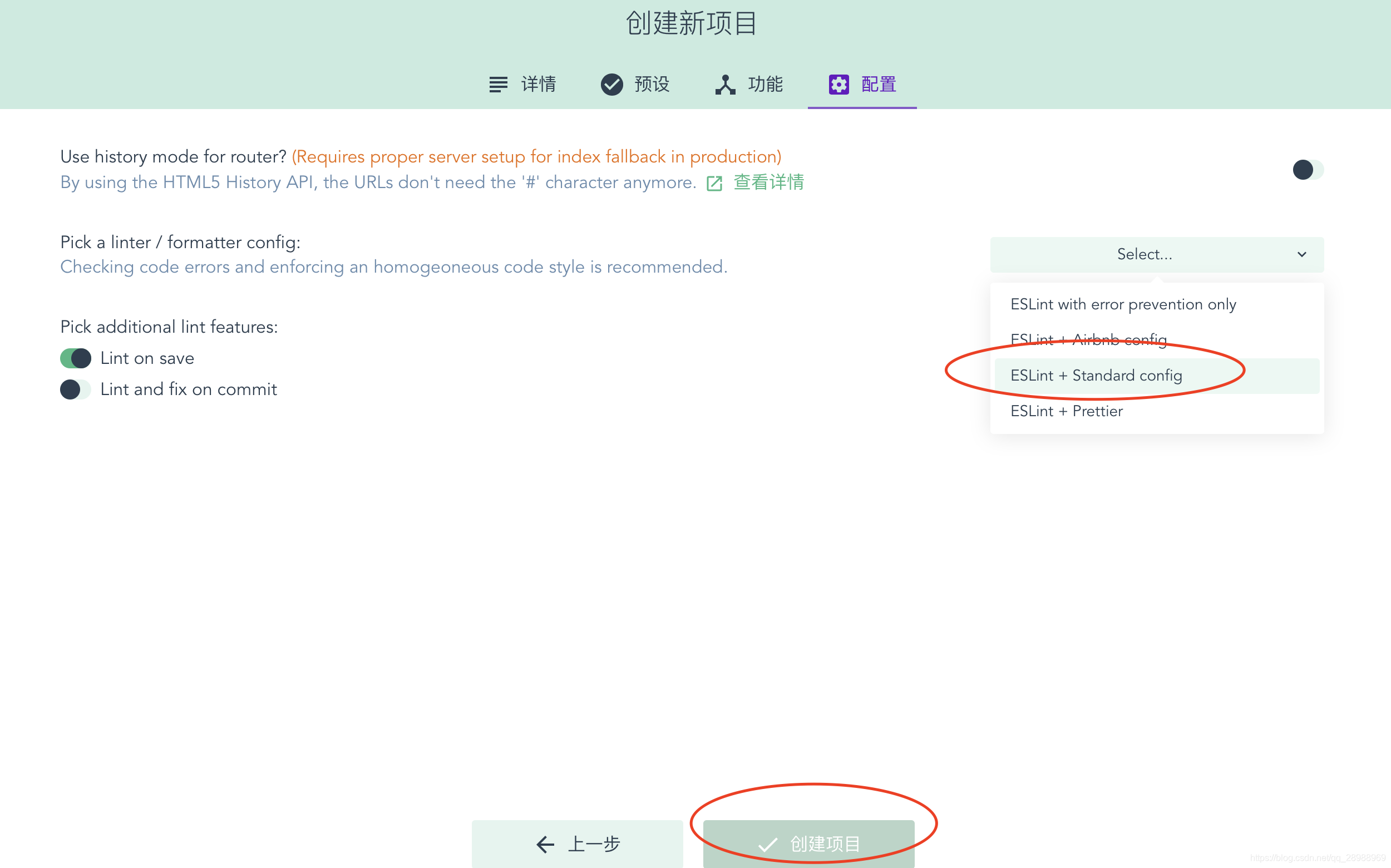
配置
Pick a linter/formatter config选择标准配置ESLint + Standard config,点击创建项目
是否需要保留预设这个看你自己,需要的话给预设命名,保留,下一次直接使用即可
插件
选择插件,点击添加插件按钮
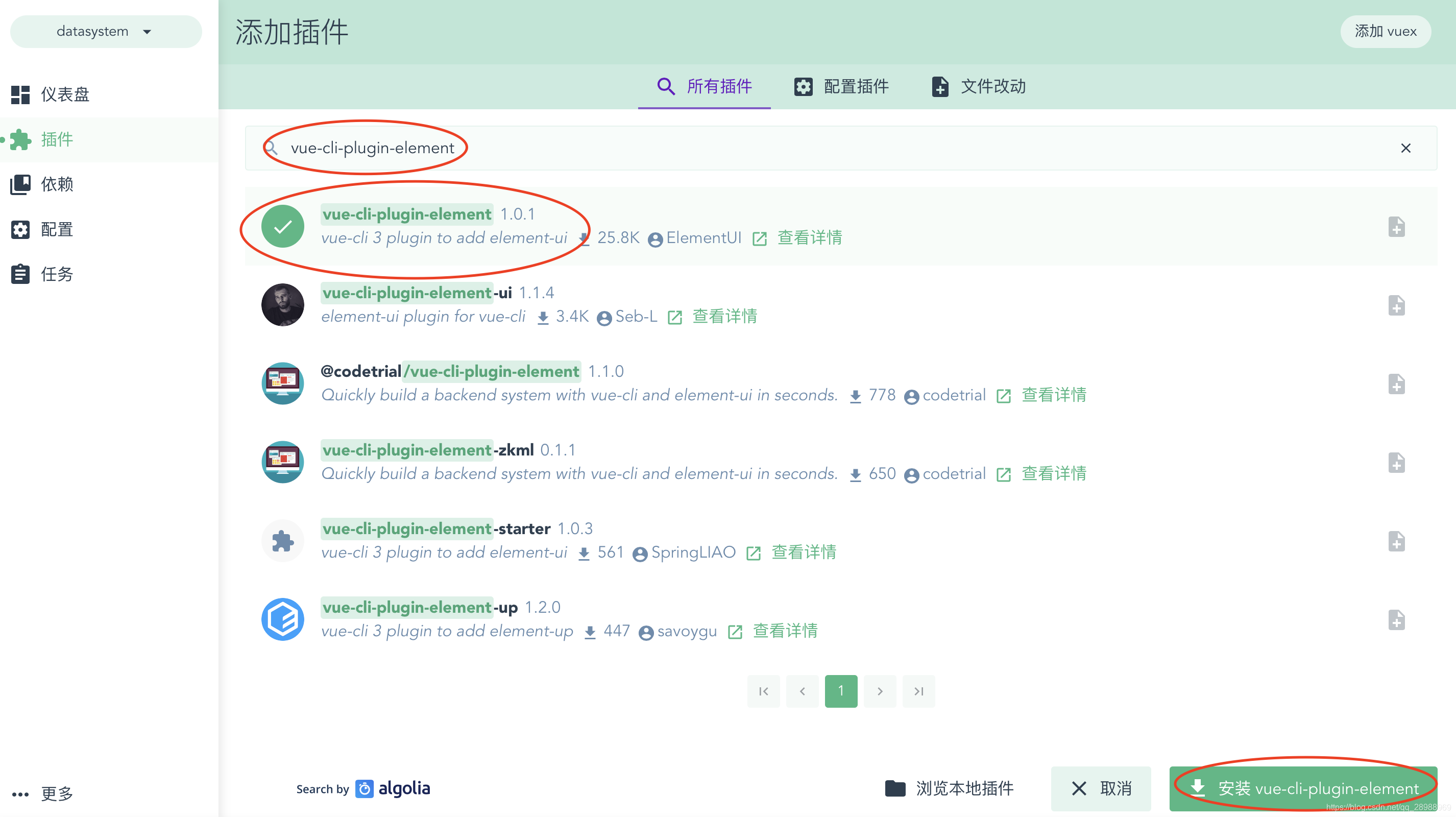
安装Element ui
搜索 vue-cli-plugin-element 安装
配置element ui-How do you want to import Element?
- Fully import表示全量导入
- Import on demand表示按需导入,可以减少打包后项目体积
不过我们后续一般会做项目优化,所以直接默认配置就可以了
点击完成安装
依赖
选择依赖,点击安装依赖
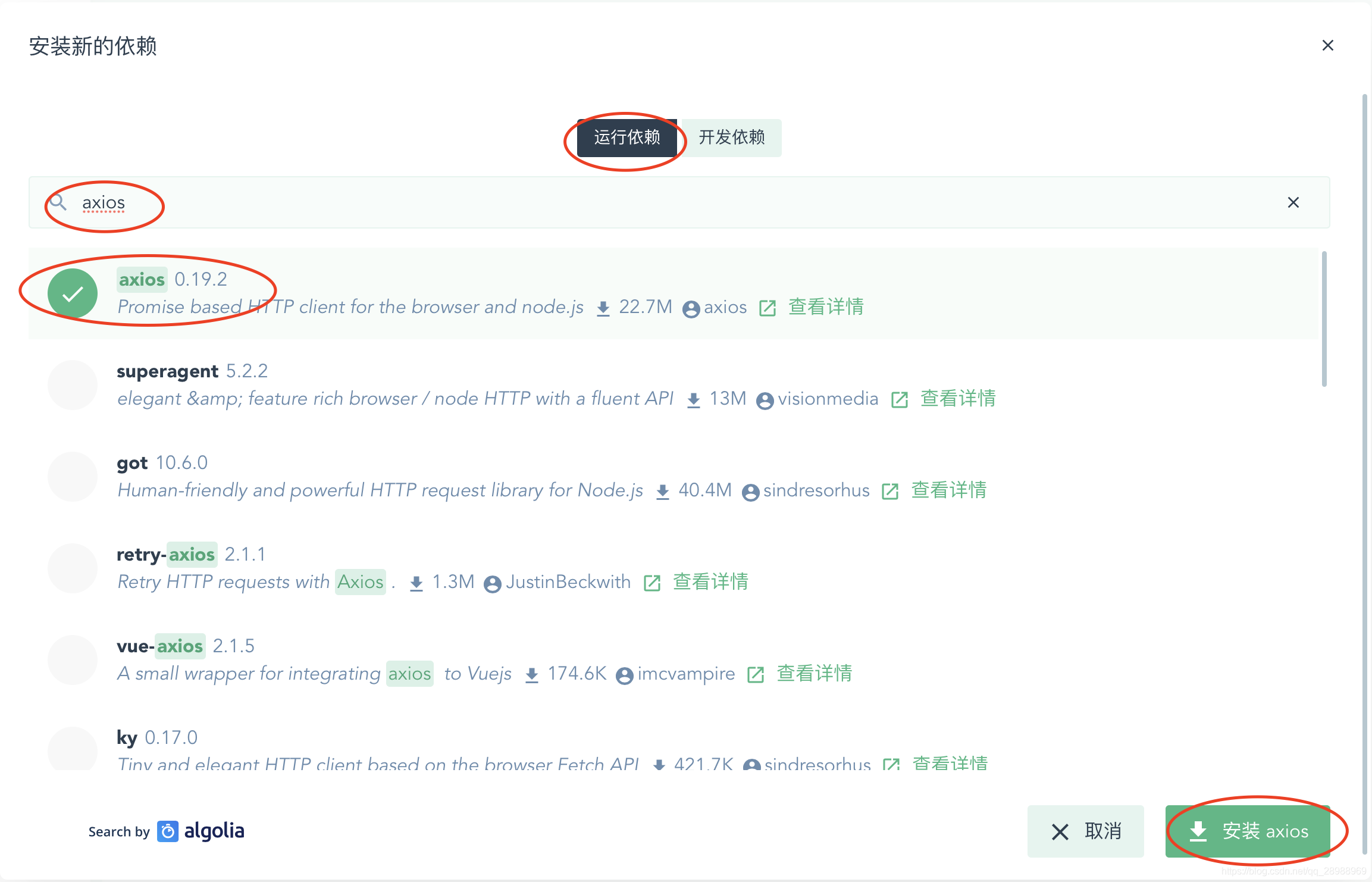
安装axios
选择运行依赖,搜索 axios
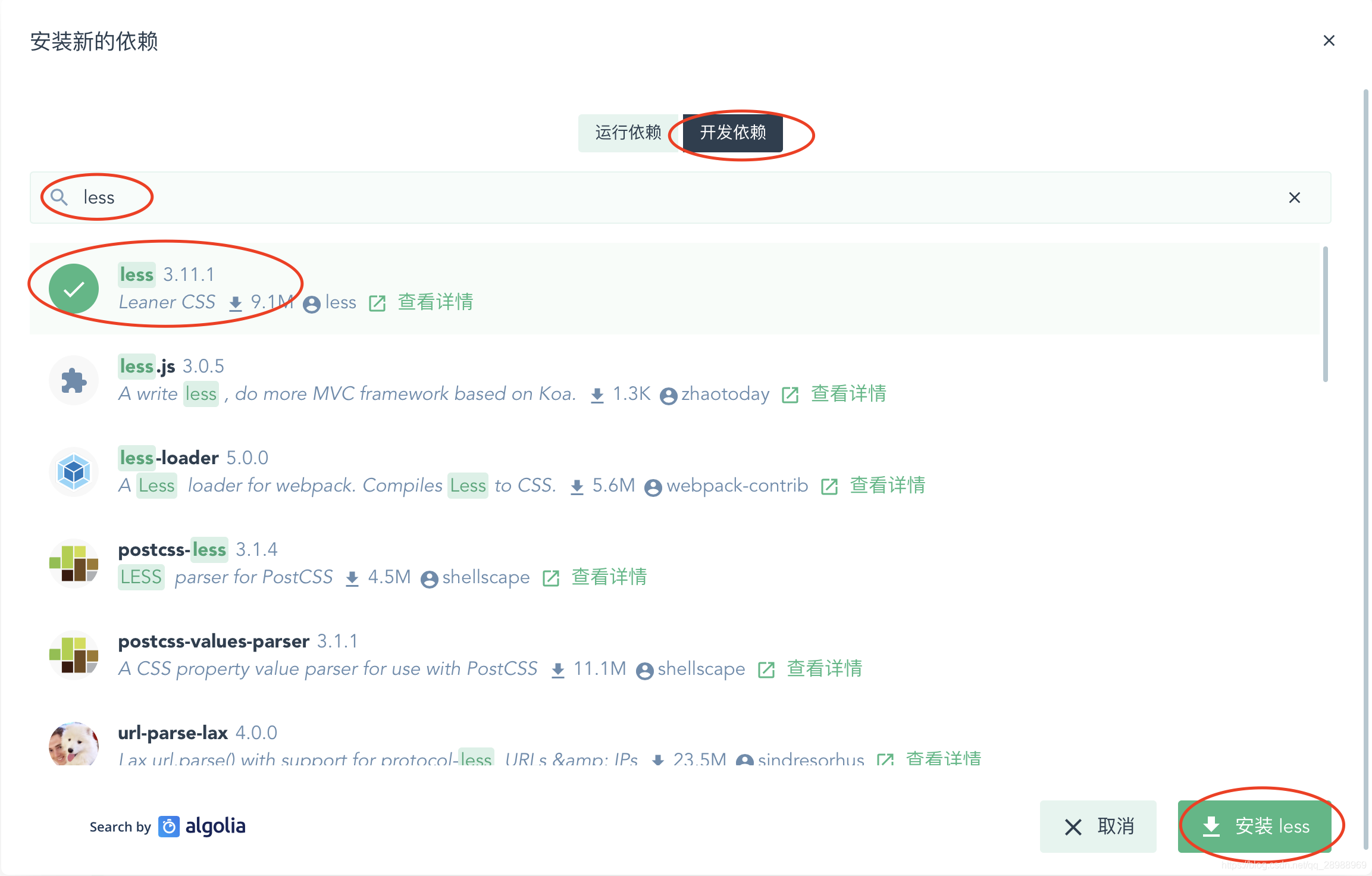
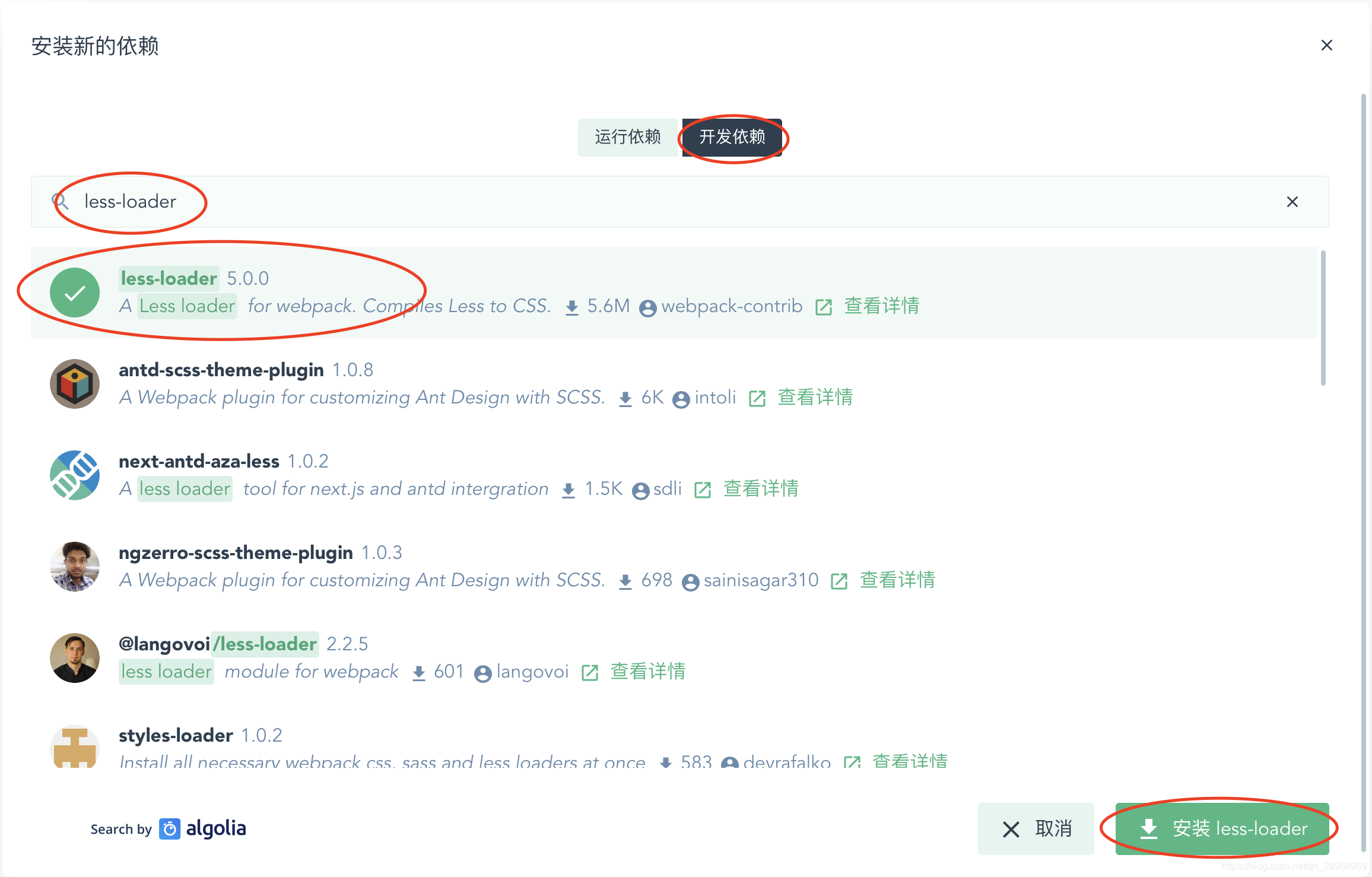
安装less,less-loader
选择开发依赖,搜索 less
选择开发依赖,搜索 less-loader
安装v-charts
Vue项目中使用v-charts
安装moment
Vue项目中使用moment.js
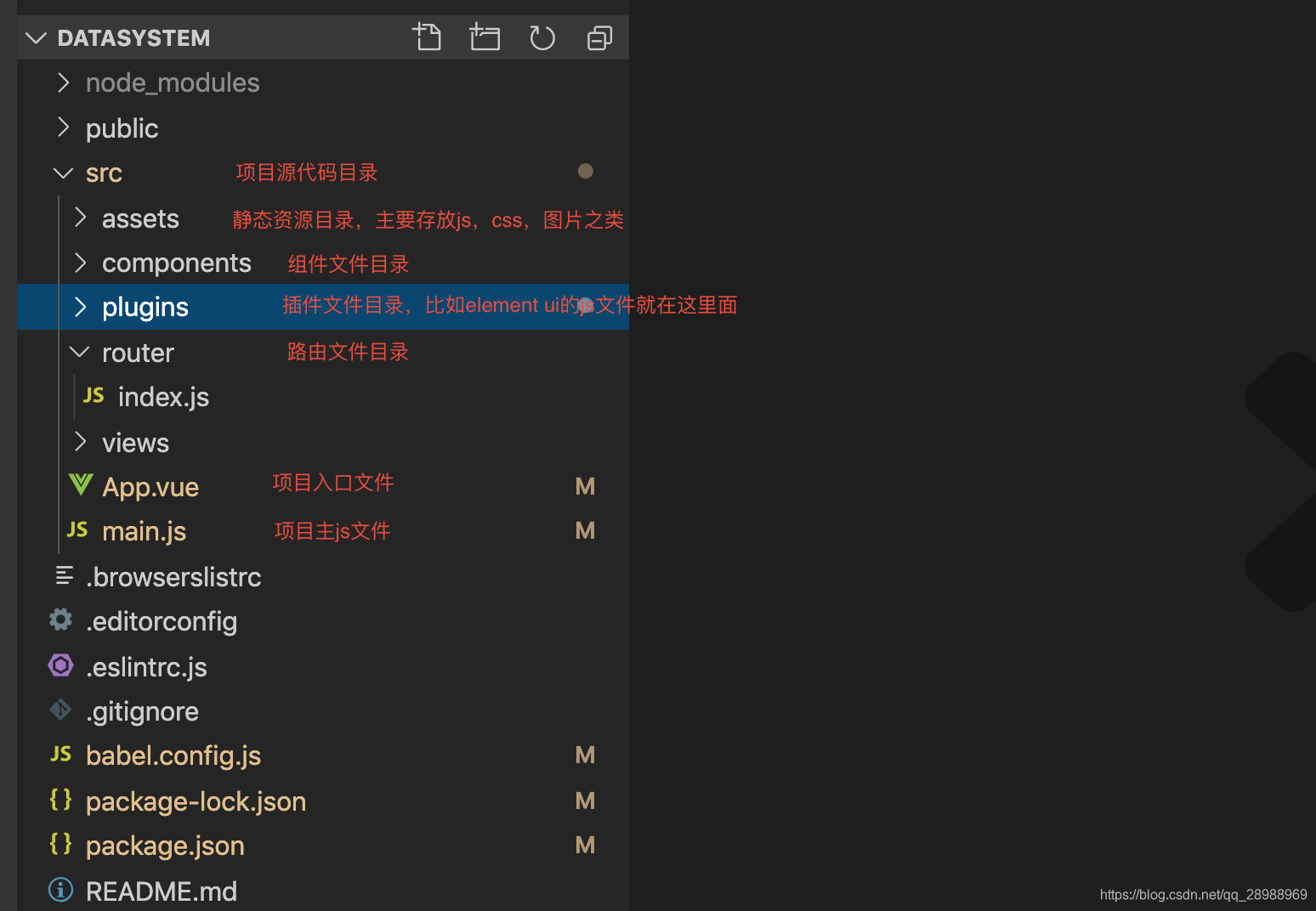
项目目录简介

配置项目启动自动打开浏览器和启动端口
每次启动项目时,都需要重新打开浏览器,解决办法就是添加一个配置文件,帮我们自动打开浏览器
在项目的根目录创建文件vue.config.js文件
// 如果有报错,检查一下是不是空格问题导致的module.exports = {// 设置打包后输出的目录outputDir: '../static',// 设置打包后静态资源目录assetsDir: 'static',devServer: {// 设置自动打开浏览器open: true,// 端口号port: 9999}}
启动项目,在项目根目录下,执行以下命令
npm run serve
处理eslint语法警告
在根目录下创建 .prettierrc 文件,eslint的配置文件,指定格式化的配置,实际文件中不要出现注释
{// 指定格式化时,末尾不添加分号;"semi": false,// 指定使用单引号''"singleQuote": true,// 设置一行的宽度,一行字符超过指定宽度强制换行,默认80"printWidth": 200}
处理方法后面的括号需要一个空格问题,在根目录下.eslintrc.js文件中禁用space-before-function-paren
module.exports = {root: true,env: {node: true},extends: ['plugin:vue/essential','@vue/standard'],parserOptions: {parser: 'babel-eslint'},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',// 禁用方法后面的括号需要一个空格问题'space-before-function-paren': 0}}
项目准备
删除不要的组件
- 删除src目录下views目录
- 删除src目录下compoents目录下的所有文件
修改APP.vue
<template><div id="app"><!-- 路由占位符 --><router-view></router-view></div></template><script>export default {name: 'app'}</script><style></style>
创建登录组件
在compoents目录下,新建Login.vue文件
<template><div>登录组件</div></template><script>export default { }</script><style lang="less" scoped></style>
设置路由
修改router目录下index.js文件
import Vue from 'vue'import VueRouter from 'vue-router'// 导入登录组件import Login from '../components/Login.vue'Vue.use(VueRouter)const routes = [// 根路径重定向到登录{path: '/',redirect: '/login'},// 登录{path: '/login',component: Login}]const router = new VueRouter({routes})export default router
启动项目
npm run serve
页面显示登录组件即可
为不同模式指定环境变量
创建development模式的环境变量文件,项目根目录下新建.env.development文件
NODE_ENV=development
VUE_APP_BASE_URL=http://127.0.0.1:8080/创建production模式的环境变量文件,项目根目录下新建.env.production文件
NODE_ENV=production
VUE_APP_BASE_URL=/
配置插件和依赖
配置axios
在项目src目录下,新建dependences目录,新建axios.js
import Vue from 'vue'// 导入axiosimport axios from 'axios'// 设置请求根路径,依据模式,读取环境变量axios.defaults.baseURL = process.env.VUE_APP_BASE_URL// axios拦截器axios.interceptors.request.use(config => {// 在最后必须return configreturn config})axios.interceptors.response.use(config => {return config})// 挂载到vueVue.prototype.$http = axios
在main.js中导入axios.js
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import './plugins/element.js'import './dependences/axios.js'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)}).$mount('#app')
配置v-charts
在项目src目录,dependences目录,新建vcharts.js
import Vue from 'vue'import VCharts from 'v-charts'Vue.use(VCharts)
在main.js中导入charts.js
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import './plugins/element.js'import './dependences/axios.js'import './dependences/vcharts.js'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)}).$mount('#app')
配置moment
在项目src目录,dependences目录,新建moment.js
import Vue from 'vue'import moment from 'moment'// 设置本地时区moment.locale('zh-cn')Vue.prototype.$moment = moment
在main.js中导入moment.js
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store'import './plugins/element.js'import './dependences/axios.js'import './dependences/vcharts.js'import './dependences/moment.js'Vue.config.productionTip = falsenew Vue({router,store,render: h => h(App)}).$mount('#app')



































还没有评论,来说两句吧...