第一个Vue脚手架项目搭建
①安装node运行环境
我这里node环境是已经安装完毕了,具体安装的步骤就不演示了,需要注意的是版本
不能太低,否则版本过低会出现问题。
②安装vue-cli脚手架依赖
这里是使用npm来进行安装
npm install -g vue-cli //-g表示安装到全局
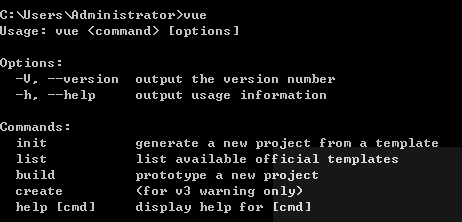
安装完成后可输入vue来进行查询是否安装成功,一般安装过的以后就不用安装了
可能会有一些人使用npm安装很慢,这里也可以用淘宝的cnpm来进行安装,具体就不
演示了
③创建基于 webpack 的新项目
进行项目根目录后输入
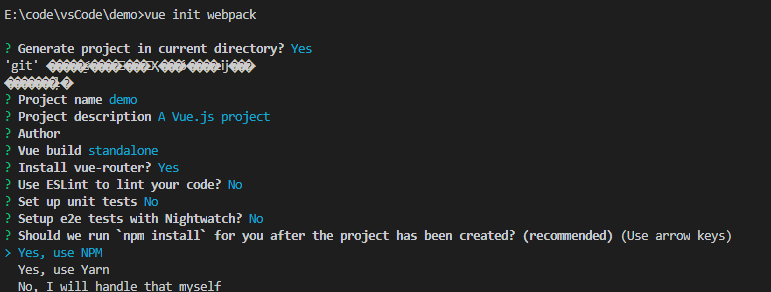
vue init webpack

具体每项根据个人的需求来进行调整,也可以参考我的。

④安装项目依赖
npm install
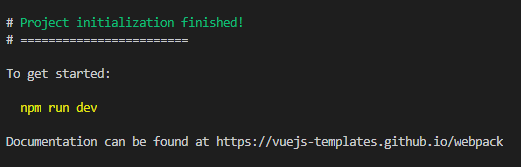
依赖安装成功后,输入npm run dev后等待一会
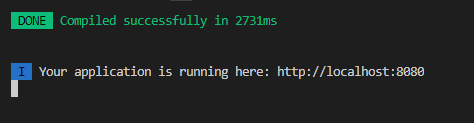
这里第一个脚手架项目就配置成功了,在浏览器输入如上域名或者按住Ctrl点击域名
进行访问 。
如果一切配置都正常的话,浏览器会出现上图情况。
ps:以上是vue-cli 3版本的教程
vue-cli 4版本需要使用 vue create 项目名称(貌似不能含有大写字母);





























还没有评论,来说两句吧...