021-QObject-对象的父子关系-对Qt控件的影响
资源:Python-GUI-PyQ5总概述.xmind;QObject.xmind
一、应用场景
(1)如果一个控件,没有任何父控件,那么就会被当成顶层控件:多个顶层窗口相互独立
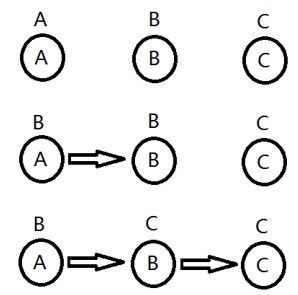
(2)如果想要一个控件被包含在另外一个控件内部,就需要设置父子关系,其显示位置、生命周期受父控件约束。
二、案例
(1)创建两个独立的窗口
要求:设置不同的标题“社会我顺哥”、“人狠话不多”。
涉及知识点:创建窗口、设置窗口标题。
from PyQt5.Qt import *if __name__ == '__main__':import sysapp = QApplication(sys.argv)win1=QWidget()win1.setWindowTitle("社会我顺哥")win1.setStyleSheet("background-color:red")win1.show()win2=QWidget()win2.setWindowTitle("人狠话不多")win2.setStyleSheet("background-color:green")win2.show()sys.exit(app.exec_())
(2)创建一个窗口,包含另外两个子控件QWidget
要求:两个子控件必须在同一个窗口内部。
涉及知识点:控件的父子关系。
from PyQt5.Qt import *if __name__ == '__main__':import sysapp = QApplication(sys.argv)win1=QWidget()win1.setStyleSheet("background-color:red")win1.show()win2=QWidget()win2.setStyleSheet("background-color:green")win2.setParent(win1)win2.show()win2.resize(100,100)sys.exit(app.exec_())

(3)创建一个窗口,包含多个子控件QWidget和QLabel
要求:要让所有QLabel类型子控件设置背景颜色为cyan,即使后续再添加新的QLabel子控件。
涉及知识点:控件的父子关系设置、获取一个控件的子控件、样式设置。
from PyQt5.Qt import *if __name__ == '__main__':import sysapp = QApplication(sys.argv)win_root=QWidget()label1=QLabel()label1.setText("Label1")label1.setParent(win_root)label2 = QLabel()label2.move(50,50)label2.setText("Label2")label2.setParent(win_root)btn=QPushButton(win_root)btn.move(100,100)btn.setText("btn")win_root.show()for sub_widget in win_root.findChildren(QLabel) :print(sub_widget)sub_widget.setStyleSheet("background-color:cyan")sys.exit(app.exec_())




































还没有评论,来说两句吧...