Vue中router-link组件的属性
router-link组件的属性
以下面的路由配置为例,介绍一下router-link组件的属性
routes: [{ path: '/home', component: { template: '<div>Home组件</div>' }},{ path: '/products', component: { template: '<div>Products组件</div>' }}]
to属性
路由的目标,值可以是一个字符串,也可以是描述目标位置的对象,触发(默认click触发)导航会立刻把to的值传送给router.push()方法。
<router-link to="/home">首页</router-link><router-link :to="{path:'/home'}">首页</router-link>
replace属性
boolean类型,设置replace为true时,会执行 router.replace() 方法,这样做history栈中不会增加一条记录。
<router-link to="/home" replace>首页</router-link>
tag属性
string类型,默认值是”a”,用来指定
<router-link to="/home" tag="li">首页</router-link> <!--将被渲染成 <li>首页</li> -->
event属性
string类型或array类型,默认值是”click”,用来声明可以用来触发导航的事件
<router-link to="/home" event="mouseover">首页</router-link>
exact属性
boolean类型,默认值是false ,用来设置是否使用精确匹配模式,匹配模式有模糊匹配和精确匹配
active-class属性
string类型,默认值是”router-link-active”,用来设置链接激活时使用的 CSS 类名,只要url中有某router-link中的to属性对应的路由,激活指定的激活的 class。
exact-active-class属性
string类型,默认值是”router-link-exact-active”,用来配置当链接被精确匹配的时候应该激活的 class。
精确匹配必须要在url中完全匹配到router-link中的to属性对应的路由,激活指定的激活的 class。
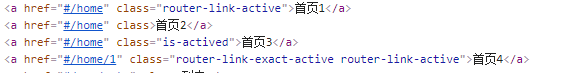
<router-link to="/home" >首页1</router-link><router-link to="/home" exact>首页2</router-link><router-link to="/home" active-class="is-actived" exact-active-class="is-exact-actived">首页3</router-link><router-link to="/home/1" >首页4</router-link><router-link to="/products">列表</router-link>
上面的例子中,当url时…#/home/1时,渲染的页面是
首页1模糊匹配但不精确匹配,默认的class “router-link-active” 被激活,
首页2要求精确匹配,所以匹配不成功,
首页3模糊匹配成功,设置的active-class被激活,
首页4模糊匹配和精确匹配都成功,默认的class “router-link-active” 和”router-link-exact-active”被激活。
append属性
boolean类型,默认值是false,用来设置 append 属性后,则在当前 (相对) 路径前添加基路径
如在下面的例子中,先点击列表1再点击列表2,路由的path会从/products变为/products/products
<router-link to="/products" >产品1</router-link><router-link to="products" append>产品2</router-link>



































还没有评论,来说两句吧...