Vue组件中值的传递
Vue组件中值是如何传递的?
三、v-for的情况下,父组件向子组件传值
两种情况如下:
- 父组件传一个items数组——对象的集合,一次将所有的值传过去,此时for循环在子组件中进行
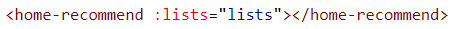
父组件:

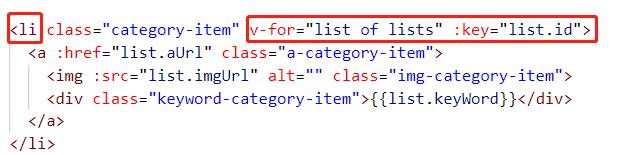
子组件:

2.父组件传item对象——单个对象,一次只传一个对象,此时for循环在父组件中进行
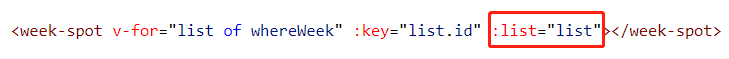
父组件:

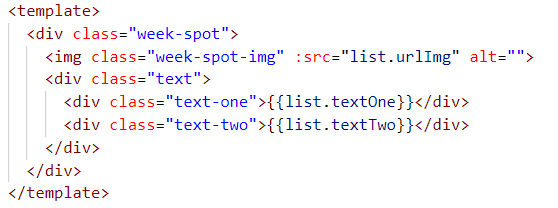
子组件:

一、父子组件传值
1. 在Vue的官方文档中通过prop向子组件传递数据有讲解
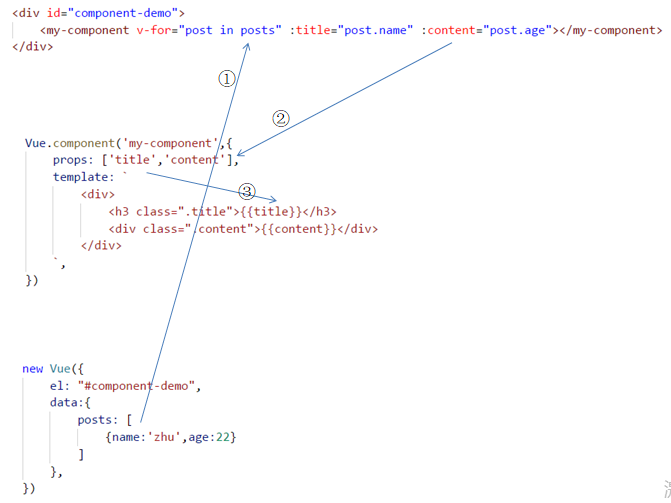
下面图片是我对Vue组件传值的理解

(1)Vue实例中的数据data——>posts数组存储数据,可以通过组件标签
(2)组件标签
(3)组件模板中的标签可以使用props中的属性
2. 当要传的值很多的时候,props中接收的就不仅仅是“title”、“content”,还可能有name、age、等等自定义的属性,那样岂不是更麻烦?所以将整个数组或对象传递给组件
<div id="component-demo"><my-component v-for="post in posts" v-bind:post="post"></my-component></div><script src="./vue.js"></script><script>Vue.component('my-component',{props: ['post'],template: `<div><h3 class=".title">{{post.name}}</h3><div class=".content">{{post.age}}</div></div>`,})new Vue({el: "#component-demo",data:{posts: [{name:'zhu',age:22}]},})</script>
注意:传递的步骤是不变的,只是处理的属性名有所改变。
3. 向组件标签传递信息或者指令,从而使组件触发一些事件
<div id="component-demo"><my-component v-for="post in posts" v-bind:post="post" :count="count" v-on:add-count="count++"></my-component></div><script>Vue.component('my-component',{props: ['post','count'],template: `<div><h3 class=".title">{{post.name}}</h3><div class=".content">{{post.age}}</div><button v-on:click="$emit('add-count')">you click {{count}} times</button></div>`,})new Vue({el: "#component-demo",data:{count: 0,posts: [{name:'zhu',age:22}]},})</script>
组件结构中的button标签可以通过$emit将点击事件和自定义事件“add-count”关联起来,“add-count”事件在组件标签
需要注意的是:
(1)html标签不区分大小写,而

内部是区分大小写的,所以不能大小驼峰命名:addCount
(2)props接收了data下posts中的每个对象post,同时也可以接收data下的count值,注意值在组件中的传递
(3)Vue实例中所用的所有数据变量名,都要在data对象中申明
3.1 除了传递指令或者消息,还可以传递值
具体的在组件基础——Vue.js有讲解
二、非父子组件传值

1. bus总线
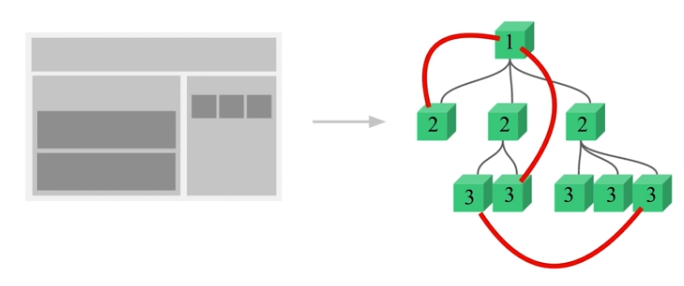
原理:
实例:在vue原型上创建一个bus属性,bus属性==new Vue()对象。实例中的在bus属性上,$emit 传值 和 $on绑定事件接收值;通过counted钩子函数给组件绑定同样的事件,当change事件需要触发时,两个组件都会触发。
注意:触发change事件,传入的值。
<div id="app"><child content="Dell"></child><child content="Lee"></child></div><script>Vue.prototype.bus = new Vue() //在Vue原型上定义一个Vue实例,原型拥有了Vue实例的方法和属性var child = {props: {content: String},data: function(){return {name: this.content}},template: `<div @click="byValue">{{name}}</div>`,methods: {byValue(){this.bus.$emit('change', this.name)}},mounted: function(){ //生命周期钩子,也可以绑定在组件上,即组件挂在页面的时候触发,// 当触发mounted的时候,组件上有个bus属性,上有$on方法,可以绑定事件var _this = this;this.bus.$on('change', function(msg){_this.name = msg})}}var vm = new Vue({el: '#app',components: {child},})</script>
两个组件上都绑定了change事件,当触发其中一个组件的点击事件时,会通过$emit 传递信息,绑定了change事件的组件都触发了change事件。并且传入的值 都是this.name(其中一个组件的name值)



































还没有评论,来说两句吧...