Vue使用插件v-viewer预览单张图片
1.什么是V-viewer
用于图片浏览的Vue组件,支持旋转、缩放、翻转等操作,基于viewer.js。
2.安装
使用npm命令安装
npm install v-viewer
3.使用
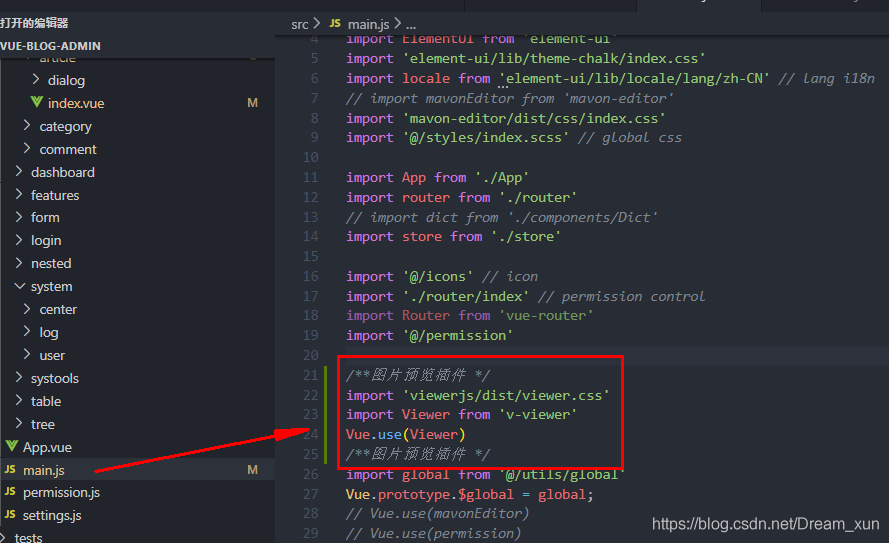
在main.js中引入
import 'viewerjs/dist/viewer.css'import Viewer from 'v-viewer'Vue.use(Viewer)

四:以指令形式使用
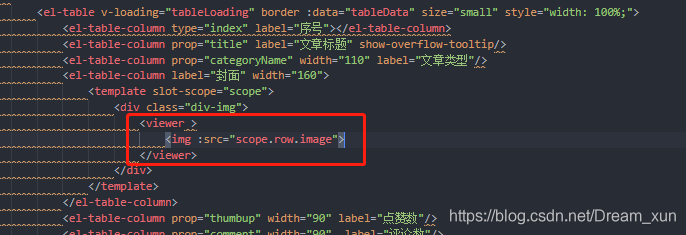
在要用到图片预览的页面(组件)中像下图中这样使用

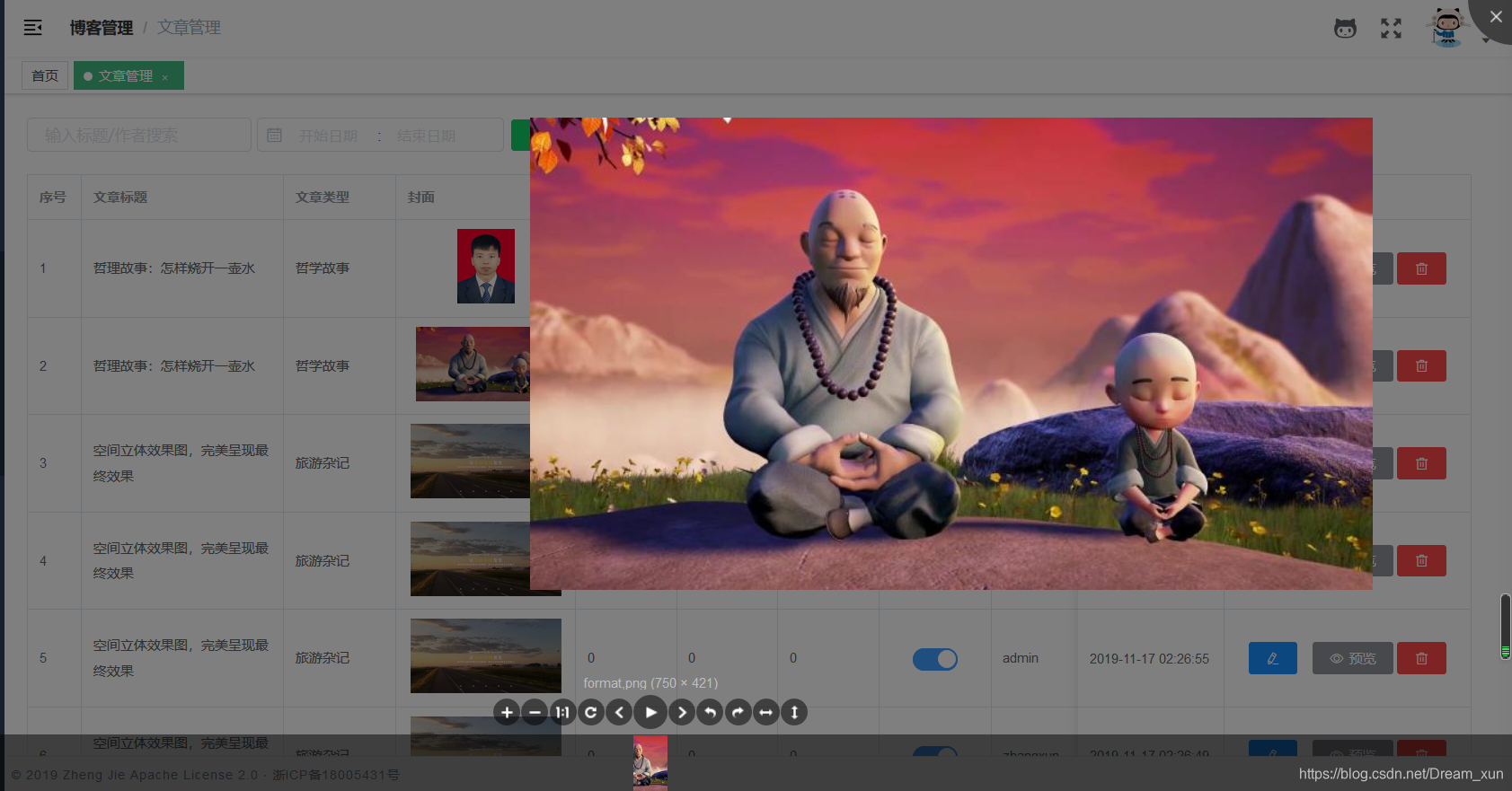
效果:
ps:我是把预览组件放在列表中使用的,为了大家方便大家知道我是预览那张图(列表中第二张,忘了打箭头),我把图片往右边拖拽了一些

好啦,vue单张预览图片教程就结束了,有木有感觉很简单!
附上参考地址,方便大家学习:点我
viewer.js github地址:viewer.js



































还没有评论,来说两句吧...