Vue图片预览插件viewerjs
GitHub地址:https://github.com/fengyuanchen/viewerjs 。
1、安装:npm install v-viewer --save
2、在vue中引用
import Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'
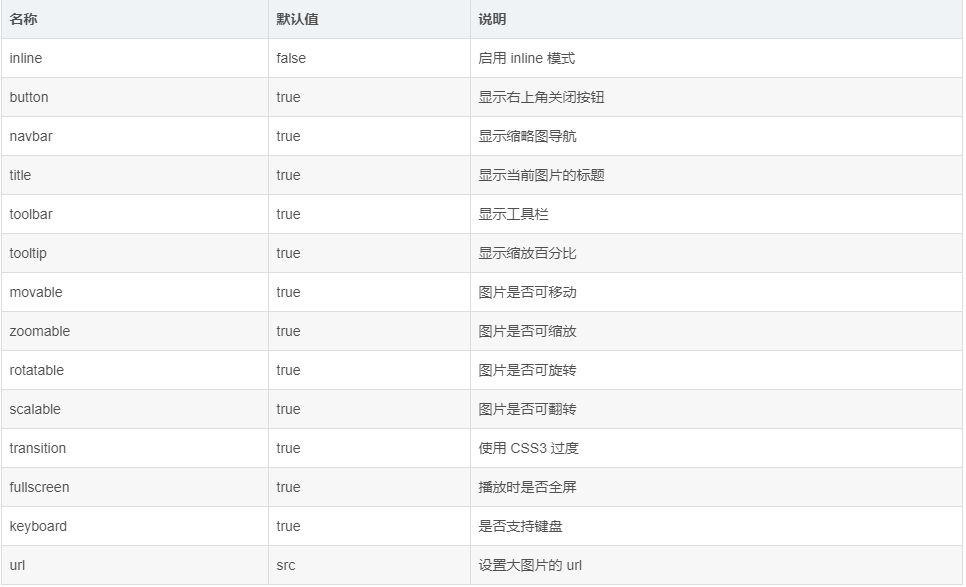
3、vue注册调用,再调用setDefaults方法自定义配置。
Vue.use(Viewer);Viewer.setDefaults({'inline':true,'button':true, //右上角按钮"navbar": true, //底部缩略图"title": true, //当前图片标题"toolbar": true, //底部工具栏"tooltip": true, //显示缩放百分比"movable": true, //是否可以移动"zoomable": true, //是否可以缩放"rotatable": true, //是否可旋转"scalable": true, //是否可翻转"transition": true, //使用 CSS3 过度"fullscreen": true, //播放时是否全屏"keyboard": true, //是否支持键盘"url": "data-source",ready: function (e) {console.log(e.type,'组件以初始化');},show: function (e) {console.log(e.type,'图片显示开始');},shown: function (e) {console.log(e.type,'图片显示结束');},hide: function (e) {console.log(e.type,'图片隐藏完成');},hidden: function (e) {console.log(e.type,'图片隐藏结束');},view: function (e) {console.log(e.type,'视图开始');},viewed: function (e) {console.log(e.type,'视图结束');// 索引为 1 的图片旋转20度if(e.detail.index === 1){this.viewer.rotate(20);}},zoom: function (e) {console.log(e.type,'图片缩放开始');},zoomed: function (e) {console.log(e.type,'图片缩放结束');}});

4、使用
<div><viewer :images="images" style="height: 800px;"><img v-for="item in images" :src="item.src" :key="item.index" height="100"></viewer></div>data() {return {images:[{src:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3272199364,3404297250&fm=26&gp=0.jpg',index:1},{src:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3267295166,2381808815&fm=26&gp=0.jpg',index:2},{src:'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3429654663,2972188411&fm=26&gp=0.jpg',index:3},{src:'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3597323878,2962972725&fm=26&gp=0.jpg',index:4},]}}






























还没有评论,来说两句吧...